私が気持ち悪いと感じるデザイン その1:余白編
こんにちは!マイロプスのデザイナーの石動です。
今年もあと僅かですが、健康と体型維持のために体を鍛えてお腹を割りたいという新たな目標ができました。
残りの2ヶ月頑張ります!
さてさて、今回のブログはエンジニアUさんからのリクエストもあり、 "気持ち悪いと感じるデザイン"を題材に書いていこうと思います!
私が気持ち悪いと感じるデザインとは
私が気持ち悪く感じるデザイン一つ目はずばり、 余白が適切にとられていないデザインです!
- 第一印象でなんとなく心地悪く感じる、、、
- 文字が読みづらい、、
- ボタンがタップしづらい、、
などなど、 デザインを組んでみたけどなんとなく心地悪く感じるとき、余白を調整してあげると解決することが多いです。
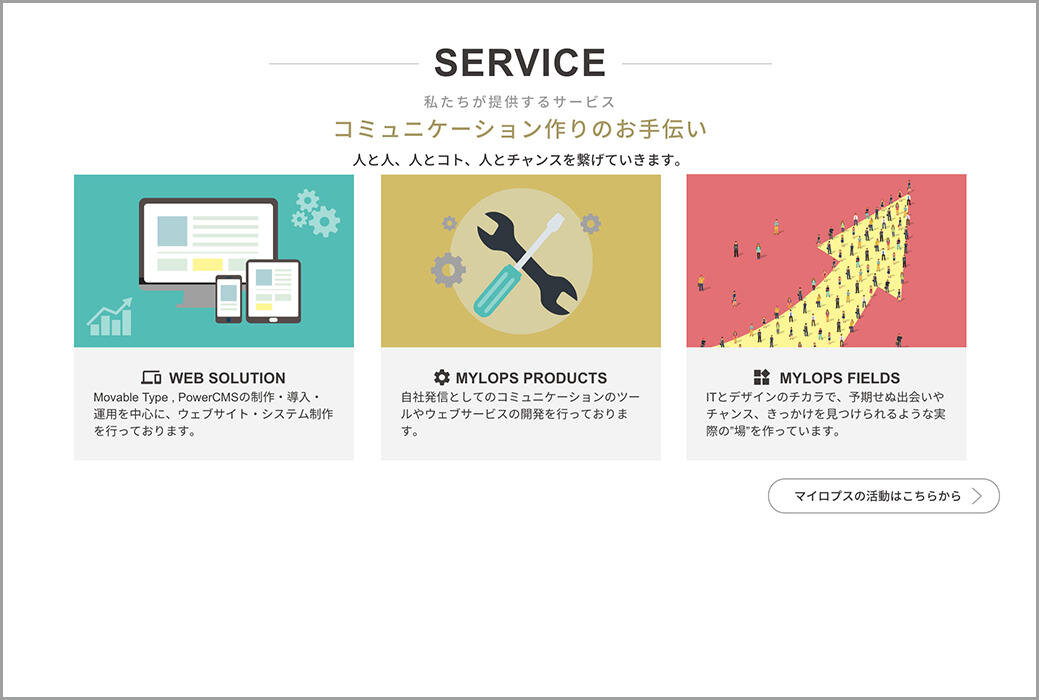
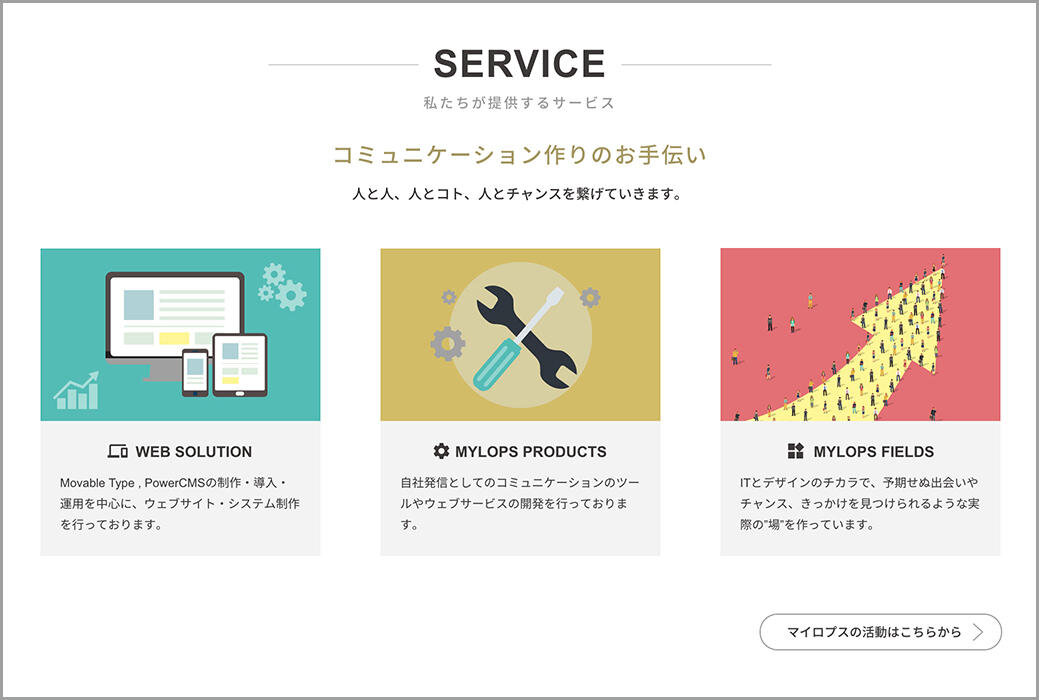
下記のレイアウトをご覧ください。
二枚のデザインどちらが適切に余白をとっているかわかりますか?


そうです。右側のレイアウトですね! (わかりやすくするために少し過剰に差をつけました。)
違いは下記3点です。
●コンテンツとコンテンツの間に余白をとっている
コンテンツとコンテンツの間に余白を設けることで、区切りをつける効果が生まれます。そのことで、見やすさや読みやすさがアップします。
●文字の行間を空けている
行間に余白を設けることで視線が流れやすくなります。長い文章はとくに、余白を十分にとることでユーザーのストレスも軽減できます。
