Adobe Fireflyの生成AI機能を使って自社ブログのサムネイル画像を作ろう!(Adobe Express編)
はじめに
こんにちは。デザイナーのizumiです。
今回は前回のブログの最後で少し触れた、Adobe Fireflyの生成AI機能を実際に使ってみた感想を制作過程を交えながらお伝えします。
昨年9月に商用利用可能になったAdobe Firefly。実務で生成AI機能を試すにあたって何かちょうどいい材料はないかな〜と思っていたところ、自社ブログを5週連続でリリースすることになり(2024年5月時点)、早速サムネイル画像の作成に使ってみることにしました。
今回使用したのはAdobe Expressです。なぜIllustratorやPhotoshopでないのかというと、純粋に使ってみたかったからです(笑)。それと、サクッと直感的に作るのに特化したアプリケーションであることも今回の方針と合っていました。ちなみにAdobe Expressにはモバイルアプリ版もあります。そちらも試してはみたのですが、今回制作するのが横位置かつ微妙な縦横比の画像だったので、編集しやすさという点からデスクトップ版を使いました。
目次
- 初めてのAdobe Express。どこから新規作成する?
- ChatGPTとは勝手が違う!プロンプトの書き方
- 完成度のコントロールに苦戦しつつも、完成!
1.初めてのAdobe Express。どこから新規作成する?
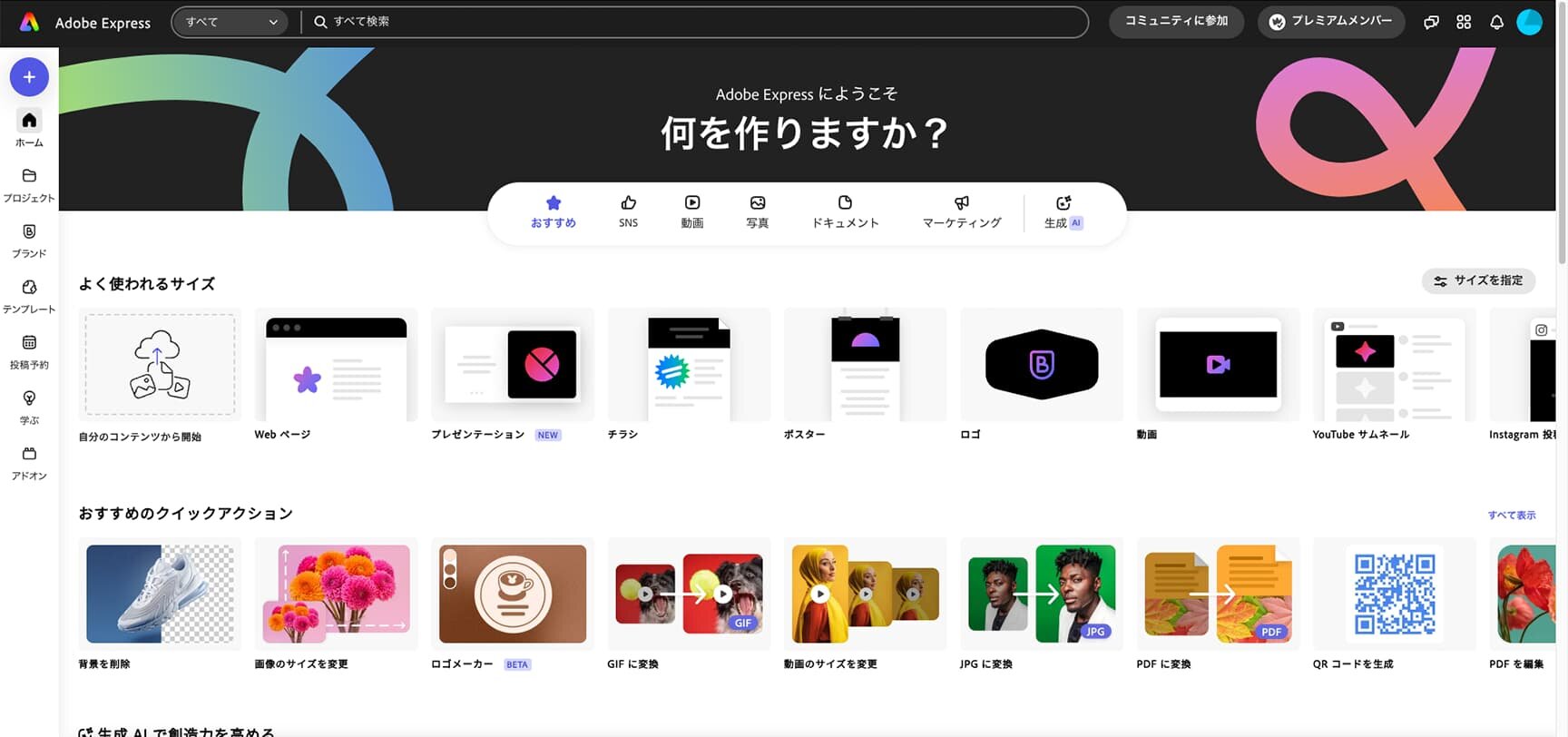
まず最初にAdobe Expressをブラウザで開きます。しかし早速、「どこからアートボードを新規作成するんだ?」と迷いました。普段IllustratorやPhotoshopに慣れている者からすると、目的別のパーツから作成を始めるフローに少々戸惑いました。

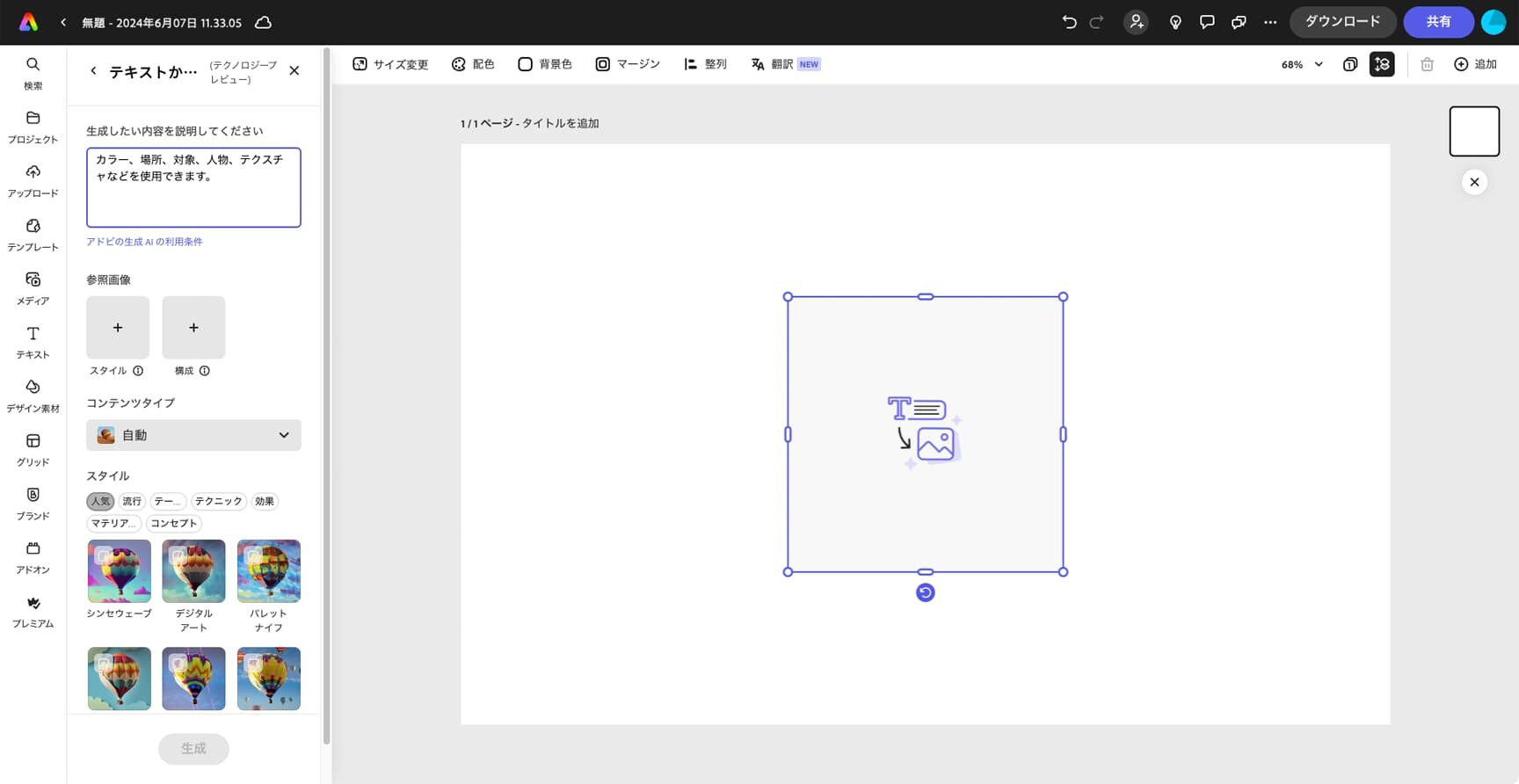
Adobe Expressの公式ブログを見ながら、アートボードを目的のサイズで作成し、何とか「テキストから画像生成」まで辿り着きました。
2.ChatGPTとは勝手が違う!プロンプトの書き方
