【MT東京】Web担当者/Webディレクターが押さえておきたい写真撮影のポイント に参加してきました
こんにちは!マイロプスのデザイナーのishidoです。
先週のお話になりますが、こちらのイベントに参加して参りました!
【MT東京−54】Web担当者/Webディレクターが押さえておきたい写真撮影のポイント
皆さん普段から写真を扱ったり、撮影をしたりしますか?
今回はプロカメラマンさんが"Web担当者/Webディレクターが押さえておきたい写真撮影のポイント"を教えてくれるとのことでデザイナーとしてカメラマンさんとどの様にコミュニケーションを取るのがベストなのかを
知りたくて参加してみました!
鉄道写真をメインに撮影されている株式会社フェロビア 代表取締役 百々 貴俊さんの登壇をレポートします!

撮影時に決まってしまう要素と変更できる要素
まず、カメラはシャッターを押した瞬間に全て決まってしまうイメージがありますが、撮影後に変えられない要素と変えられる要素があるとのことでした。
撮影時に決まってしまう要素
- ライティング
- ポジション
- シャッター速度
- パースペクティブ=遠近感
- 被写体と撮影者の関係性=空気感
- シャッターのタイミング
- ピント
変更できる要素
- 絞り(ボケ)
- フレーミング
- 粒状感
- ホワイトバランス
- コントラスト
- 映像の明るさ
※後から調整可能だが変更できると言っても限界はある
上記のように撮影時に決まってしまう要素がありますので、そのあたりを意識してあらかじめ指示を出すことが大事なんですね。

ちなみにライティングにもこれだけの種類があるそうです。
デザイナーもライティングの種類を把握して指示ができるとよりスムーズに進行できそうですね。
デザイナーが指示した方が良いこと
今回一番聞きたかったのがこのあたりです!具体的にどんなことを指示したら良いのでしょうか?
印象に残ったお話をピックアップしてみました。
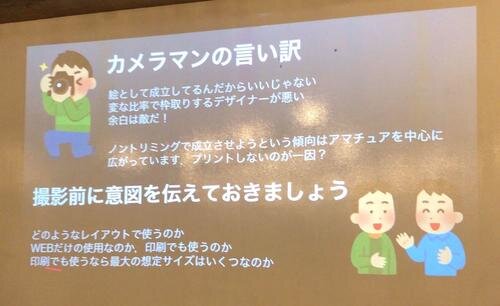
●トリミングの指示
まず、カメラマンは余白を残すことに抵抗を覚える方が多いそうです!
確かに余白を取らずに1枚で完成された絵を撮りたい気持ちはわかります。でもデザイナーとしてはトリミングの調整や
文字を配置したりなど、1枚の写真の中で試したいと考えるので余白が多めに取られていると安心ですよね。
そんなカメラマンの気持ちも考慮して予め意図や構図を伝えることが大事ですね。
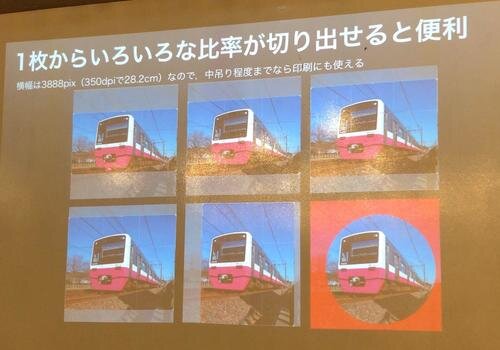
また、百々さんは"丸で切り抜けるかどうか"を意識されるそうです。確かに丸でトリミング可能ということは天地左右に余裕を持っているということなので、この指示の仕方は使えるなと思いました!

