ウェブ・グラフィックデザインをするときに参考にしているサイト集
こんにちは。マイロプスのデザイナーの石動です。
最近では、ネット上にデザインの参考になるサイトが数多くあります。
その中でも今回は、私がウェブ・グラフィックデザインをするときにをするときに参考にしているサイトをご紹介します。
目次
- デザインアイディアがほしいとき
- ウェブサイトを研究したいとき
- アイコンを活用したいとき
- フォントを活用したいとき
デザインアイディアがほしいとき
デザインのアイディアがほしいときには、まずは大量のインプットが必要だと思います。
デザインのインプットに適したサイトを最初にご紹介します。
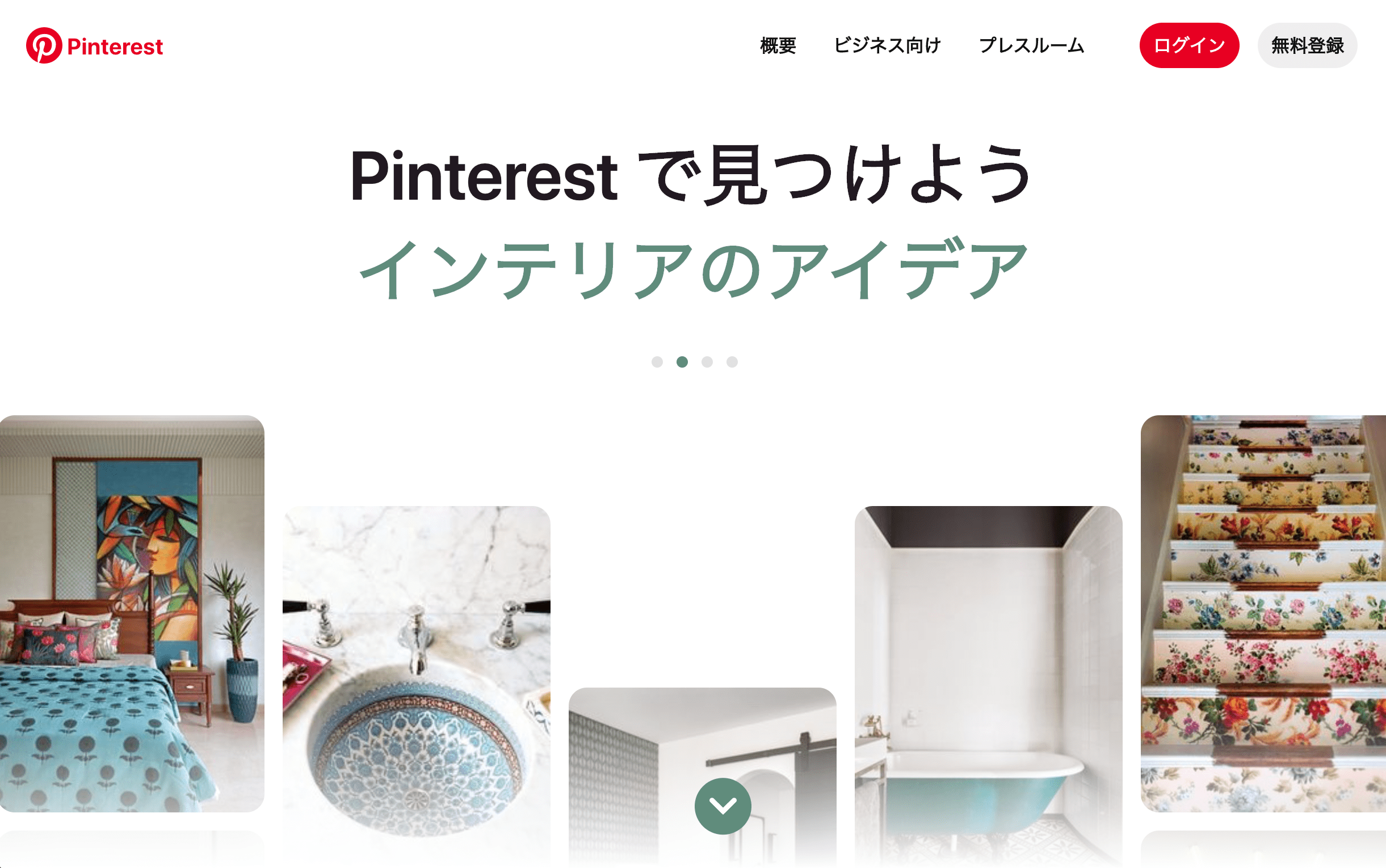
