【Vol.1】Adobe XDでコーディングしやすいデザインデータをつくろう!(line-height編)

こんにちは。デザイナーのizumiです。
弊社ではウェブサイトのデザインに、主にAdobe XD(以下、XD)を使っています。
入社以前からDTPまわりのアプリケーションには慣れ親しんでいたものの、XDはもちろん初めて。
そこで、XDを使用していて良かったことや困ったこと、IllustratorやPhotoshopなどと違うな〜と感じたことなどを、記録の意味も込めてシェアしていきたいと思います。
また、タイトルを「コーディングしやすいデザインデータをつくろう!」としたのにも理由があります。
印刷物のデザインで印刷所が困らない入稿データづくりをするように、ウェブデザインでも後工程のコーディングで困らない・迷わないデータづくりをしたい、と思ったからです。
(デザインの仕事に限らず、そういう小さな気遣いが信頼を生むと信じています。)
何回かのシリーズになりそうなので、今回は「line-height編」と称してご紹介します。
ウェブデザインへ領域をシフトして最初のつまづきポイントなども含めて、どなたかの参考になったら嬉しいです。
目次
- 「line-height」ってなんだろう?
- 実際の行ボックスの高さを、XD上で再現したい!
- 「line-height:1; 」の場合の行ボックスの高さも、XD上で再現したい!
- まとめ
1.「line-height」ってなんだろう?
さっそく一番最初につまづいたのは、ウェブデザインならではの「line-height」の概念です。
DTP畑出身の私は、XDでもいつも通り文字パネルで「行送り」を設定していました。
「line-height」と聞いてもなんとなく「行送りのことだろうな〜」とたかを括っていたのですが、残念ながら(というか当然のことですが)全くの別物でした...。
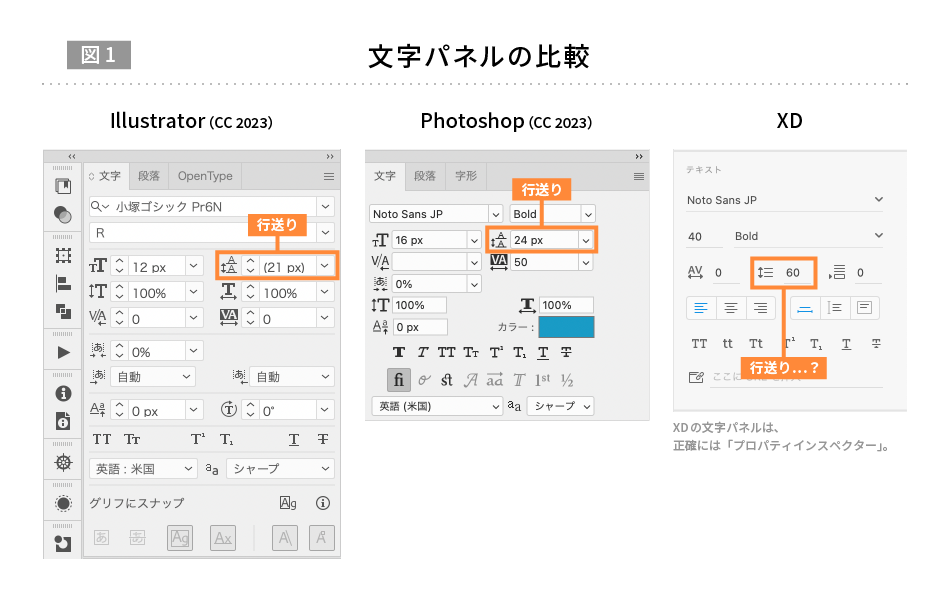
せっかくの機会なので、ここで詳しく解説したいと思います。(図1参照)

まず、「line-height」をGoogleで検索してみましょう。
line-height は CSS のプロパティで、行ボックスの高さを設定します。これは主にテキストの行間を設定するために使用します。
(MDN Web Docsより引用)
ここで重要なのは「行ボックスの高さを設定します」のところ。
そう、line-heightで設定するのは文字オブジェクトの行送りであると同時に、行ボックスの高さなのです。
今度は「行ボックス」とは何か?ということで検索すると、このように出てきます。
行ボックスは、テキストの各行を包むボックスのことです。
(MDN Web Docsより引用)
そしてさらに、ウェブデザインではhalf-leading(ハーフ・レディング)と言って、文字の大きさに対して上下に半分ずつ行間が設定されるということも、この時初めて知りました。
CSSの定義では文字サイズと行の高さの差をleading(レディング)と呼び、その半分をhalf-leading(ハーフ・レディング)と呼びます。CSSでline-heightを指定すると、そのハーフ・レディングが文字の上と下に追加される仕組みなんですね。
(Rriverより引用)
◎上記の記事はDTPとウェブの行送りの違いを理解するのに、大変参考になりました。
少し混乱しそうなので、ここまでの情報を整理すると、こういうことになります。(図2参照)