ChatGPTのようにAIとやり取りをしながらアウトプットの完成度を上げていくプロンプトとは異なり、Adobe Expressの「テキストから画像生成」の場合は、一つの入力欄に生成したい画像の情報を全て書き込まなければいけません。

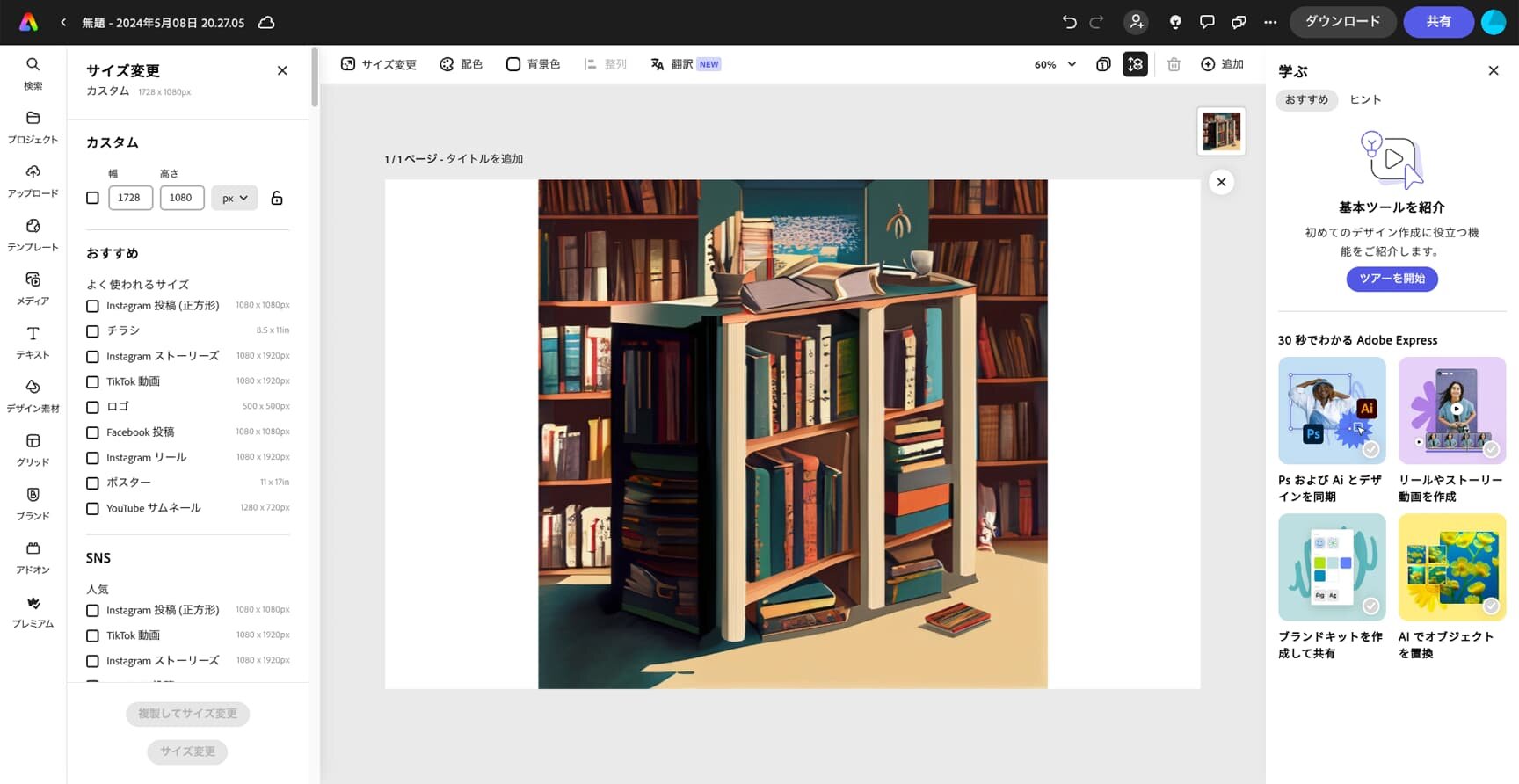
初回ということで試しに、ブログのタイトルにちなんだ「読書記録と本棚」と打ち込んでみました。その結果が下の画像です。(画像が正方形なのは、生成エリアの作成時に選択肢を間違えたため。この後に作成し直しました。)

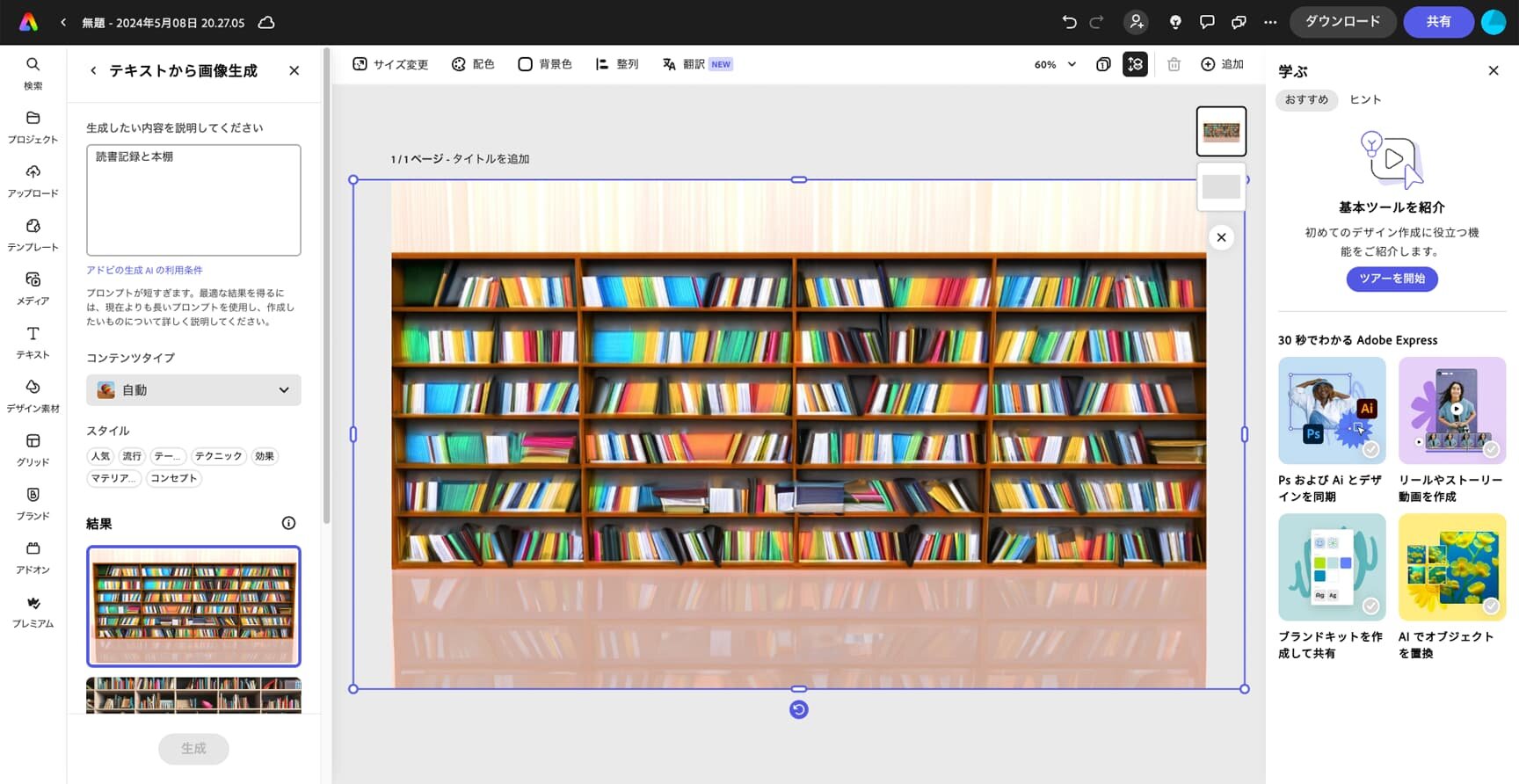
「こんな感じになるのかぁ...」と思いながら、生成エリアを作り直したので、再度同じプロンプトで生成してみました。

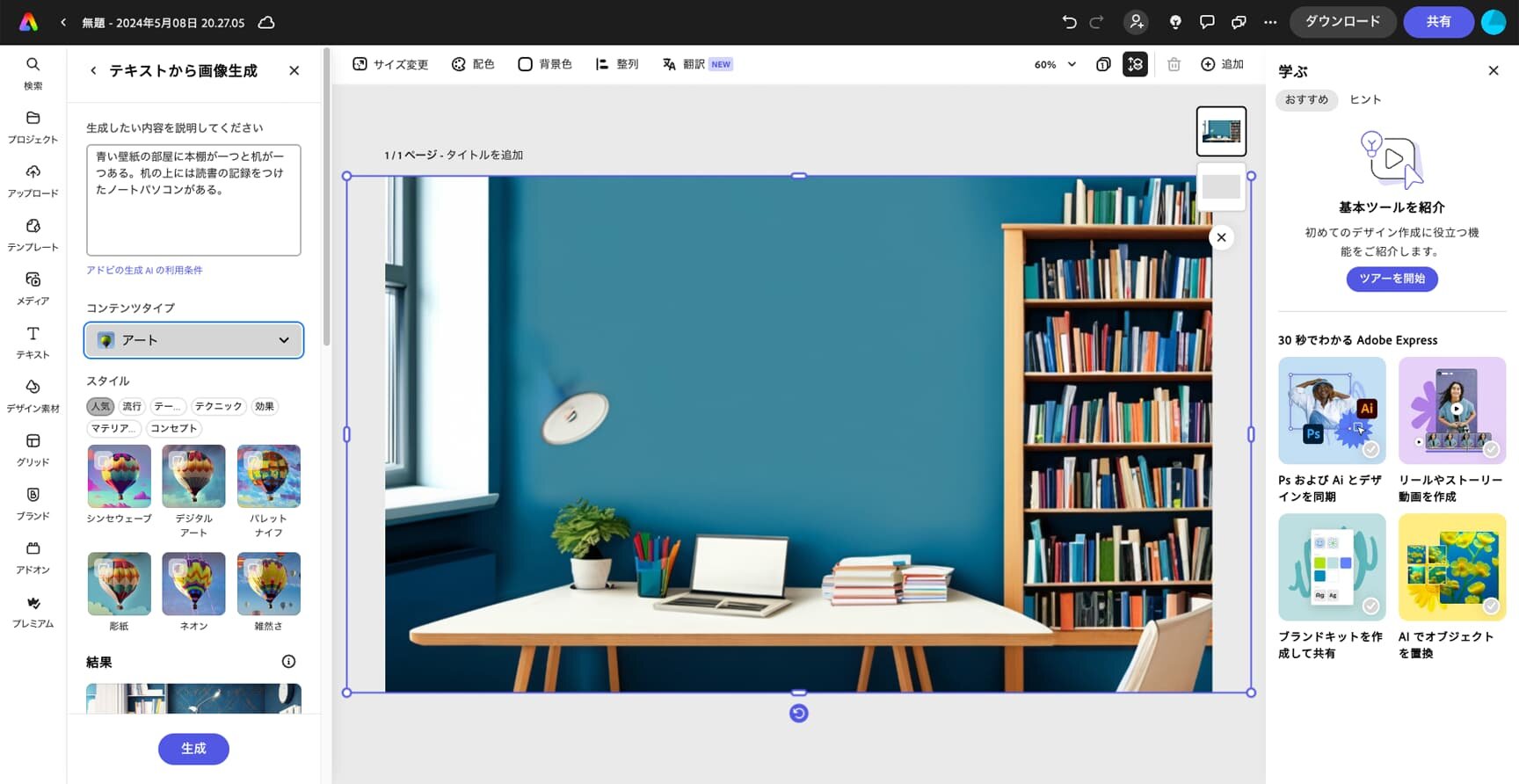
本棚なのは同じですが、先ほどとは全く違う画像が生成されました。同じプロンプトでも生成結果はだいぶ異なるようです。このまま続けても本棚の画像が増えるだけだと判断し、プロンプトに詳細を書き加えてみます。今度は「青い壁紙の部屋に本棚が一つと机が一つある。机の上には読書の記録をつけたノートパソコンがある。」と入力します。プロンプトを書く本人が具体的な情景をイメージする必要がありますね。