Pinterest(ピンタレスト)は、カリフォルニア州サンフランシスコのPinterest,Inc.が運営するSNSです。 皆さんすでにご存知かと思いますが、Pinterestでは、オンライン上のお気に入りの画像や動画をカード形式の「ピン」として、自分の「ボード」に収集・保存することができます。

▶︎こんなポイントが気に入っています。
- カテゴリごとにボードで保存しておける
- キーワードで関連のイメージが沢山出てくる
- 人のボードも見ることができる
とにかく大量のイメージを一気に見渡すことができますので、インプットをするときにオススメです。また、ピンした画像から関連イメージがどんどん吸い寄せられてくるのでそこから新たな発見をすることも多いです。
世界各国のクリエイターのポートフォリオが見られるサイト
●Dribbble/Behance
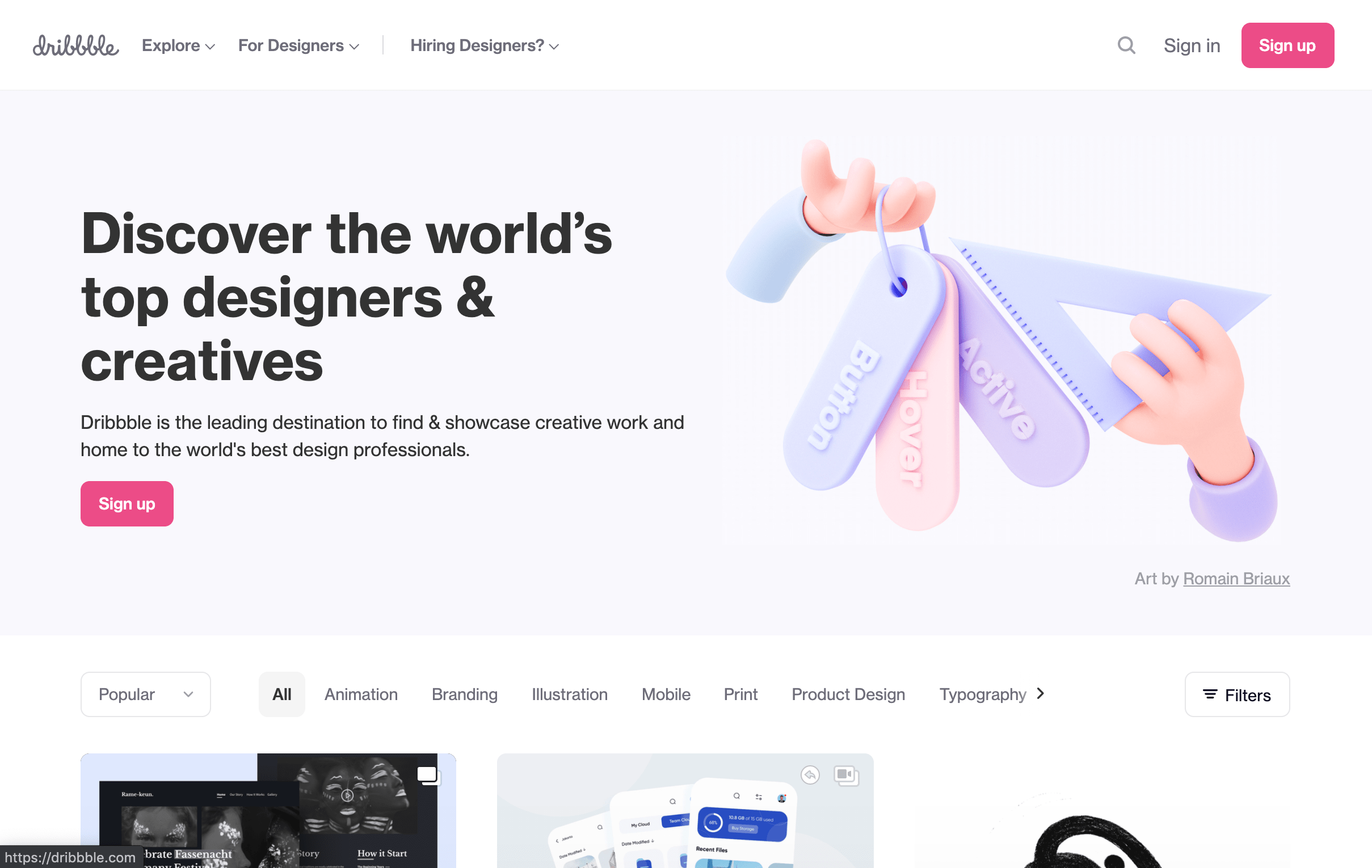
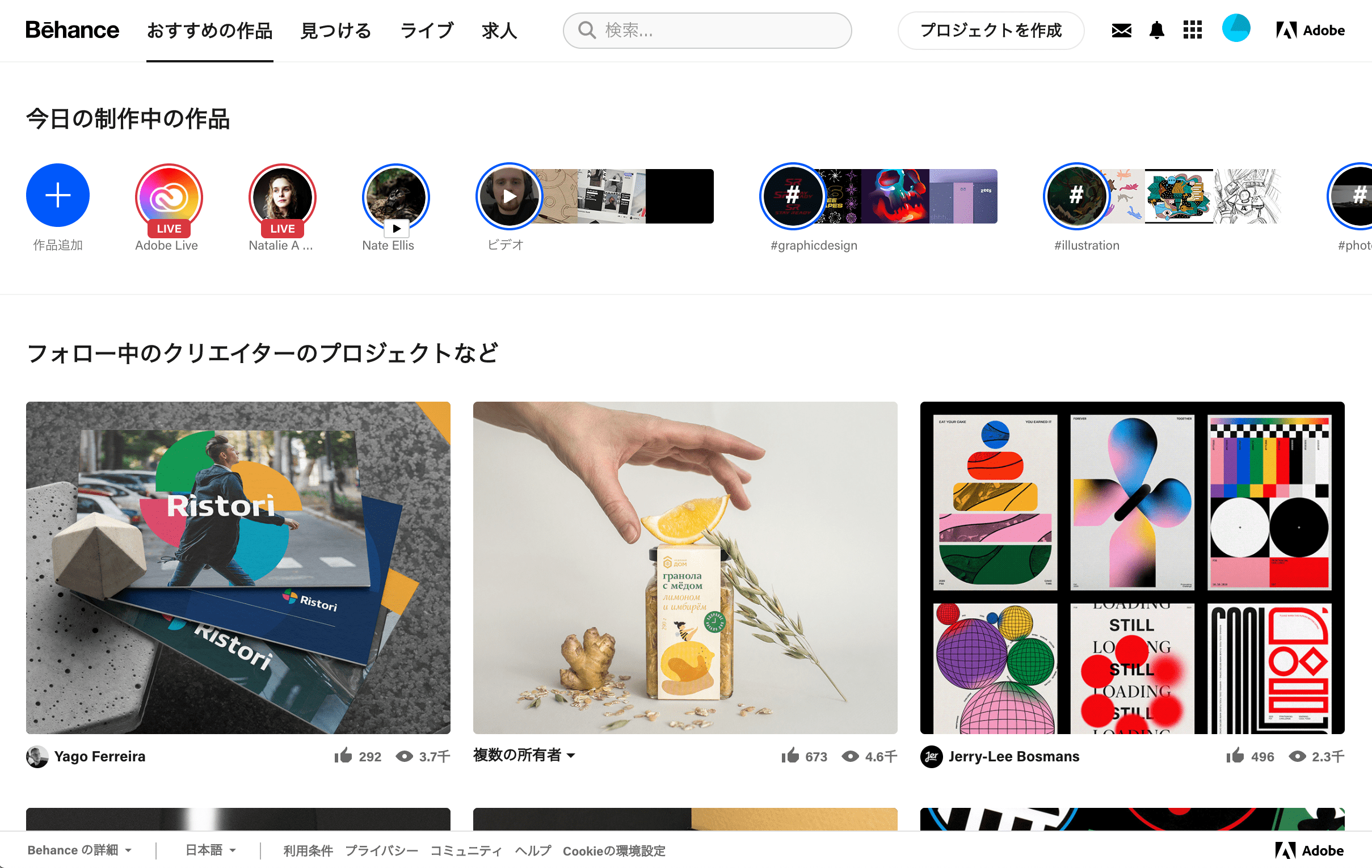
Dribbble(ドリブル)とBehance(ビーハンス)は、世界中のクリエイターが作品を公開しているSNSです。
クオリティの高い作品が数多く見ることができるので非常に刺激になるサイトです。
また、気に入ったデザイナーにオファーをすることも可能です。
●Dribbble

●Behance

▶︎こんなポイントが気に入っています。
- クオリティの高いデザインの事例が豊富
- Dribbbleはモバイルに特化したUIデザインが多い
自身の作品を制作したあとに、このようなポートフォリオサイトで高いクオリティのサイトを見るとまだまだ見直すべきポイントが発見できます。
