【Vol.2】Adobe XDでコーディングしやすいデザインデータをつくろう!(line-height編②)

こんにちは。デザイナーのizumiです。「Adobe XDでコーディングしやすいデザインデータをつくろう!」シリーズ第二回です。前回に引き続き「line-height編②」としてお届けします。
最初に、前回から半年もあいてしまった経緯をお話しします。みなさんご存知の通り、2023年1月末ごろにAdobe XD(以下、XD)の単体販売が唐突に終了しましたね。それによってFigmaへ移行する人が急増中の中で、正直なところXDの記事のニーズってあるのかな〜?と不安になってしまったわけです。
ところがその後の経過を見ていると、マイロプスでもまだXDを使う場面はありますし、他にも「Figmaへ移行したいけど色んな事情でXDを使っている」という人も意外といるのでは?と感じる場面も増えたことで、続編を書くに至りました。
それでは早速、前回書ききれなかったline-heightの困りごとと解決方法について、解説していきましょう。第一回の記事を踏まえた上での内容になっていますので、作業を省略している部分もあります。初めての方は、良かったら第一回の記事も併せてご覧ください。
目次
1.見出しパーツでの「line-height: 1;」は極力避けよう!
2.囲みパーツは文字にマスクをかけなくても大丈夫!
3.まとめ
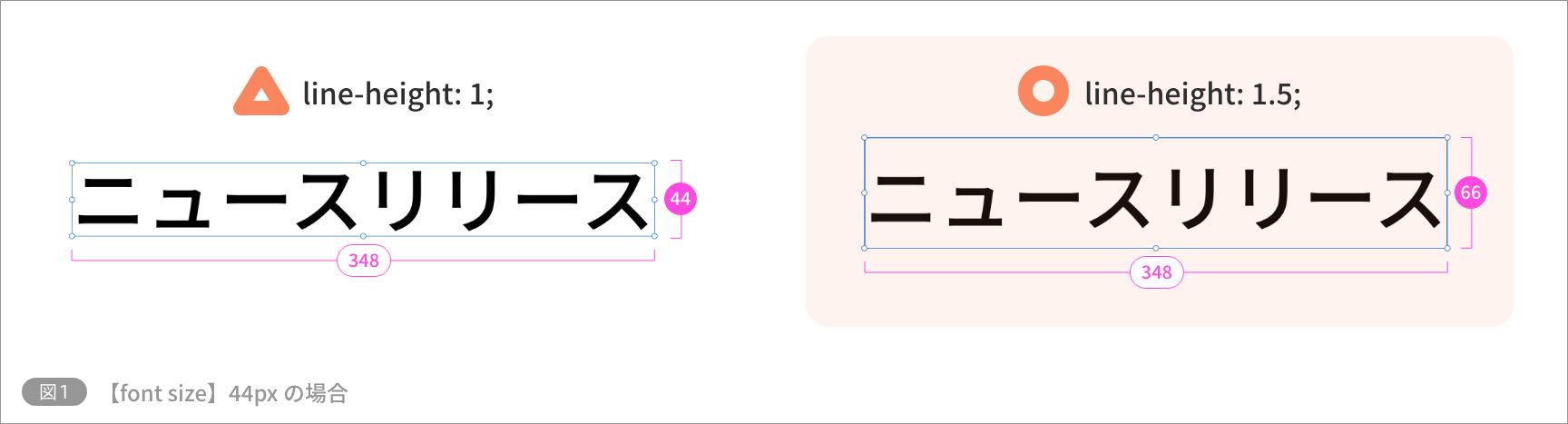
1.見出しパーツでの「line-height: 1;」は極力避けよう!