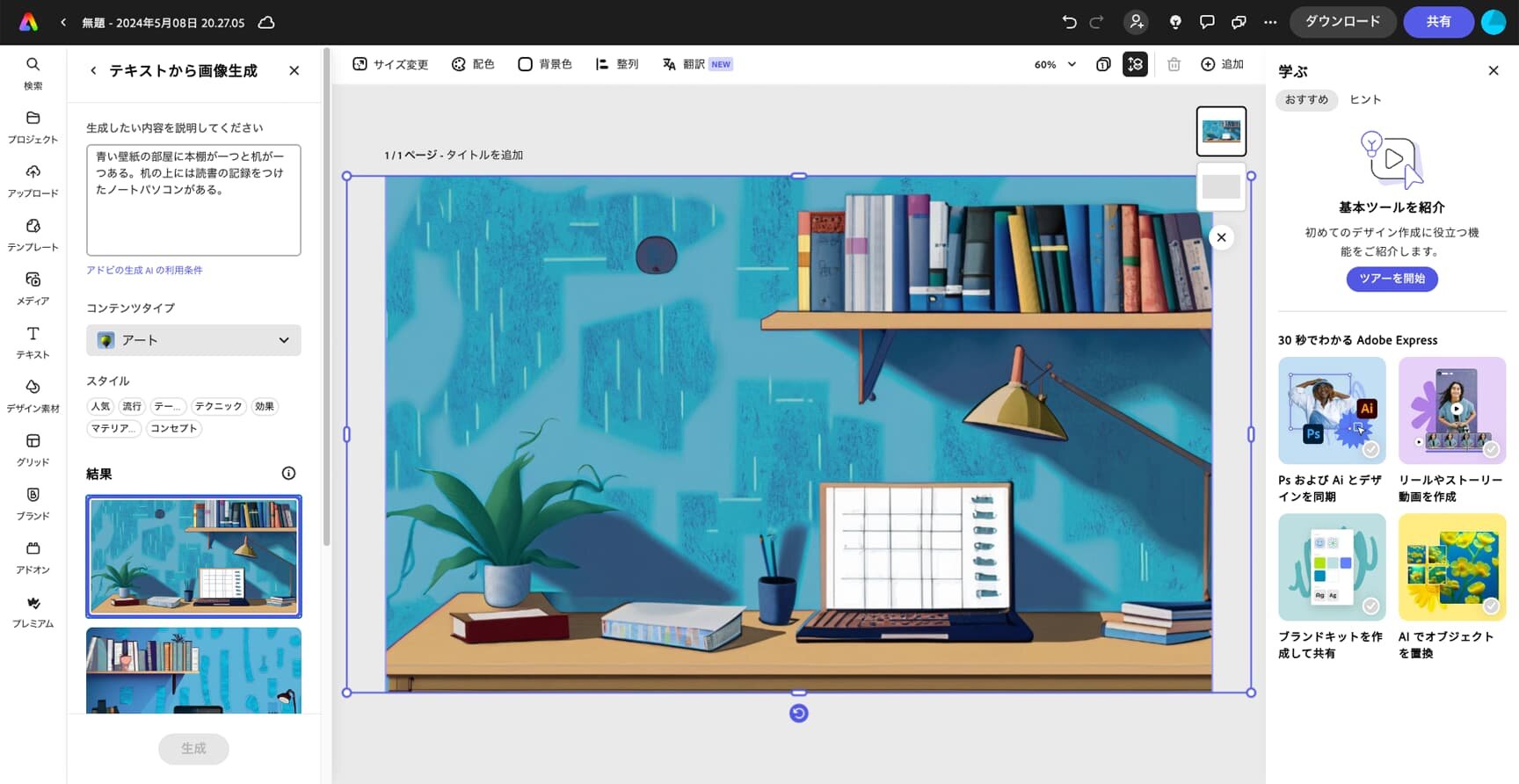
その結果が下の2枚。「物」から「風景」になったのが伝わるでしょうか。


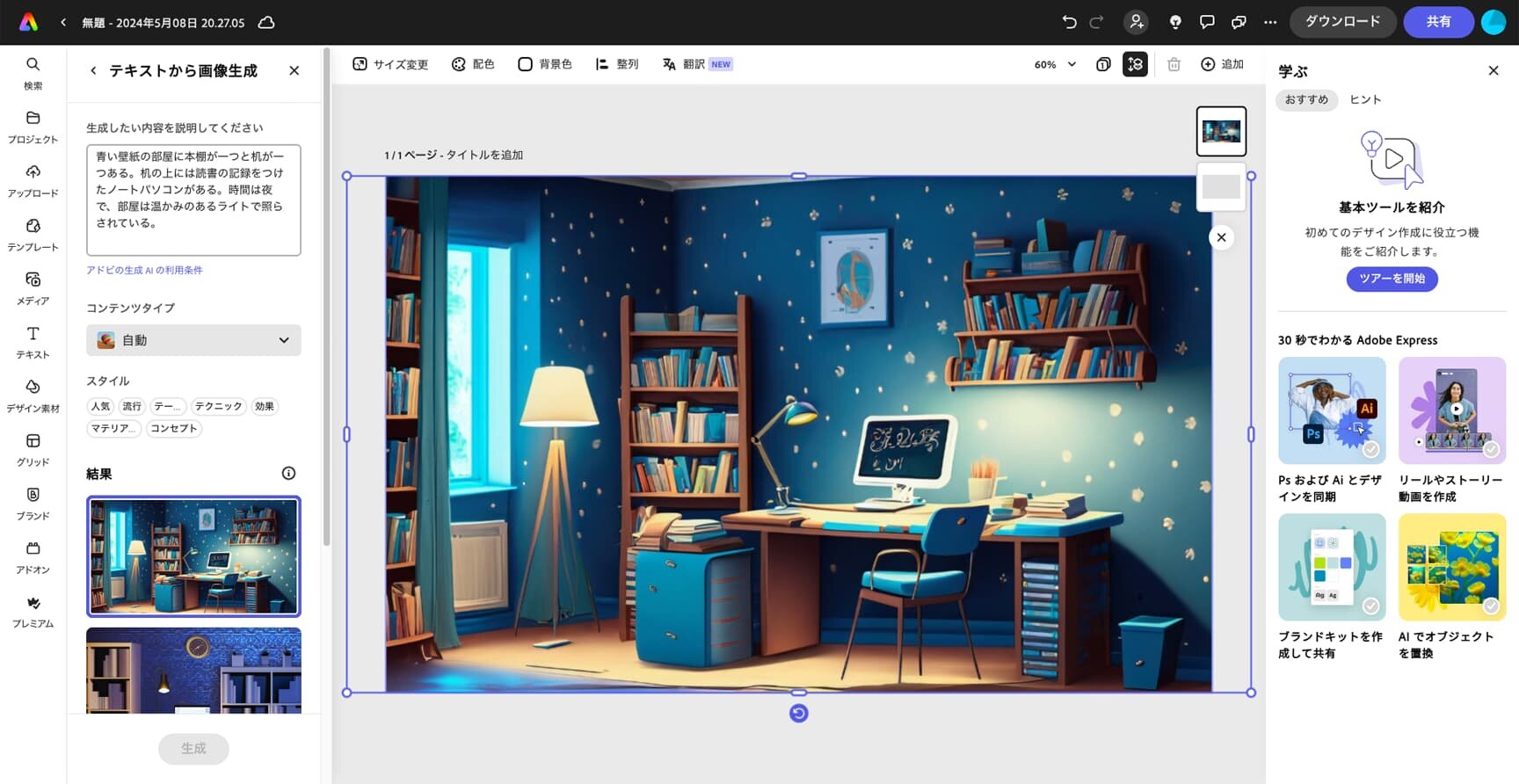
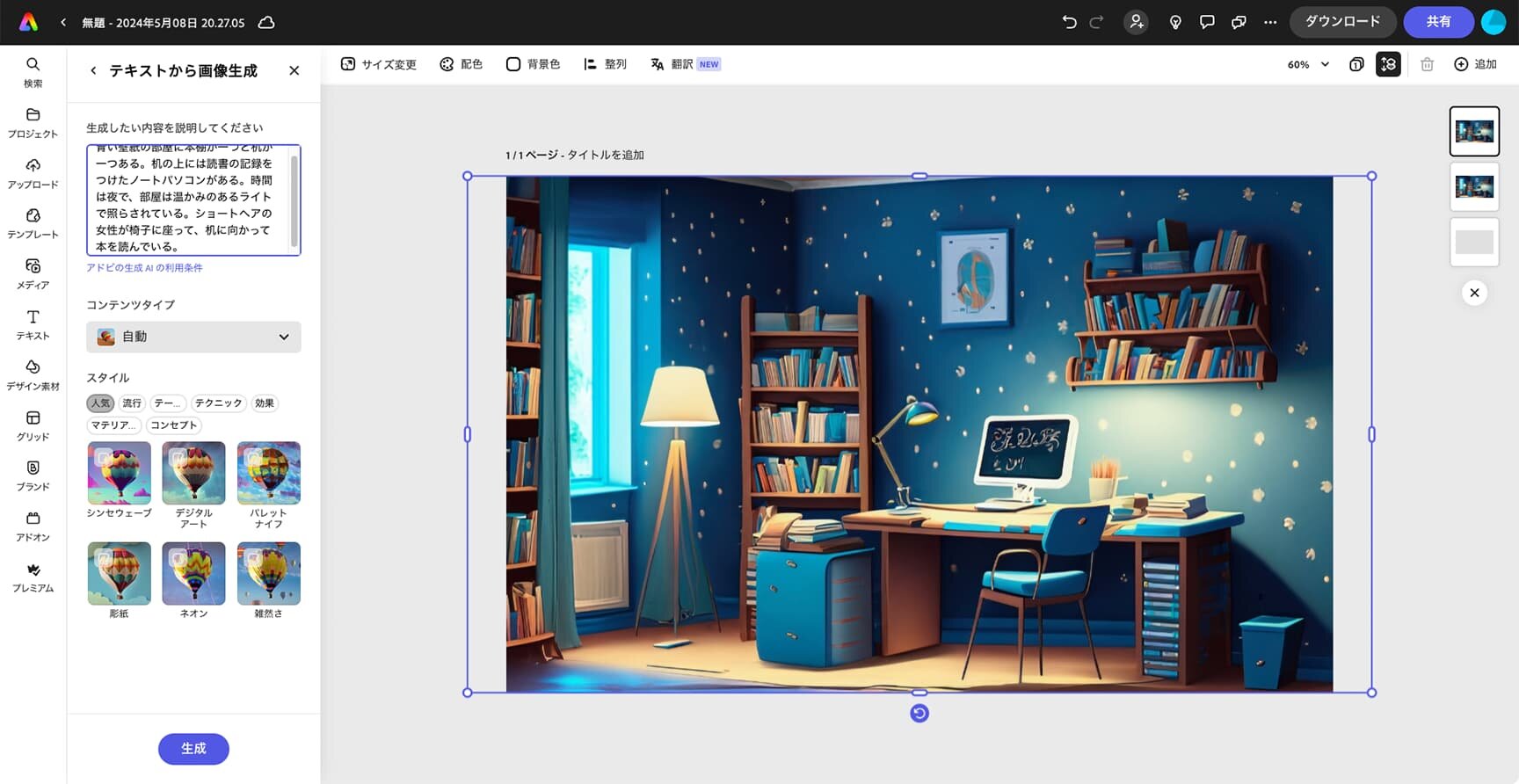
なんとなくコツを掴んだので、今度はプロンプトを小説の1シーンを抜き出した文章のようにしてみます。プロンプトを「青い壁紙の部屋に本棚が一つと机が一つある。机の上には読書の記録をつけたノートパソコンがある。時間は夜で、部屋は温かみのあるライトで照らされている。」としたところ、生成されたのが下の画像です。

ここまで細かく書くと、ようやく空間が生まれました。厳密にいうとパソコンはノートパソコンではないですし、椅子の脚も細すぎ、窓の近くの壁も歪んでいますし、左下の青い棚に至ってはどうやって開けるんだ?という状態です。ただそれを差し引いても、かなりイメージに近づきました。