2.実際の行ボックスの高さを、XD上で再現したい!
line-heightの正体がわかったところで、一つ困ったことが発覚しました。
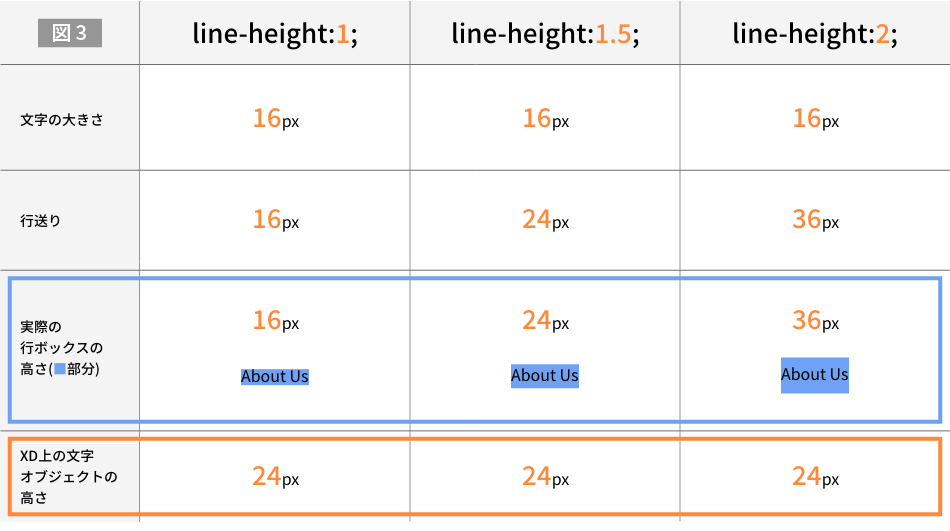
下の図3を見るとわかるように、XD上では行送りを設定するだけでは、実際の行ボックスの高さが見た目に反映されないのです。
(以下、言葉の混同を避けるために、XD上の文字を便宜上「文字オブジェクト」と呼びます。)

どういうことかと言うと、テキストツールで文字を入力した際、文字オブジェクトは行送りの数値に関係なく、幅(Width)と高さ(Height)を持っています。
その文字オブジェクト自体が持っている高さが、行送りの数値と連動していないのです。
ここまで来ると、実際の行ボックスの高さをXD上で再現できるようにするには、データの作り方をひと工夫する必要があることが段々わかってきました。
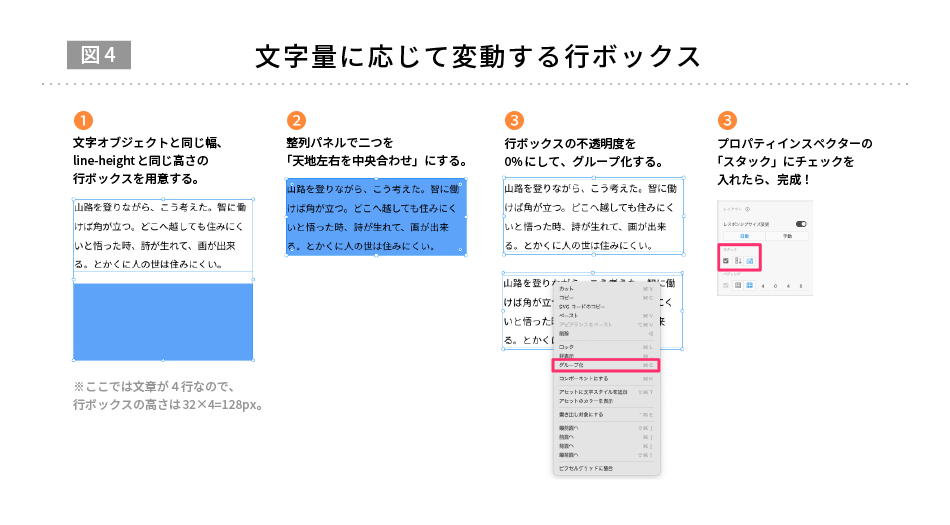
当社でコーディングを担当している高山さんのアドバイスもあり、こちらの記事を参考にして、まずはスタック機能を応用した「文字量に応じて変動する行ボックス」を試してみることに。
下の図4のように、4ステップで作成することができます。