アイディアがほしいとき、クオリティを見直したいときにおすすめしたいサイトです。
ウェブサイトを研究したいとき
ウェブサイトをデザインするにあたり、参考になるのはクオリティの高いウェブサイトです。そんなクオリティの高いウェブサイトをキュレーションしているサイトをいくつかご紹介します。
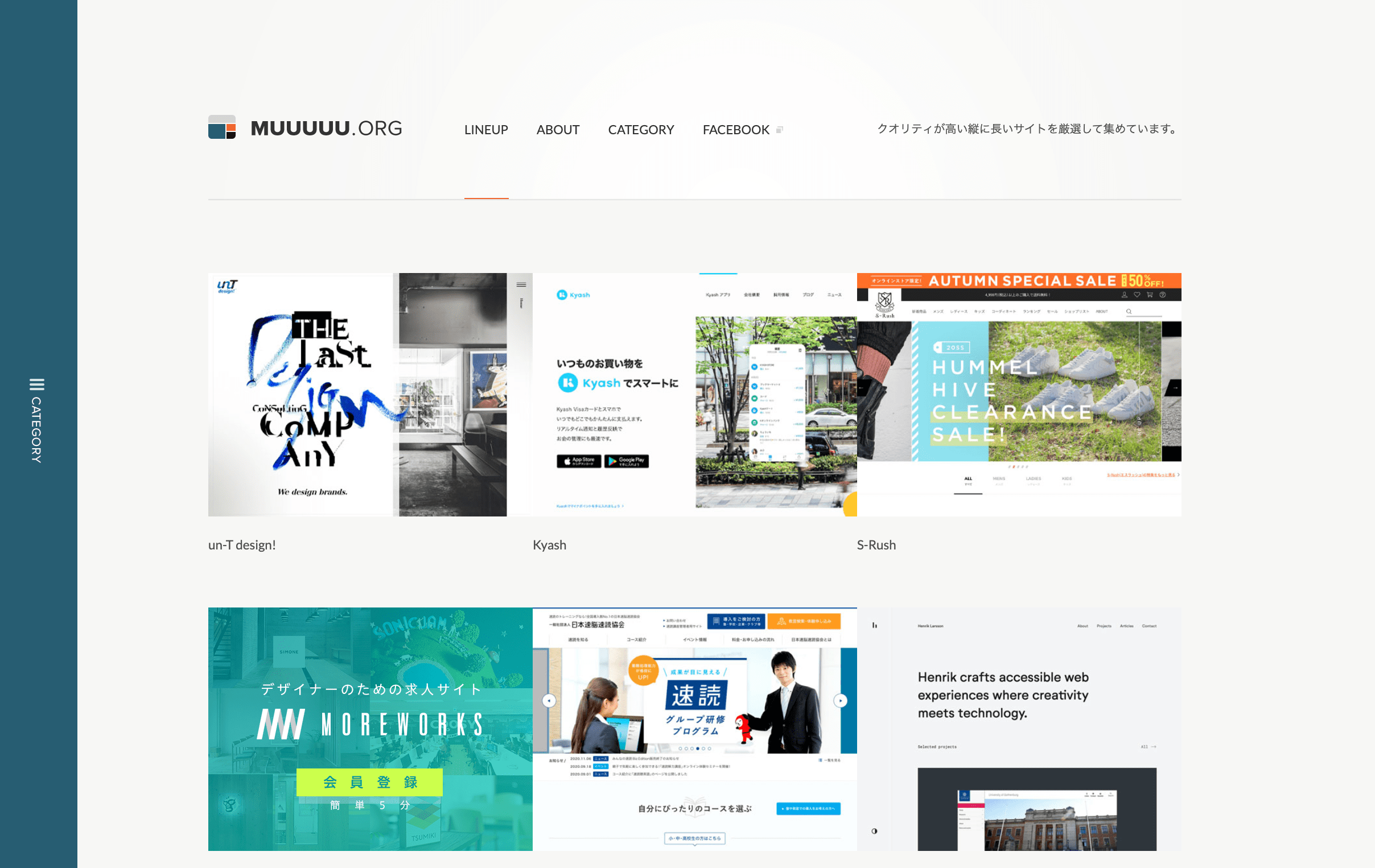
●MUUUUU.ORG
MUUUUU.ORG(ムーオルグ)は、縦に長いレイアウトでかつ、クオリティの高いwebデザインのリンクを集めたサイトです。 長いサイトのみを集めているのが特徴的で、海外の洗練された作品も多く掲載されており、最新のウェブデザインが高頻度で更新されています。

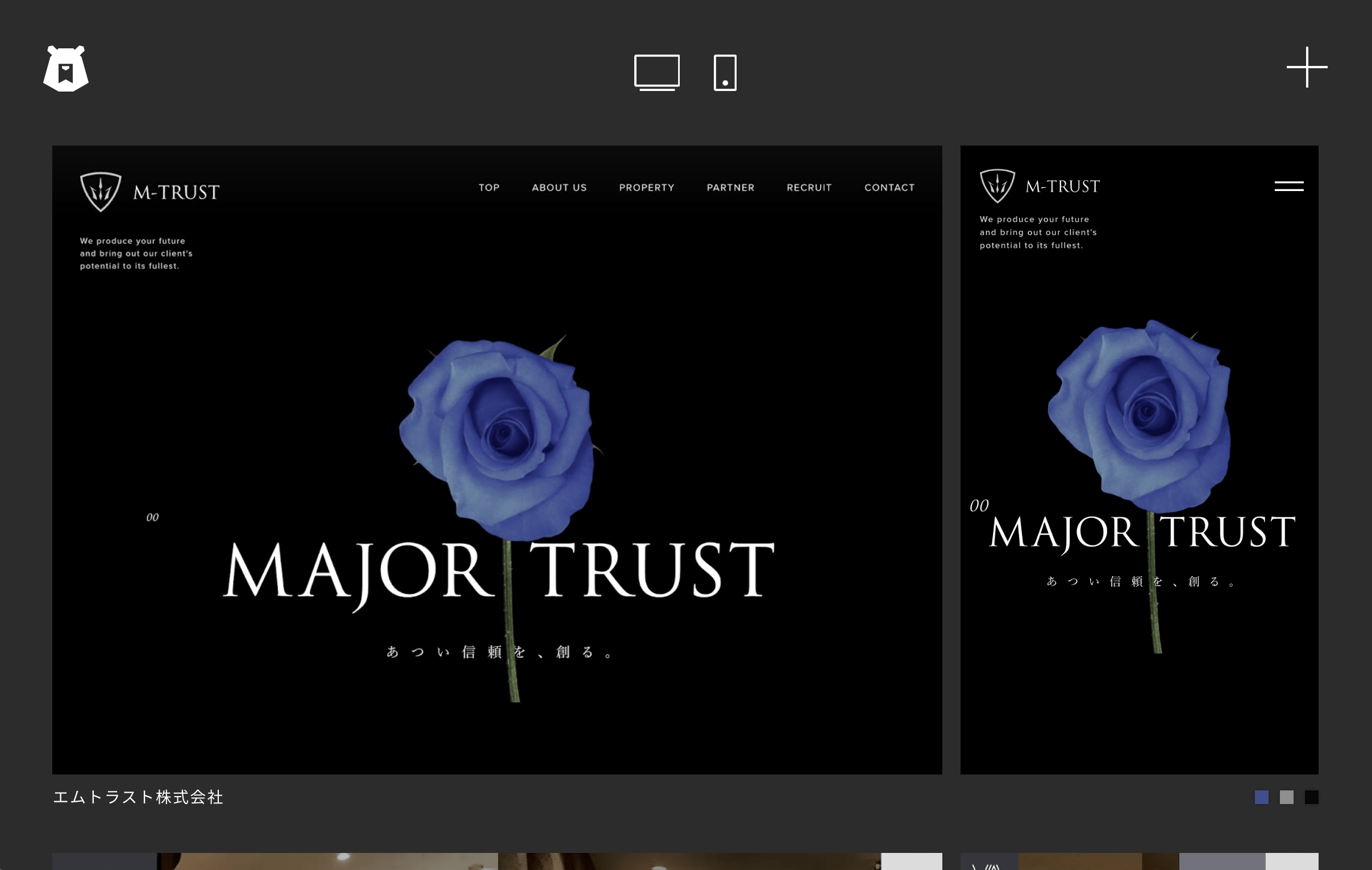
●bookma!