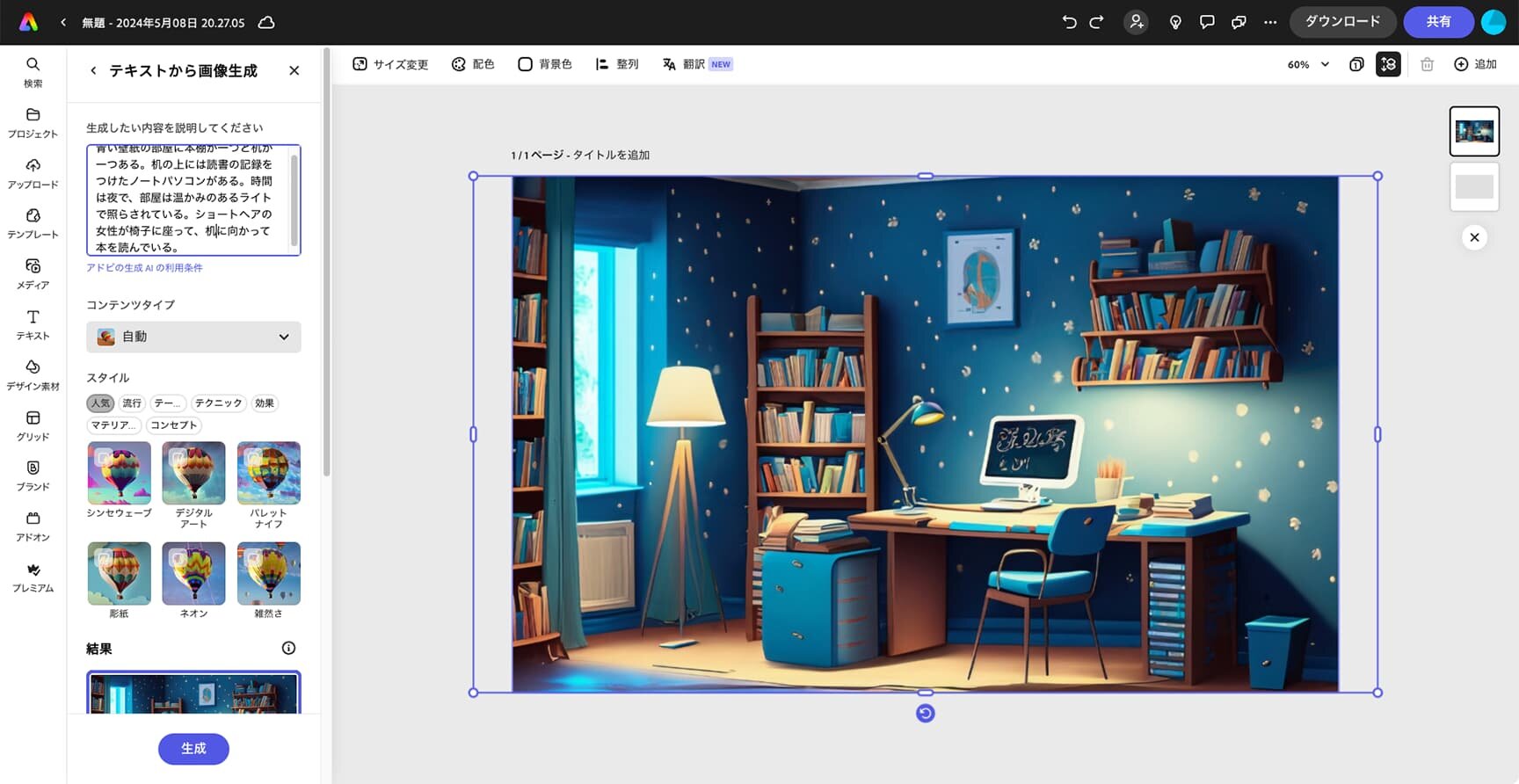
しかしここで欲が出ます。「この椅子に人間を座らせたい」と思ってしまったのです。人の後ろ姿がここに加われば、まさにイメージ通り!と思ったのです。そして先ほどのプロンプトに「ショートヘアの女性が椅子に座って、机に向かって本を読んでいる。」と書き加えました。

せっかく出来上がった画像を破壊しないようにレイヤーを複製してから...(右側の3つの小さな白い四角がレイヤーです)

生成ボタンを押しました。

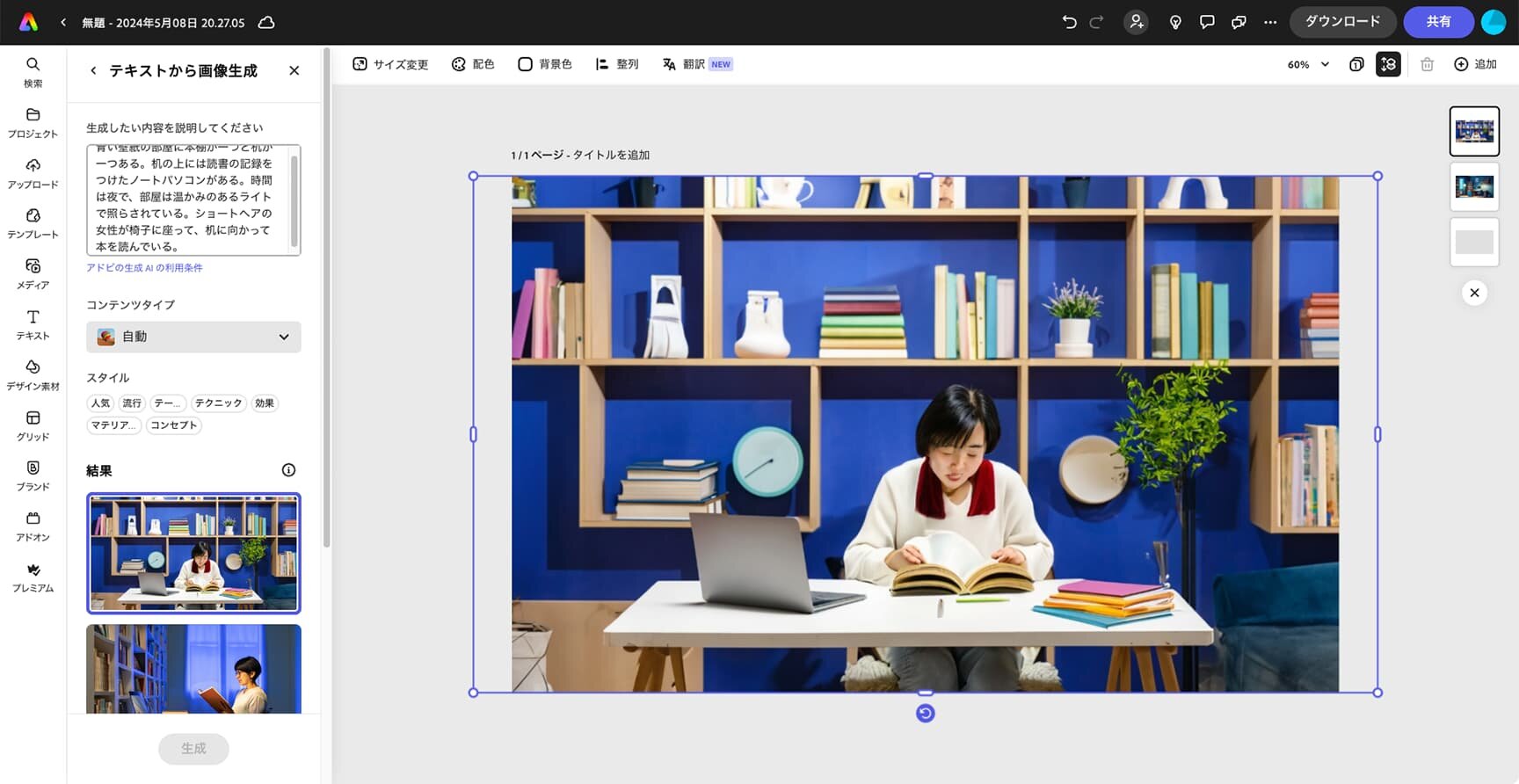
あれっ???
さっきまでの良い感じの空間は一体どこへ行ってしまったのでしょうか。人は後ろ向きだと書かなかったのがいけなかったのでしょうか。はたまたプロンプトを読み込む順番のせいなのでしょうか。
...と、若干取り乱しつつ色々と文章を付け足したり順番を入れ替えたりしてみたのですが、結局前の画像と同等の完成度に至ることができず、人を加えることは諦めました。レイヤーの順番を入れ替え、保存していた前の画像を採用することにし、そこへ文字を載せていくことにしました。
