紙媒体のデザインとウェブデザインのギャップ(初心者向け)
こんにちは!
本年初めてのブログとなります。マイロプスのデザイナーのishidoです。
私は長年紙媒体のデザインをしてきましたが、ウェブデザインを初めてから様々なギャップを感じてきました。
今回はその辺りをピックアップして書いてみようと思います!
今紙媒体のデザインをしている方でウェブデザインに興味を持っている人にも参考になれば幸いです!
【目次】
- 画面サイズによって見栄えが変わってしまうというギャップ
- 画面サイズによって見栄えが変わってしまうというギャップを防ぐには
- コードへの理解がないために起きるギャップ
- デザイナーはどの程度コードを理解していれば良いのか
- ざっくりとコードを理解するために
画面サイズによって見栄えが変わってしまうというギャップ
紙媒体は印刷するものですから、全て決め打ちでレイアウトができますよね。
ウェブデザインだと様々なデバイスに対応させるため、画面サイズによって見栄えが変わってしまいます。
これにより失敗してしまったのが
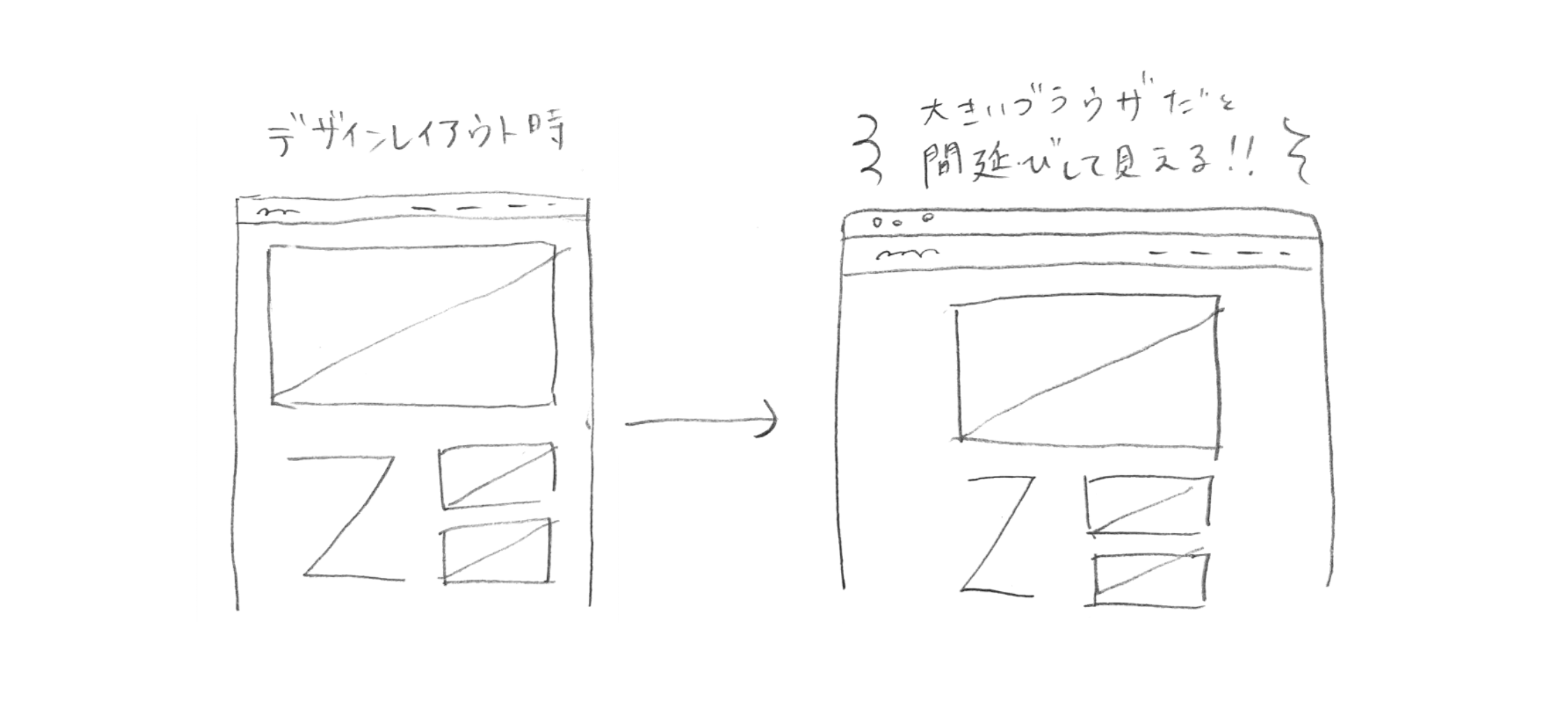
コーディングで仕上がったデザインが間延びしてしまったことです。

レイアウトをしているときは、アートボード上でデザインイメージで頭の中に固まりがちです。
仕上がって来た時に"こんなはずではなかった!"ということを防ぐためにはどうしたら良いのでしょうか。
●画面サイズによって見栄えが変わってしまうというギャップを防ぐには
私の経験測になりますが、画面サイズは1280px、インナー幅は950~1000px程度で作るとコーディング後のギャップが少ないです。
デスクトップで見た場合もノートPCで見た場合もちょうど納まりが良いサイズになります。
(エンドユーザーのPC環境が特殊なケースもあるため、そこは要確認です。)
ギャップを感じた時はインナー幅を700pxとかなり狭い数値に設定していました。
現在ではXDでレスポンシブサイズ変更ができるため、シュミレーションしておくとよりイメージに近い仕上がりを想定できるのでおすすめです。
また、デジタルデバイスは日々進化をしているため画面サイズも変化していくので日々調査をしておくといいでしょう。
【まとめ】見栄えが変わってしまうというギャップを防ぐために
- インナー幅は950~1000px程度で設定をする
- PCレイアウトはデスクトップとノートブック、両方の見栄えを確認しておく
- エンドユーザーのPC環境を調査する
- XDのレスポンシブサイズ変更でシュミレーションをする
どんな画面サイズでも美しいサイトはあります。
これらのキュレーションサイトは美しい見栄えのデザインがたくさん載っているので研究がてらよく覗いています。
コードへの理解がないために起きるギャップ
ウェブデザイナーになりたての頃はコーディングへの理解が浅く、 コーディングしやすいものとしにくいものの判別がつかないために、 無駄に複雑なレイアウトを組んでしまうことがありました。