bookma!(ブックマ!)というサイトはPCとスマホのトップが両方掲載されているのが特徴的なサイトです。
PCとスマホが一覧化して見渡せるので、ワイヤーフレームを組むときの参考にもなります。このサイト自体の作りもシンプルで見やすいです。アイコンである、くまのモチーフが可愛いですね。

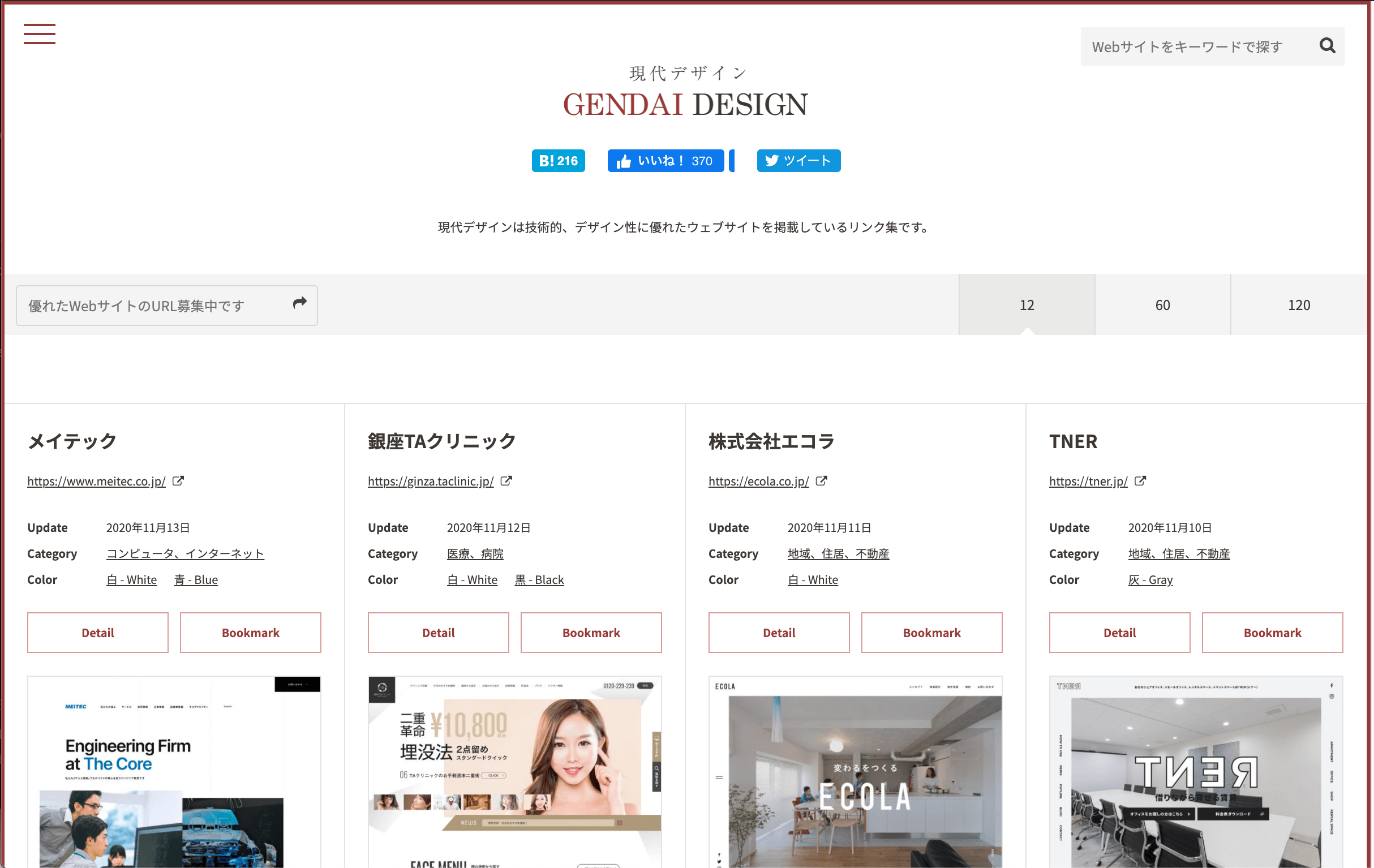
●現代デザイン
現代デザインはWebサイトのトップページ・中面/下層ページを掲載しているデザインリンク集です。
トップページをサムネイルとしたキュレーションサイトは数多く存在しますが、下階層までピックアップしているサイトはここくらいでしょうか。

キュレーションサイトを見るときは、表面上の見栄えだけではなくなるべく「なぜかっこよく見えるのか」を分析しながら見るようにしています。
質の良いサイトは沢山見るに越したことはないので非常に助かっています。
アイコンを活用したいとき