まずは見出しパーツに設定するline-heightについて。
結論から言うと、見出しパーツには「line-height: 1.5;」以上を設定しておくことをおすすめします。
なぜならデザイン中は一行テキストだとしても、運用中に文字量が増えることは大いにあり得るからです。私は印刷物のデザインを長くやっていたので、ウェブデザインを始めたての頃はこのことを忘れがちで、後からデザイン修正が発生したことが何回かありました。
他によくあるのは、PC版では一行だけどスマートフォン版(以下、SP版)では複数行になってしまう時ですね。CSSでline-heightの出し分けもできますが、その後の運用のことを考えると共通にしておく方がベターかなと思います。私自身この記事のチャレンジを継続する中で、見た目に忠実なデータにすることばかりに夢中になりすぎて、大事なことを見落としていたなと反省しました。
それからは、確実に複数行にしないテキスト以外でline-height: 1;を使うことはなくなりました。
ウェブデザインの回数を重ねる中で気づいたのは、デザインデータは見た目に忠実であることや、修正が発生せず完璧であることだけが大事なのではないということです。ディレクター、デザイナー、エンジニア、クライアントの担当者...と、チームでウェブサイトを作るからこそ、「耐久性のあるデザイン(修正やイレギュラーにも強いデザイン)」という視点を持ち合わせないといけないのだと強く実感したのでした。
このことから、今ではだいぶ「line-height: 1;」を使用する箇所の選定には慎重になりました。
2.囲みパーツは文字にマスクをかけなくても大丈夫!
このパートでは、少しでもXDでのデザインデータ作りをスピードアップかつ省力化するためのヒントを書いています。
(前段とは打って変わって)これは確実に一行で完結する場合に限りますが、ボタンや日付、バッジやラベルなどの囲みパーツは第一回で説明したようなマスクをかけなくても問題ありません。
と言いますか、「囲みパーツはマスクをかけてあってもかけてなくても、コーディング上は何も変わらない」ということがデザインエンジニアの高山さんの指摘で分かりました。マスクをかけるのにも地味に時間を取られると思うので、ぜひ以下の内容を参考にしてみてください。
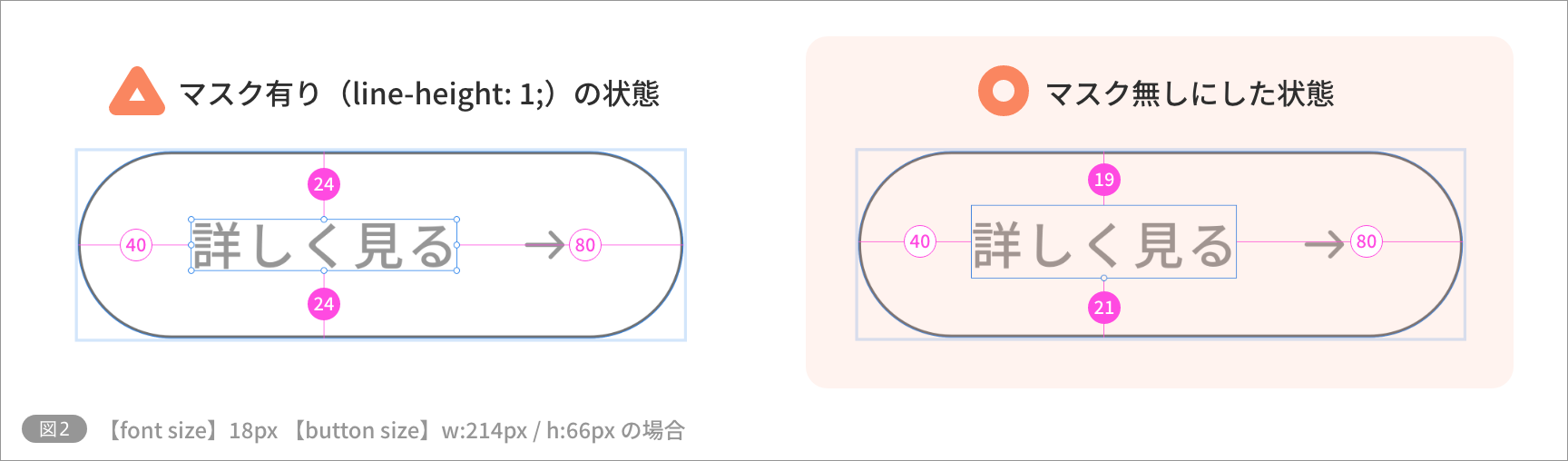
⚫️例1:ボタン

上の図2のような一行テキストのボタンでは、中のテキストにマスクは不要です。
ボタン全体のサイズが分かっているので、テキストは素のまま視覚調整した位置に置いてあれば、コーディング上もそれに合わせるので問題ありません。
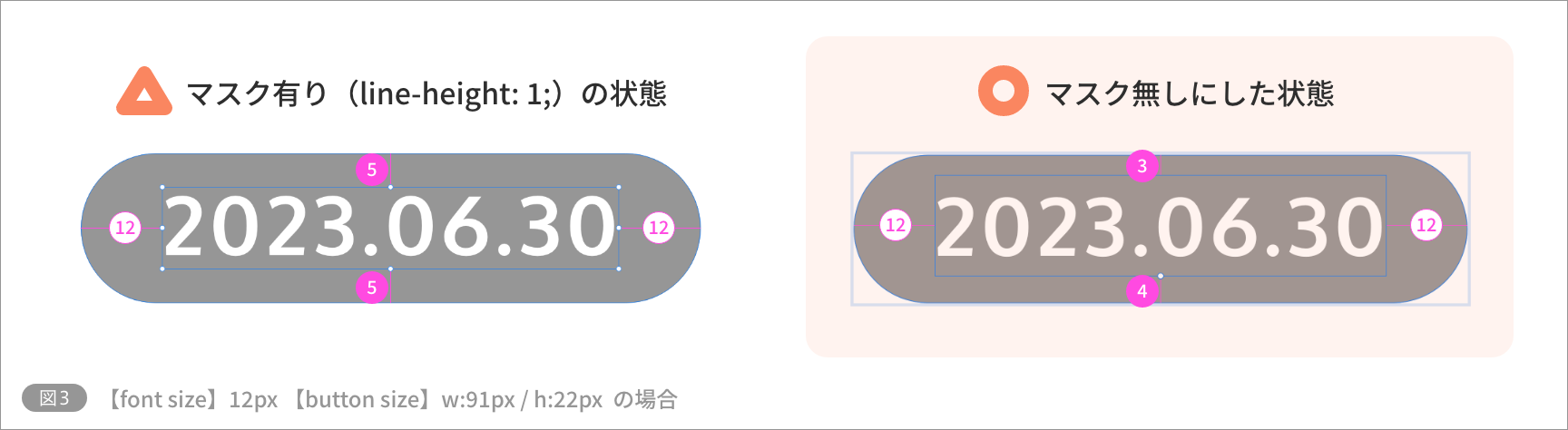
⚫️例2:テキストが一行の日付・バッジ・ラベルなど