※デザインにもよりますが、一般的に文字サイズの50%~100%前後(0.5文字~1文字分)の行間が適切と言われています。
●ボタンの周りに十分な余白をとる
ボタンの周りに十分な余白をとることで、タップしやすくなり、ユーザーの快適性も増します。
気持ちの良いレイアウトを作るために意識しているポイント
ここで私が気持ちの良いレイアウトを作るために意識しているポイントをご紹介します。
●ポイント1
強調したいパーツの周りは多めに余白をとる
強調したいポイントの周りは大きく余白をとってあげることで目立たせることができます。
逆にその他の要素はまとめることによって、メリハリのついた見栄えになります。
●ポイント2
空気が通ることを意識する
空間もそうですが、物をくまなく配置すると息が苦しく感じませんか?
デザインのレイアウトも(意図的でなければ)空気が抜けるようなイメージを意識して動きをつけてあげることでリズムがつき、全体の雰囲気が気持ちよく整います。
いかがでしたでしょうか。
【まとめ】
- コンテンツの間に余白を入れることで仕切りになる
- 行間に余白をとることで読みやすくなる
- ボタンの周りに余白を作ることでタップしやすくなる
- 空気が通ることを意識することで全体にリズムがつく
気持ちの良いデザインを作ることには余白は欠かせない要素です。
デザインしてみたけど、なんだか気持ち悪く感じる、、そんな時は余白を上手く活用できているか確認してみてはいかがでしょうか。
参考になれば幸いです。
次回は「色」をテーマに気持ち悪く感じるデザインの記事を更新予定です。
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。