最初は不慣れで手間取ったスタック機能にも、色々と試すうちに慣れてきました。
これで無事に、実際の行ボックスの高さをXD上でも再現できた!と思いきや、またもや落とし穴があったのです...。
それは、文字オブジェクト自体が持っている高さが、設定したい行送りの数値よりも既に大きい場合。
まだまだ格闘は続くようです。
3.「line-height:1; 」の場合の行ボックスの高さも、XD上で再現したい!
文字オブジェクト自体が持っている高さが、設定したい行送りの数値よりも既に大きい場合...。
すなわち、文字が1行で完結する場合。
悩んだ割にその解決方法は実にシンプルで、ずばり「マスクをかける」方法です。
XD的に言うと「シェイプでマスク」、Illustrator的に言うと「クリッピングマスクをかける」。
つまりは、1行の文字オブジェクトの高さを、半ば強引に実際の行ボックスの高さにしてしまおう、というわけです。
下の図5を見ていただくと、文字オブジェクトの高さが設定したい行送りの数値と同じになっているのがわかると思います。

データ作りにちょっと(?)手間はかかりますが、目的を果たすには正直なところもうこれしか方法がありません(笑)。
さぁ、これで晴れて「line-height」に関する全ての課題が解決したのではないでしょうか。
※デザイナーのみなさんはお察しの通り、文字オブジェクトにマスクをかけることは実際「ちょっと手間」です。が、ものは試しということで、事前に社内で相談の上で(←これ大事!)チャレンジしてみました。
※ちなみにマスクをかける工程は「Mask Text」というプラグインを使うと時間が短縮できます。
この後は、実際の実務上で試してみての感想をまとめていきます。
まとめ
2〜3の方法を実践してみてのメリットとデメリット
〈メリット〉
- 実際の行ボックスの高さをXD上で再現できたことで、実装時の正しいオブジェクト間の距離がデザインデータ上で測れるようになった。
- 実際のマージン(余白)と同じ数値でデータを作れるので、実装時のデザインイメージの食い違いが発生しづらくなった。
〈デメリット〉
- 1行の文字オブジェクトにマスクを一つずつかけるのに手間と時間がかかる。
- 修正が入ると一つひとつ手動で修正しなければいけない(スタック機能が使えないためスピードアップは期待薄)。
〈感想〉
結論から言うと、制作途中では正直メリットとデメリットは五分五分、もしくはデメリットが少し上回るか...?という具合でした。しかし一通り制作を終える頃には、メリットがデメリットを上回りました。
その理由としては、メリットである「実装時のイメージがデザイン時と大きく変わらない」ことが、その後のすり合わせの手間も減ることに直結するので、実質一石二鳥というのが大きかったです。
ちなみにデメリットを強く感じたシーンは、やはり(というか案の定というか)マスクをかけた文字オブジェクトを修正している時です。
とはいえ制作途中での原稿や文字量の修正はどうしても発生してしまうので、仕方ないことでもあるのですが、ここにかける時間と手間はできるだけ減らしたいと思いました。
全ての修正を避けることはできないものの、「後からの修正も考慮してマスクの使用箇所は厳選した方が良い」というのが今回の教訓です。
ところで、こんなに悩まされているline-height問題ですが、聞いたところによると、先日Adobeが買収したFigmaではこの辺もきれいに対応しているみたいです。
それを聞いただけでも、ユーザー数が多いのも納得ですね。
私はまだしばらくはXDユーザーなので、この辺りのアプデを切実に期待しましょう。
最後に、今回のテーマである「コーディングしやすいデザインデータをつくろう!」が実際に成果を上げたのか、当社のデザインエンジニアである高山さんからコメントをいただきました。
高山:
この取り組みのおかげで、圧倒的にストレスが減り、スピードアップしました。この端数はどうしたら...?どこを基準にアキの数値を設定したら...?と小数点以下の数がずらっと並ぶ計算機と睨み合うようなこともほとんど無くなりました。optionを押している時に表示される数字をそのまま信じてもいいのは本当に助かります...。
ただ、デザイナーの手間がかなり多くなってしまっているので、Adobeには頑張っていただきたいところ。文字オブジェクトの高さについて、今の仕様でメリットを感じている人はほとんどいないのでは...?
まだまだ一長一短という感が否めませんが、一定の成果は出たようで安心しました。
ウェブデザインではデザインとコーディングが分業になることが多いと思いますが、デザイナーとしては極力やりとりがスムーズになるように心がけたいものですね。
今回のブログ、いかがでしたでしょうか。
次回のテーマは未定なのですが、実は「line-height」に関するお悩みがあと一つあるので、もしかすると「line-height編 ②」になるかもしれません...。
できるだけ鮮度が高いうちに皆さんにお届けできるように励みます。
ウェブデザインを始めてから毎日が発見の連続です。
ではまた次回!
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。