3.完成度のコントロールに苦戦しつつも、完成!
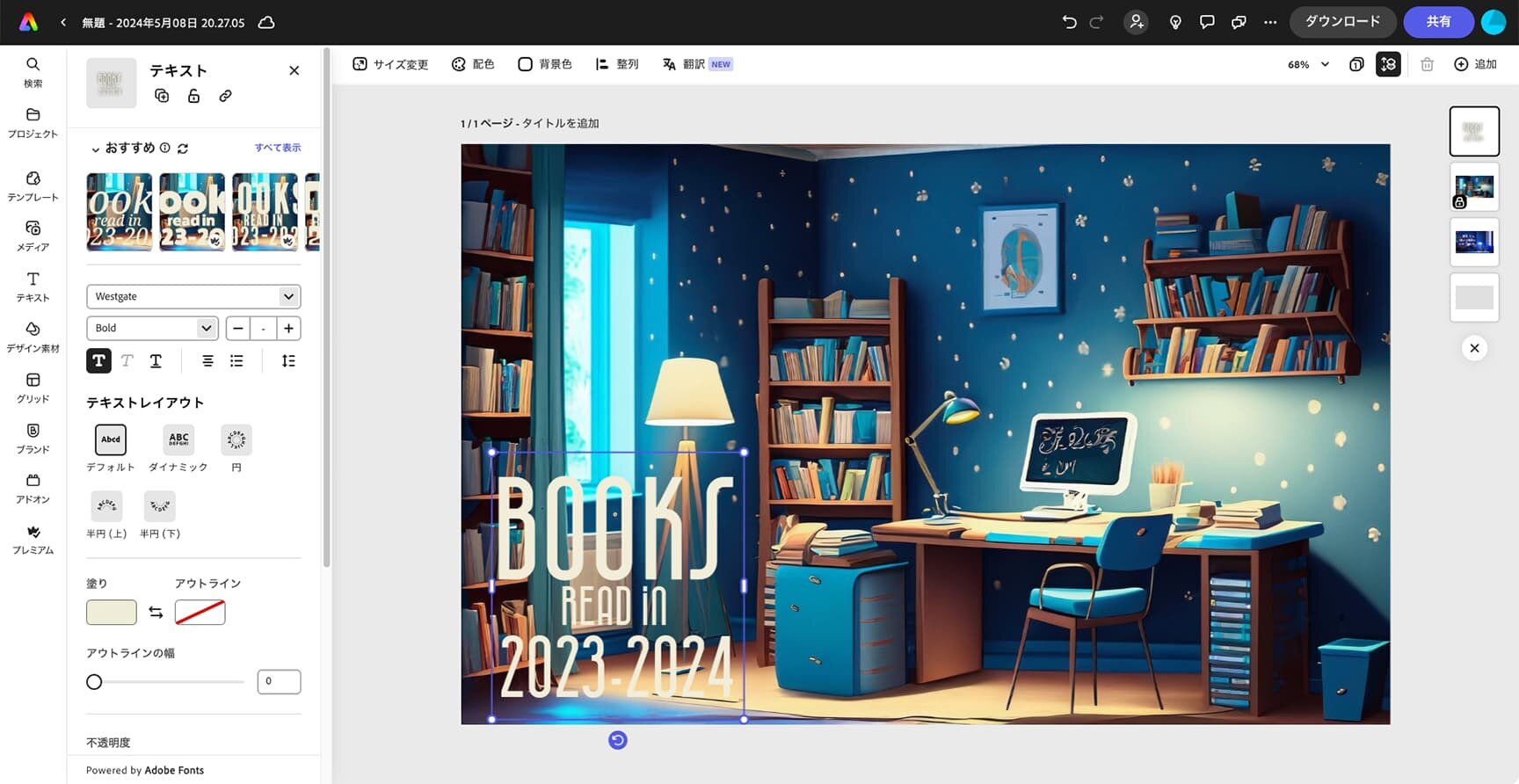
2.の章で画像の完成度を上げるのが難しいと書きましたが、文字の装飾方法もAdobe Express独自の選択肢になっていて、どこをどう編集するのか色々と試しながら進めました。
例えばフォントを選ぶ際に「おすすめ」を表示してくれるものの、

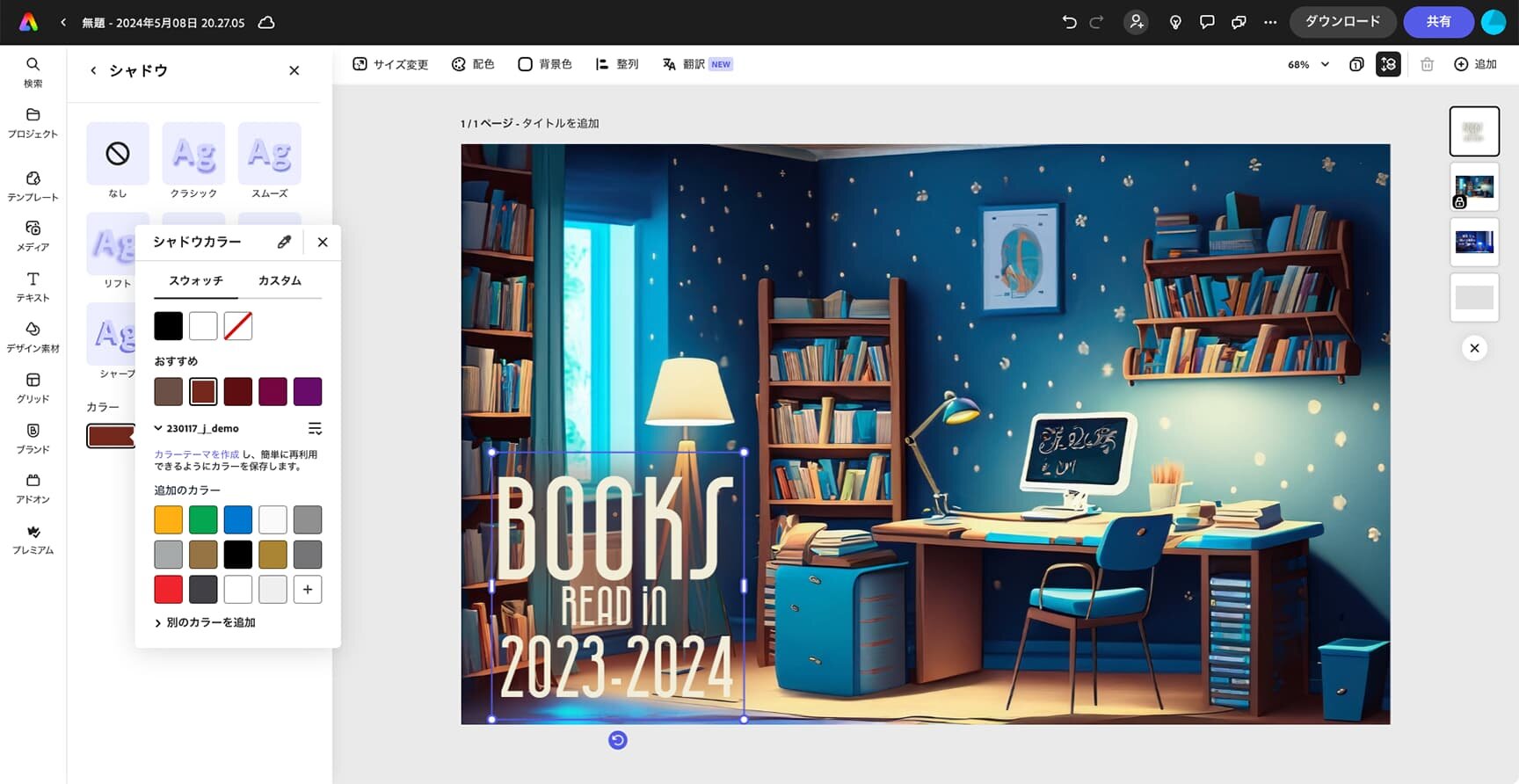
ドロップシャドウの方向が選択肢にあるものからしか選べない、といった具合です。(下の画像左の紫色の部分が選択肢)

文字の字詰めはできませんが、大きさの調整はある程度細かく行えるので助かりました。実はこの後、ものは試しと文字にもAIの「テキスト効果」を付けてみたのですが、視認性が悪くなったのでやめました...。
そんなこんなで、完成したサムネイル画像がこちら。

画像の細かい部分の粗はありますが、自社ブログのサムネイル画像としては十分なものができたのではないかと思います。
