私が気持ち悪いと感じるデザイン その2:フォント編
みなさんこんにちは
マイロプスで一番猫が好きなデザイナーのishidoです。
いよいよ寒さが厳しくなってきましたがみなさまいかがお過ごしでしょうか。
うちの愛猫はこの寒い時期だけお布団の中で私と一緒に寝てくれるので
人間暖房機具として大活躍中の今日この頃です。
前回から間が空いてしまいましたが(汗)
本日は"気持ち悪いと感じるデザイン2:フォント編"を書いてみました!
目次
フォントの特徴
その1:フォントがイメージや目的に合っていない
その2:美しくないフォントの修飾
その3:フォントの大きさが適切でない
その4:フォントの種類を使いすぎる
最後に:私のおすすめなフォント
私が気持ち悪く感じるデザイン フォント編
デザインする上でフォントはとても大事な要素です。
フォントの選択一つでデザインの世界観が変わってしまうといっても過言ではありません。
まずフォントとは何なのか整理してみましょう。
フォント(英: font) は、本来「同じサイズで、書体デザインの同じ活字の一揃い」を指す言葉だが、現在ではコンピュータ画面に表示したり、紙面に印刷(書籍など)したりするために利用できるようにした書体データを意味している。金属活字の時代から書体の世界に関わっている者からは、データとしてのフォントはデジタルフォント (digital font) として区別して呼ばれることもある。
引用元:wikipedia
つまり定義としては...
●本来は同じサイズで、書体デザインの同じ活字の一揃い
●パソコンや紙面へ印刷できるための書体データ
(デジタルフォントと棲み分けられる可能性もある)
ということになります!
現在のフォントの種類は代表的なフォントの会社であるモリサワだけでも1,000書体に登ります。
フォントの特徴
これだけ多くの選択ができるフォントですが、
日本語(和文)のフォントは、「明朝体」と「ゴシック体」に大別することができます。
それぞれの特徴をみてみましょう。
●ゴシック体の特徴
縦横の太さが均等なのがゴシック体の特徴です。
太さが均等なため、視認性が高く文字の判別がしやすいので屋外の看板や案内物などに向いています。
参考:wikipedia
●明朝体の特徴
縦線に比べ、横線が細いのが特徴です。
横線の右端、曲り角の右肩に三角形の山(セリフ、ウロコ)があり、
はねたり、払ったりする部分が筆で描いたような感じになります。
太さに変化のある書体のため目が疲れにくく小説のような長文に向いています。
参考:wikipedia
上記以外には、筆記体や、デザイン書体などのカテゴリーもありますが 今回はこの2種類にフォーカスして話を進めます。

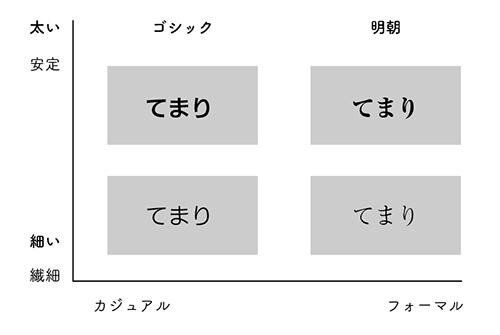
上記の図をご覧ください。 "てまり"という表記のフォントが4種類あります。(てまりは我が家の愛猫の名前です。)
●縦軸はウエイトの重さ(太さ)の違いです。
上部:太い 下部:細い
上部の太めのフォントほうが力強くて安定しているイメージ、
下部の方が繊細でシャープなイメージに見えないでしょうか。
【ゴシック体】
・太いゴシック体:安定感があり、強く元気な印象になります。
・細いゴシック体:印象が軽くなり繊細で女の子らしい印象になります。
【明朝体】
・太い明朝体:伝統的でどっしりと落ち着いた大人向きのイメージになります。
・細い明朝体:繊細で華やかな印象になります。
フォントを一つ変えるだけでデザインの世界観が変わってしまうくらいの影響があることを 感じていただけたでしょうか。
ここで本題、私が気持ち悪いと感じるデザイン:フォント編
その1:フォントがイメージや目的に合っていない
下記画像をご覧ください。同じ文言でもゴシック体と明朝体でフォントが異なるだけで 印象が大きく変わると思いませんか?