デザインの大事な要素として、アイコンを使いたいときに活用しているサイトをご紹介します。
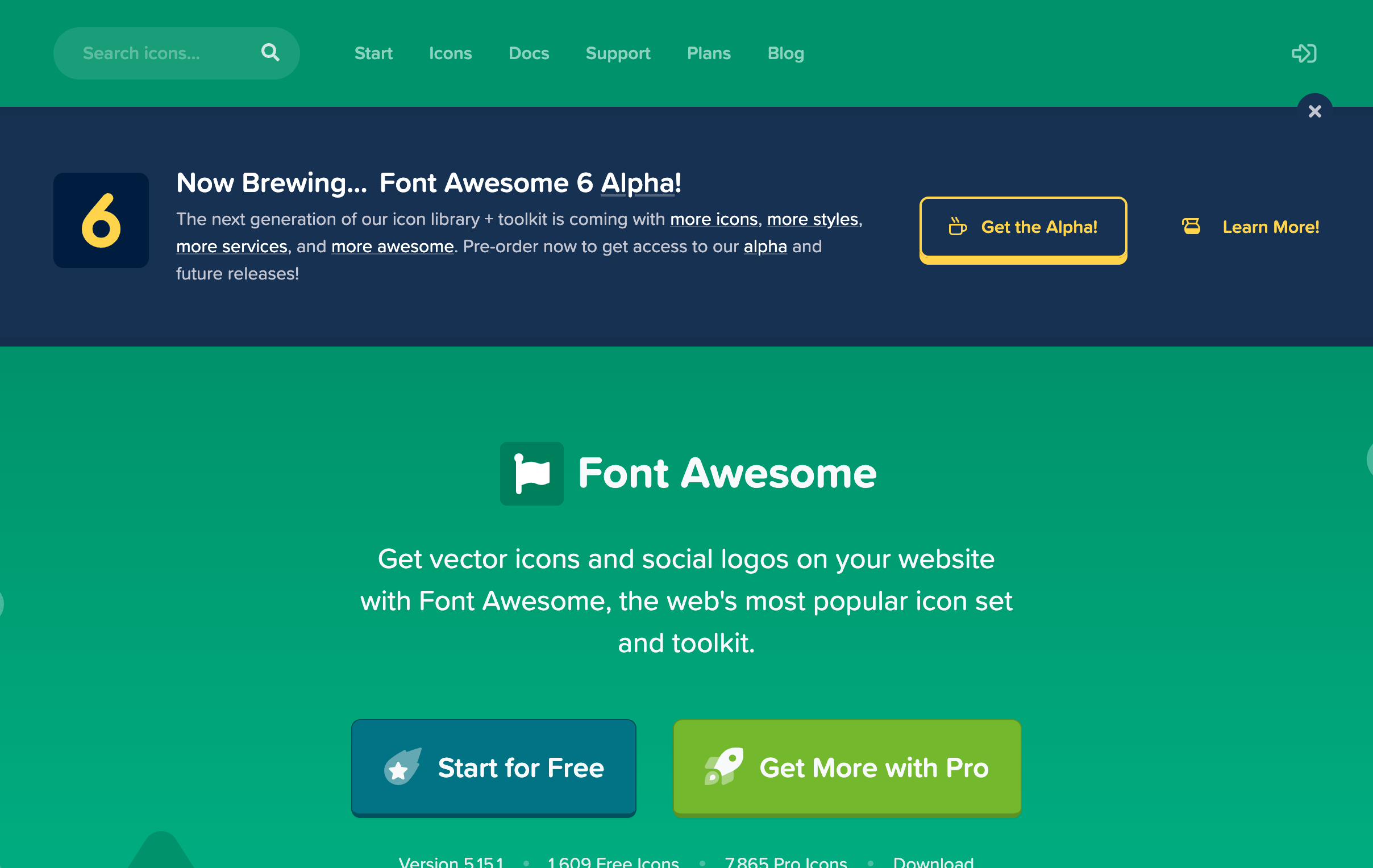
●Font Awesome
Font Awesome(フォントオーサム) とは、ホームページ上で使われる色々なアイコンを Webフォント として利用できるようにしたものです。
フォントとして利用できるため、サイズや色などすべて CSS で調整して利用することが可能なところがポイントです。
また、非常にシンプルな作りになっているため、縮小しても視認性が高くこのアイコンが無料で使えるのは素晴らしいと感じます。
▶︎こんなポイントが気に入っています。
- シンプルなアイコン
- htmlのコピー/SVGがダウンロードできる

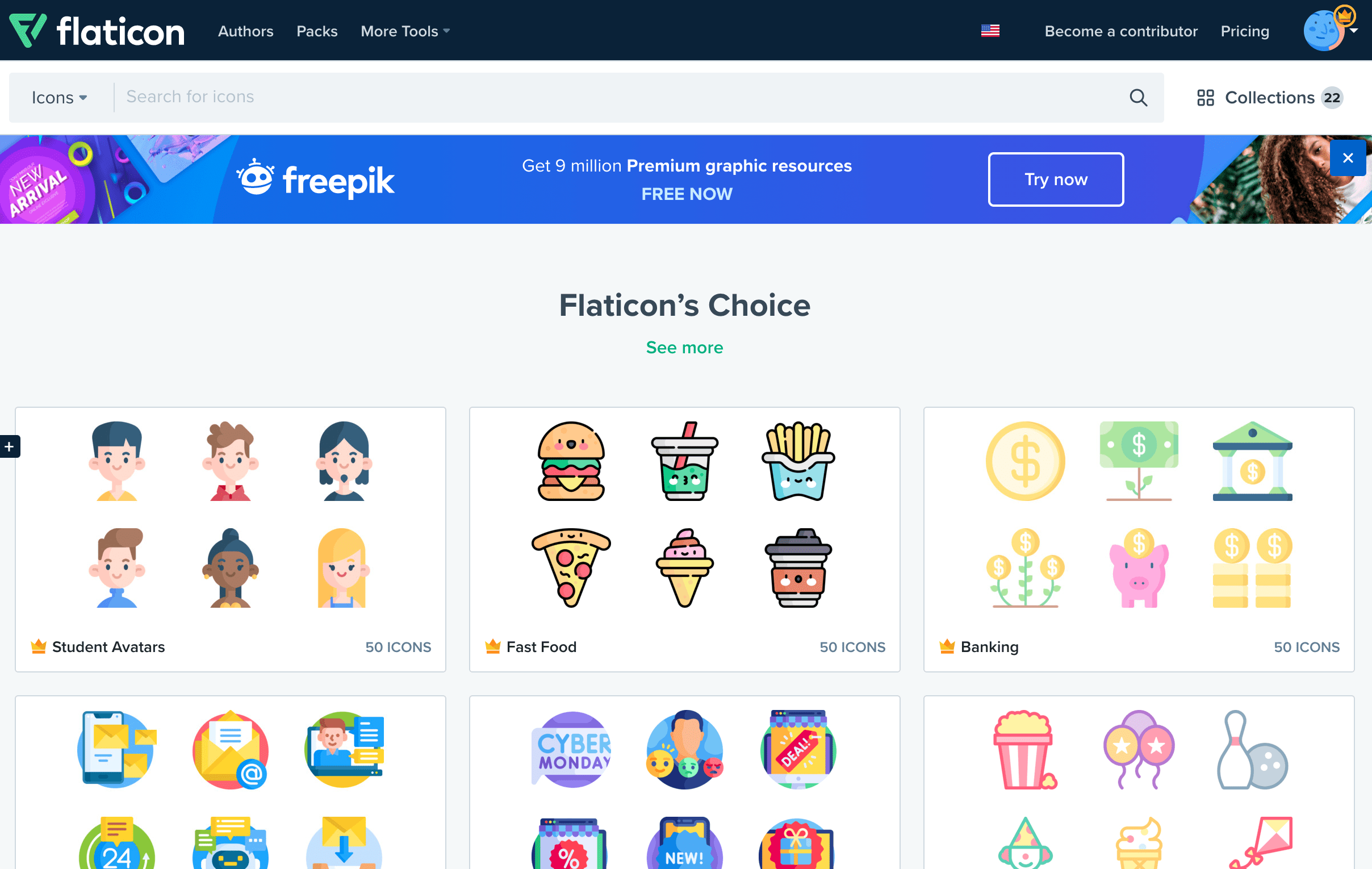
●Flaticon
Flaticon(フラットアイコン)はセットアイコンが数多く掲載されていて、統一されたおしゃれなアイコンをダウンロードできるアイコン素材サイトです。
