Flutterでスプラッシュを実装する(macOS)
こんにちは。エンジニアのmasuzakaです。
Flutterでアプリが起動されるときに表示される初期画面(スプラッシュ画面)の設定方法を紹介します。
※環境構築やFlutterプロジェクトの作成などは今回の記事のテーマと離れてしまうのでスキップします。
目次
【手順1】 パッケージの追加
【手順2】 flutter_native_splashの設定
【手順3】 スプラッシュ画像の追加
【手順4】 flutter_native_splashの実行
アウトプット
【手順1】 パッケージの追加
スプラッシュ画面の表示をカスタマイズするために、flutter_native_splashパッケージを導入します。
下記のコマンドをプロジェクトフォルダで実行します。
flutter pub add flutter_native_splash
コマンド実行時にエラーが発生していなければ、flutter_native_splashパッケージについての設定がパッケージの設定ファイルのpubspec.yaml、pubspec.lockに追加されていると思います。
【手順2】 flutter_native_splashの設定
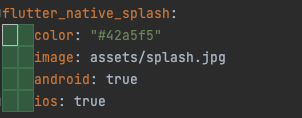
pubspec.yamlファイルの末尾にスプラッシュ画面の設定を追加します。 この設定でスプラッシュ画面の背景色や画像などを指定します。

【手順3】 スプラッシュ画像の追加
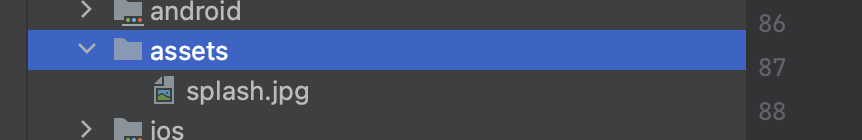
プロジェクトフォルダの配下にassetsというフォルダを作成し、スプラッシュ画面で使用する画像を配置します。

今回はassetsに下記の画像を配置しました。

【手順4】 flutter_native_splashの実行
下記のコマンドをプロジェクトフォルダで実行し、手順2のflutter_native_splashの設定を反映します。
flutter pub run flutter_native_splash:create
アウトプット
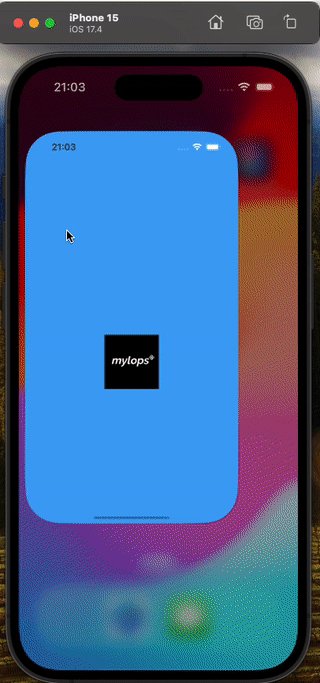
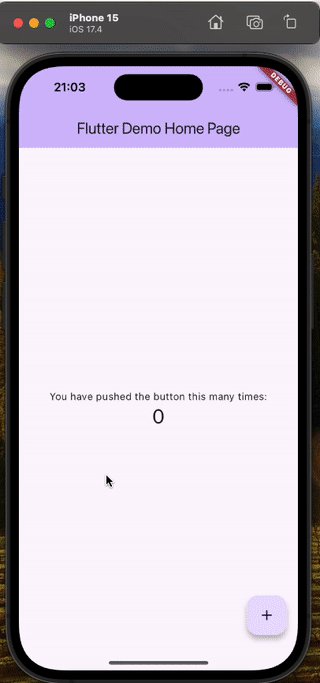
flutter runコマンドなどでビルドしてシュミレーターで確認してみましょう。
上記の4つの手順がうまくいけばこのようなスプラッシュ画面が設定できていると思います。

無事、スプラッシュ画面を実装することができました。
パッケージの設定ファイルのpubspec.yamlに設定を追加するだけで簡単に画像や背景色などを設定できるのがいいですね。
以上です。最後まで読んでいただきありがとうございます。
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。