私が気持ち悪いと思うフォントの使い方は上記で例を出したようにフォントがイメージや目的に合っていないデザインです。
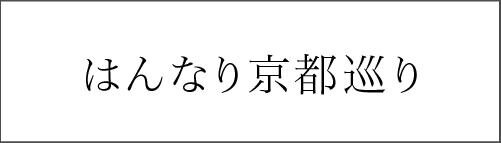
はんなり京都旅:
"京都"や、"はんなり"というキーワードから"女性らしい/繊細/フォーマル" なイメージの右側の細い明朝体が当てはまりますね。
またウエイトは細い方が上品で華やかな印象になります。
左側の太いゴシック体だとカジュアルなテイストに寄ってしまい、伝統的な京都の雰囲気があまり表現できないかと思います。
夏のアクティブ旅:
"夏"や、"アクティブ"というキーワードから、左側の"安定感/カジュアル"なイメージのゴシック体が似合いますね。
ウェイトは太いほうがアクティブな強い印象が残せます。
右側の明朝体ですと、大人しい印象になってしまいますね。
このように、イメージに適したフォント選びをすることが大切です。
その2:美しくないフォントの修飾
2つめに私が気持ち悪いと思うのは美しくない修飾がされているフォントです。
前提として、フォントはそのままで形が完成されているので、目的にかなっているのならなるべく
修飾を避けた方が美しいです。
写真や柄が背景にくる場合に使いがちなのが"袋文字"という修飾です。
袋文字とは文字修飾の一種で、輪郭線だけがある文字を指します。
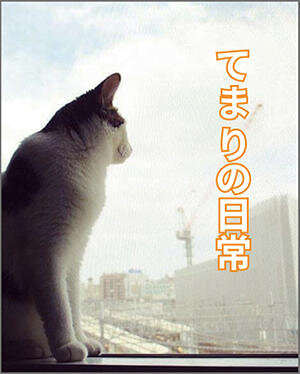
こちらのバナーが袋文字です。

袋文字は輪郭の線が主張しすぎてしまい、全体の雰囲気を壊しやすいです。
袋文字が全てNGというわけではないですが、(例えば、安売り/スーパー/など、とにかく目立たせたい!主張したい!という目的があれば有効な場合もあります。) なかなか上手に使うのが難しい手法です。

背景が写真などで読み辛い場合は上記のバナーのように色あみを敷くなどの処理がおすすめです。
イラストをあしらってあげても雰囲気が出ますね。
その3:フォントの大きさが適切でない
3つめに私が気持ち悪いと思うのは大きさが適切でないフォントです。
フォントはメッセージの役割によって、文字の大きさを決めていきます。
こちらは今回の検証のために作ったシャインマスカットの架空のバナーです
(写真はおそらくシャインマスカットの品種ではありません。すみません。)


同じ内容の2種類のバナーを並べて見ましたが、
どちらが内容が伝わりやすいと思うでしょうか?
おそらく、右側のバナーかと思いますが、
両者で何が違うかというと、左側のバナーは全て文字の大きさが同じですが、
右側のバナーは主張したい内容によって、大きさを分けています。
フォントの扱い方で大事なのは、優先順位をつけることです。
このバナーの場合、
一番主張したいのは商品名になります。
大:商品名
↓
中:値段
↓
小:家庭用
上記のようにコピーの内容に優先順位をつけてコピーを配置すると何を主張したいのかが明確になり
伝わりやすくなります。
その4:フォントの種類を使いすぎる
4つめに私が気持ち悪いと思うのは一つのレイアウトにフォントを多くの使いすぎることです
これだけ多く存在するフォントですが、
一つの制作物に対して沢山のフォントを使うのはオススメしません。
コンセプトに当てはまる世界観のフォントを3種類程度選定すると全体がまとまります。
最後に:私のおすすめなフォント
最後に私のおすすめの書体をご紹介します。フォント自体がしっかりデザインされているためとても使用しやすく、私がいつもお世話になっているフォントです。
源ノ角ゴシック
弊社のwebサイトでも使用しているフォントです。
数あるゴシック体の中でも癖がなく、程よい丸みがありスタンダードに幅広い場面で使える美しいフォントです。

はんなり明朝
全体に丸みがあり、線の強弱のコントラストが美しいフォントです。固くなりがちな 明朝体もこちらを使用すると上品で柔らかい印象になります。

筑紫丸ゴシック
可愛らしさと美しさを兼ね備えたフォントです。
フォント自体の印象がとても華やかなのでバナーなどの広告にもよく使われています。

以上が私が気持ち悪いと感じるデザイン:フォント編でした!
適切なフォントを選ぶには、文字の特徴を知るのもとても大事ですが、
日々、広告や雑誌、webサイトなどをフォントを意識して"こんなイメージになるのだな"と訓練するようにしています。
フォントは世界観を作るために欠かせない要素です。
デザイナーとして、フォントを作った方々に敬意を評し、イメージを大事にデザインしていきたいと思います。
以上、参考になれば幸いです。 最後まで読んでいただきありがとうございました!
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。