フォントオーサムと比べて、描き込みの多いイラストが多数ありクオリティも高いのでバナー等広告のデザインにも適しています。
有料版に入れば、制限なくアイコンがダウンロード可能であり、期間中にダウンロードしたものであれば退会した後も利用が可能です。
▶︎こんなポイントが気に入っています。
- 描き込みの多い繊細なイラストアイコン
- 豊富なカテゴリーのイラストが一括でダウンロードできる(有料版のみ)

フォントを活用したいとき
最後にフォントを活用したいときに見るサイトをご紹介します。
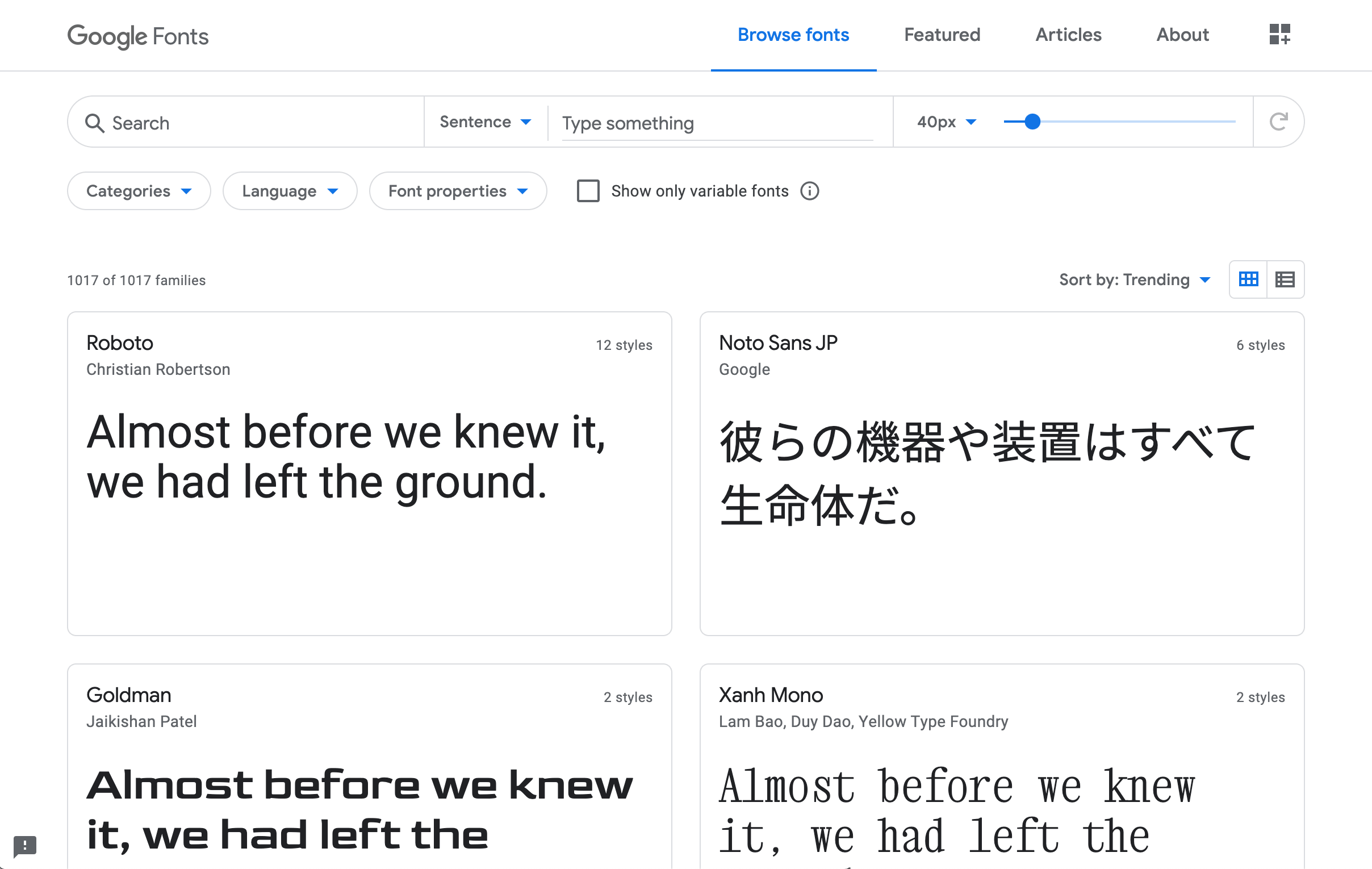
●Google Fonts
webfontといえば、Google Fontsがまずは思い浮かのではないかと思います。
無料で利用できるGoogleが提供するフォントサービスで、 日本語フォントは数が限られていますが、多くのフォントを無料で使えるために重宝しているサイトです。