丸で切り抜けることを意識する
●媒体の指示
この写真はwebサイトで使用するのか?紙媒体で使用するのか?
どんな媒体に使用するのかによって写真の構図や解像度が変わるため、予め指示が欲しいとのことでした。
また、一つの写真を各媒体で使い回すパターンもあるのでその辺りも意識してカメラマンに指示を出すことが大事なのだと改めて思いました。
●比率の指示
比率は撮影してから調整するのが難しいものですよね。
例えば、撮影してもらった写真が縦型なのに横型のレイアウトに落とし込むのは難しいものです。
仕上がりが思っていた比率と違う!ということにならないように簡単でもいいので手描きのラフなどで
比率がわかるものを共有しておくと撮影がしやすいとのことです。
また百々さんは撮影後に支給されたラフに実際に写真を当てはめて確認をしてくれるそうです。
そんな丁寧な仕事のエピソードを聞けて感動しました。

いいカメラマンとは
●いい瞬間の少し前に予測して撮る/走り回ってポジション決めをする
いいカメラマンは"いい瞬間の少し前に予測して撮る"ことを意識して撮影するそうです。
例えば百々さんは新幹線の写真をよく撮られるそうですが、新幹線は2時間毎にしか停まらないこともザラにあるそうで
いい瞬間を逃さないために撮影する瞬間の数秒前を意識してシャッターを押すそうです。
また、ポジションを決める時はアタリをつけてその周りを走り回ってポジション決めをするそうです。
というのも、5~10cmずらすだけで全然印象が変わるからであるそうでそんな姿勢にもこだわりを感じました。
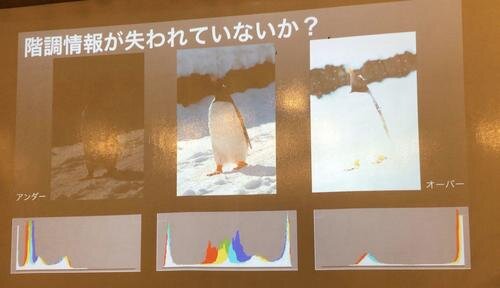
●撮影時にモニタではなくヒストグラムを確認する
ヒストグラムとは、各カラーの明るさのレベル別にピクセル数をグラフ化し、画像内のピクセル分布を示したものですが
この数値もデジタルカメラで確認することが可能です。
例えば、ヒストグラムのグラフ内に収まっていないカラーは白飛び・黒つぶれになってしまいますが、
グラフ内にカラーが収まって入れば、階調情報が正確に判断できるのでモニタで確認をするよりも確実に
色を判断できるため、別のモニタで見たときに色が失われるようなミスはなくなるとのことでした。

いい写真を撮るポイント
最後にいい写真を撮るポイントをレクチャーしていただきました!
- 被写体が動物や人の場合ピントを目に合わせる
- レンズは水平で撮る
だそうです!
私はスマートフォンでしかほとんど写真を撮らないのですが、レンズを水平にして撮るのはあまり意識してなかったので早速試していこうと思います。
まとめ
百々 貴俊さん曰く、良い写真とはデザイナーが使いやすい写真/意図が伝わる写真だそうです。確かに、メディア上の写真はいかに空気感や意図を伝えるためのもので、どんなに美しくても意図が伝わらない写真はデザインとしては意味のないものになってしまいますよね。そうならないためにも、今回伺った話を参考にカメラマンさんとコミュニケーションを取って意図が伝わる写真作りを協力して作って行くことが理想的だなと思いました。
以上、最後まで読んでいただきありがとうございました!
マイロプスでは一緒に働いてくるエンジニア、デザイナーを募集中です!
- ITとデザインのチカラで、なにか面白いことができないかと思っている人。
- デザインを制作だけでなく人と人、モノ、コトとの関係性の設計と捉え、 社会を動かす重要な概念だと思っている人。
やりたいことがあればどんどん発言できる会社なので私個人的にはITに興味があって好奇心旺盛な人ならきっと飽きない会社だと思います。笑
勉強会参加費用補助やリモートワークも可能で積極的な人ほど成長ができる会社だと思います!
一緒に面白いことをやって見ませんか?
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。