紙媒体デザイナーからwebデザイナーになって思ったこと その2
こんにちは。上半期が終わり、7月に突入したということに驚きを隠せないishidoです。
みなさまはいかがお過ごしでしょうか。
今回は紙媒体のデザイン出身の私がwebデザイナーになって思ったこと第二回を書いていきたいと思います!
目次
- デザインフォーマットの違い
- 色の違い
- フォントの違い
デザインフォーマットの違い
紙媒体のデザインフォーマットは例えばカタログのデザインをするときなど、サイズが1つと決まっていますね。(A4サイズなど)
ウェブサイトデザインの場合は一つのデータからパソコン 、スマートフォンをはじめタブレットなどのさまざまなデバイスやブラウザを通して見ることになります。
そのため、デバイスやブラウザの違いから、変形しても見栄えが保たれるデザインにする工夫が必要になります。
変形しても見栄えが保たれるデザインとはどんなデザインでしょうか。
レイアウトに関しては、要素を詰め込みすぎると形が崩れる可能性があるため、紙媒体とくらべるとよりシンプルなレイアウトを心がけています。
(複雑なレイアウト構成にする場合はコーディングも加味した緻密な設計が必要になります。)
制作に関しては、予めXDなどのアプリケーションなどを使用し実機に繋いで検証したり
レスポンシブのツールを使って画面が伸び縮みをしても見た目が保たれるのかを確認するようにしています。
紙媒体と大きく違うところは入稿の工程がウェブサイトの方ではコーディングの工程になるというところだと思います。
それに伴い、実機での検証が必要になります。
今でもトライ&エラーの繰り返しになりますが、
どのデバイスから見ても印象が変わらないデザインを目指したいところです。
色やフォントの違い
色やフォント指定方法も紙媒体とウェブサイトは違いがあります。
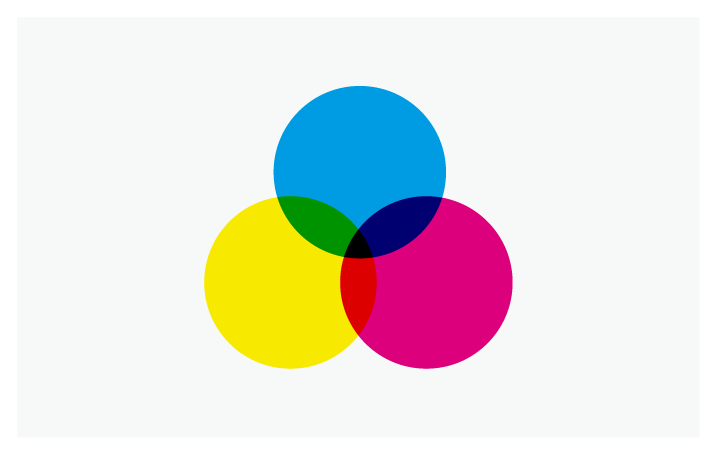
●紙媒体の色の指定 -CMYK-
紙媒体の色指定はCMYKです。
CMYKとは(シアン/マゼンダ/イエロー/ブラック)の4色をそれぞれ印刷機のインクを重ねることで色の表現が可能になります。
CMYKは色を重ねるほど黒に近づいていき、明度が下がり暗くなります。
これは減法混色と呼ばれています。
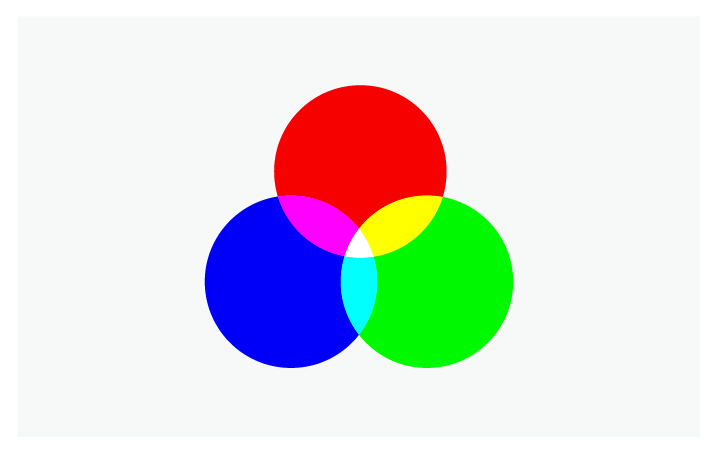
●ウェブサイトの指定 -RGB-
ウェブサイトの色指定はRGBです。
RGBとは(レッド/グリーン/ブルー)の光の3原色で構成されており色を重ねるほどCMYKとは逆に明度が上がり明るくなります。
これは加法混色と呼ばれています。
モニタはRGBをそれぞれ8ビットで表現し、組み合わせることで色味を再現しています。
ちなみに、8ビットで表現できる色は256通りあり、RGBの3色を組み合わせると256×256×256で、約1670万色もの色を再現できます。
CMYKは重ねれば重ねるほど色が暗くなり、RGBは重ねれば重ねるほど色が明るくなります。 性質が相反しているのが面白いところですね。
ちなみにRGBはCMYKと比べて再現できる色が多く鮮やかな色表現が可能です。
紙媒体ですと、CMYKだと再現できない色味は特色(DIC)などで対応していましたが
モニタでの色の再現率ははるかに多いため、「こんな色も使えるんだ!」と感動した記憶があります。
ただ、注意点としては上記でも述べたようにデバイスが変われば色味も変わってしまうためなるべく多くの実機から確認しておく必要があります。


フォントの指定について
紙媒体で使用をするフォントの場合、入稿時にはフォントをパッケージングしたり
アウトライン化(図形化)することにより作業環境下以外でも同じフォントを再現することができていました。
ウェブサイトの場合はフォントの指定方法は大まかに2種類あります。
●システムフォント
システムフォントとは、各デバイスに依存をするフォントを指します。
ですので、制作用のパソコンでは対応されていても別のパソコンでは対応していないフォントがあります。
また、同じフォントは搭載されていたとしてもウェイト数が違うケースもあり、見るデバイスによりデザインの印象が大きく変わってしまう可能性があります。
●webフォント
対してwebフォントの場合はどのデバイスから見ても同じ書体を表現できるので多く使われていますが、多用しすぎると読み込みに時間を要する可能性もあるためシステムフォントとwebフォントを上手く使い分けるなどの工夫が必要だと思います。
これも紙媒体のデザインをしていたときには考えたことのなかった概念でした。
カンプの作成段階で使用したフォントがシステムフォントやwebフォントに対応しておらず似ているフォントを探したり、webフォントを使いすぎて読み込みに時間がかかるなどの失敗をしてきました。
現状では上でも述べたようにシステムフォントとwebフォントを両方使用するケースが多いです。
そのほかには、SVGフォントも注目されてきています。
SVGフォントとは、その名の通りSVGで作成されたフォントです。
これまでのフォントは単色でしたが、1つの書体から複数のカラーやグラデーションの指定もできますので表現の幅が広がりそうですね。
実際に使用をしてみたらまたレポートしようと思います!
いかがだったでしょうか。
紙媒体からウェブサイトの制作に関わり大きく違ったのは"検証"の工程が必要なところだと思います。
紙媒体と比べて仕上がりを予測する必要があるので経験を重ねていきたいと思っています。
最後まで読んでいただきありがとうございました!
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。