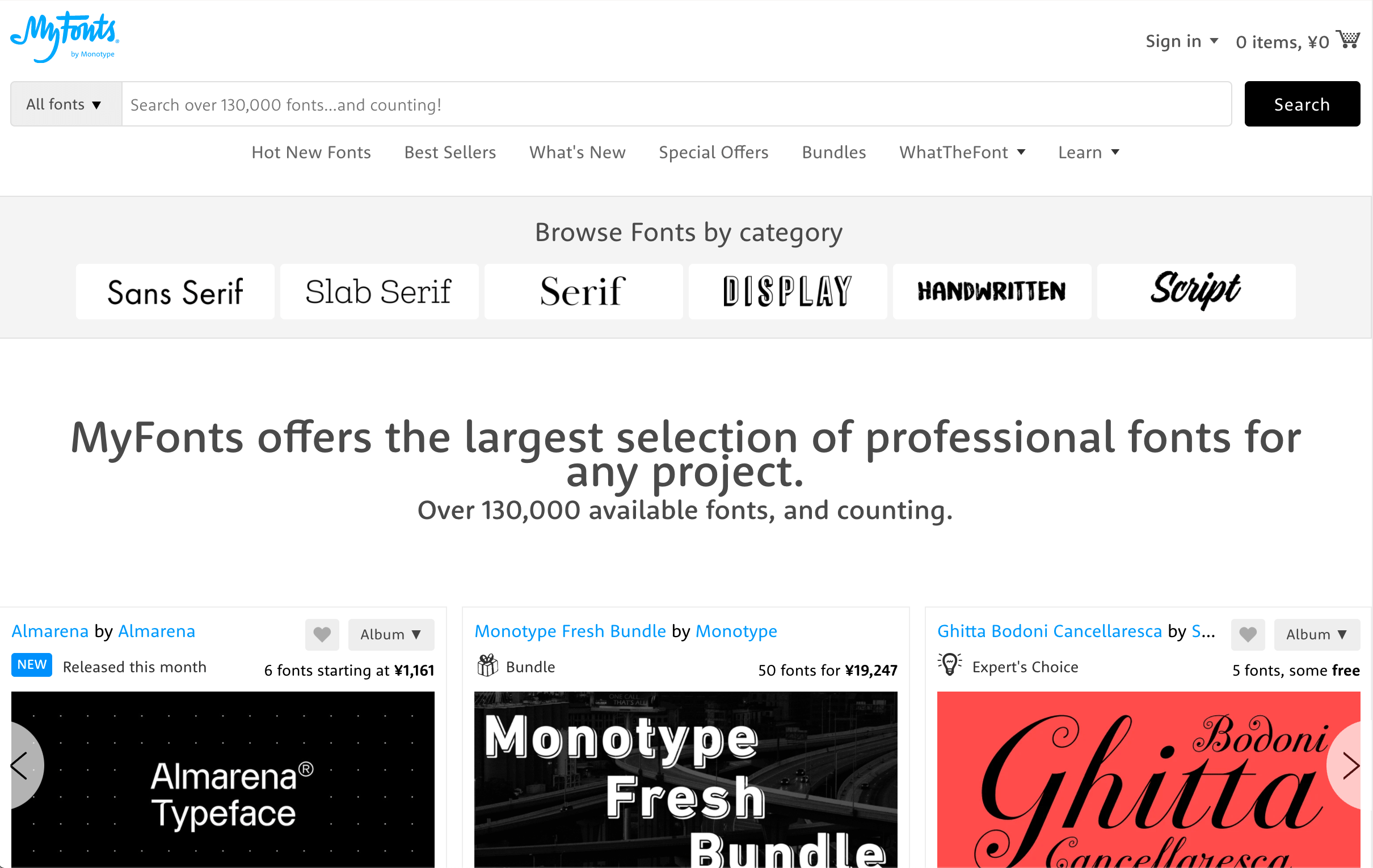
●MyFonts
MyFonts(マイフォント)は13万種類以上のフォント掲載されている販売サイトです。
主に欧文フォントがメインとなっていますが、フォントの種類が多く有名書体のHelveticaやFrutiger、Avant Garde Gothic、Futura、DIN、Avenir、UniversなどのMonotype/ITC/Linotypeの有名書体も取り扱っていることが特徴です。
欧文フォントに関しては、このサイトもかなり利用させてもらっています。

以上、私がデザインをするときに参考にしているサイトでした。
今回ブログを書いてみて、改めて数々のサイトの情報に支えられていることを感じました! 今後も活用させていただこうと思います。
最後まで読んでいただきありがとうございました。
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。