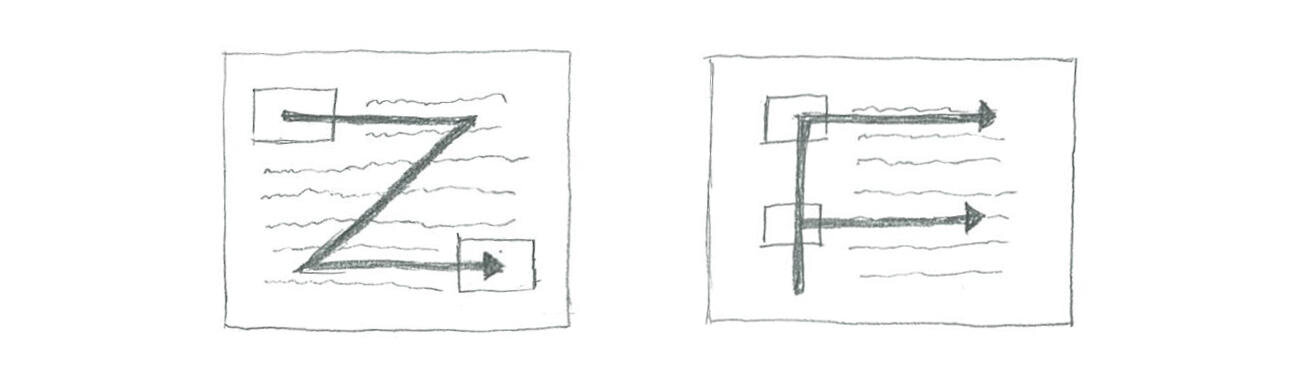
例えば紙媒体は下図のように、Z字型で視線が動きますがウェブサイトの多くはF字型に視線が動きます。
(参考:https://uxmilk.jp/63968)
そのため、変化の多いZ字型のレイアウトは狙いがない限りはコーディングしづらい上に読みづらいという、
誰も幸せにならない結果になることもあるので注意が必要です。

●デザイナーはどの程度コードを理解していれば良いのか
コーディングのしづらいデザインを避けるためにも、デザイナーはコードをどの程度理解していればよいのでしょうか。
個人的な見解では0〜10までを完璧に覚えるのではなく、大まかな構造さえ把握していればOKだと思います。
例えば、htmlとcssくらいは触ることができて修正が出来る、など。
それだけでも、紙の上ではわからなかったレイアウト上の難易度が把握できるかと思います。
また、コーダーさんに適切に指示を出せるようになるため仕上がってくるコーディングとのギャップも自然と減っていきます。
●ざっくりとコードを理解するために
ここではざっくりとコードの構造を把握するためにやってきたことをまとめてみました。
- その一 まずはウェブデザインと紙媒体の視覚的な違いを理解する
私の場合は初心者向けのウェブデザインセミナーに通うなどしていました。
基礎知識についてはベテランの方からレクチャーしてもらうのが近道だと思います。
- その二 開発ツールを使ってみる
Google Chromeにはデベロッパーツール(要素の検証機能)という機能が備わっています。
この機能を使えば、ブラウザ上でコーディングのシュミュレーションができるため、ぜひ使ってみてもらいたいツールです。
- その三 実際に自分でコーディングをしてみる
コーディングの構造を把握するためには下記のようなツールを使いながら、自身で簡単なサイトをコーディングしてみることがおすすめです。
●プロゲート
ゲーム形式でコーディングを理解していけるアプリです。
ゲーム感覚で習得していけるので楽しく学べます。
テキストエディタも内蔵されているので環境も準備いらずで始められます。
●ドットインストール
講師が1つの動画ごとに解説をいれてくれて、実際に手を動かしながら学ぶことができます。
1動画ずつ短くできているので集中力を切らすことなく少しずつ理解を深めていけますのでおすすめです。
【まとめ】コードへの理解がないために起きるギャップを防ぐために
- ウェブサイトと紙媒体の視覚的な違いを理解する
- コーダーさんに指示を出せるようにコード(主にhtml,css)の簡単な構造だけでも理解しておく
いかがだったでしょうか。
紙媒体のデザインに慣れているとウェブデザインを始めたときに感じるギャップが多いかと思いますが、
学んでいくとウェブサイトでしかできない表現もあり、良い発見もたくさんあるかと思います。
少しでも参考になれば嬉しいです。最後まで読んでいただきありがとうございました!
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。