今回の制作でプロンプトの書き方のコツのようなものを何となく掴んだので、今後も色々と試しながらAdobe Fireflyの生成AI機能を活用していきたいです。
それではまた次回!
以下、参考情報
▼Adobe Express公式WEBサイト
https://www.adobe.com/jp/express/
▼Adobe Expressの公式ブログ
https://www.adobe.com/jp/express/learn/blog
▼生成AI「Adobe Firefly」を搭載した最新バージョンのAdobe Expressがさらに進化(2023年8月16日)
https://blog.adobe.com/jp/publish/2023/08/16/cc-design-adobe-express-the-fast-easy-and-fun-all-in-one-app-with-adobe-firefly-generative-ai-built-in-now-offers-even-more
▼Adobe ExpressでAdobe Fireflyの生成AI機能が商用利用可能に(2023年9月13日)
https://www.adobe.com/jp/news-room/news/202309/20230913_adobe-express-firefly-commercially-available.html
▼アドビ、Adobe Fireflyを搭載した最新バージョンのAdobe Expressモバイル版アプリの一般提供を開始(2024年4月18日)
https://www.adobe.com/jp/news-room/news/202404/20240419_express-mobile-ga.html
▼Adobe 生成 AI ユーザーガイドライン(執筆時点の最終更新日:2024年5月10日)
https://www.adobe.com/jp/legal/licenses-terms/adobe-gen-ai-user-guidelines.html
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。