ボタンと同様に、図3のような日付やバッジ、ラベルのような枠で囲うパーツも、中のテキストにマスクは不要です。
囲み全体のサイズが分かっているので、テキストは視覚調整した位置に置いてあればOKです。
この辺りも全部真面目にマスクをかけようとすると、文字数が変わった時などに地味に手間がかかるので、省略できるのは嬉しいですね。
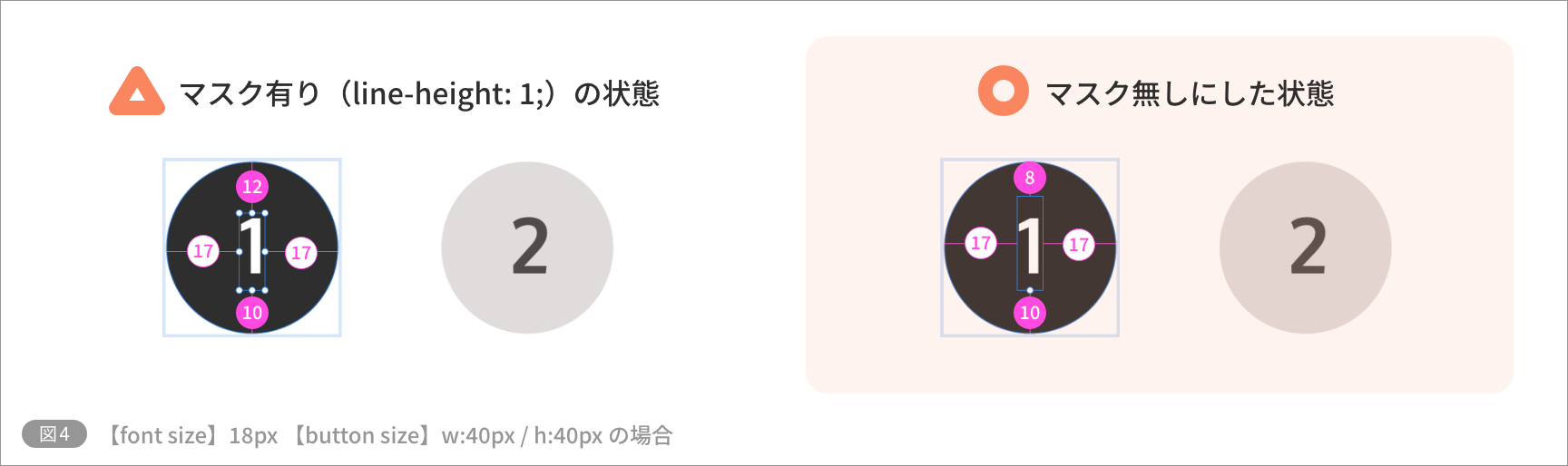
⚫️例3:ページャー

これが最も確実な一行テキストですね。
ページャーも囲みで作ることが多いパーツだと思うので、マスクを省略してどんどん効率化しちゃいましょう。
3.まとめ
いかがだったでしょうか。何か一つでもデザインデータ作りのヒントになっていたら嬉しいです。
コーディングしやすいデータを作りつつも、どんどん手間は省く。=> その分をデザインを考える時間に充てる。
そのような良いサイクルを作っていってもらいたいなと思いながら書きました。
それから、マイロプスでもFigmaへの移行を試しつつあるので、今後はXDとFigmaの違いについても記事にしたいなと思っています。
ウェブデザインを始めてから毎日が発見の連続です。
ではまた次回!
2024年7月24日 追記
このブログ記事が、レバレジーズ株式会社が運営されています ITフリーランス向け案件サイト『freelancehub』のコラム『お役立ちコンテンツ』に掲載されました。
記事はこちら
コツやルールを押さえて魅力的なデザインに!デザインに関する記事まとめ
【freelance hub】https://freelance-hub.jp/
【freelance hub案件一覧】https://freelance-hub.jp/project/
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。




