PowerCMS X のヘッダーメニューをカスタマイズする方法
PowerCMS Xの管理画面のヘッダーメニューをカスタマイズする方法について話していきたいと思います。

ヘッダーメニューの左側に下の画像のようなアイコンがあります。

左から説明しますと
- 箱型のアイコンは、閲覧したスペース(※)の履歴が表示されます
- しおりのアイコンは、「お気に入り」
- 歯車のアイコンは、「システムオブジェクト」
- データベース(DB)のような円柱のアイコンは、「読み取り専用」
- 吹き出しのアイコンは、「コミュニケーション」
- 人とプラスのアイコンは、「ユーザーと権限」
- 電源プラグのアイコンは、CMSの全体に関わる設定やユーティリティに関わるものが表示されています
※ スペース (WorkSpace) :https://powercmsx.jp/about/about_workspace.html
左端にある箱型のアイコンと右端にある電源プラグのアイコンを除く、5つのアイコンの中は、開発のスコープに合わせてモデルやカラム・記事などそれぞれのアイコンにグループ分けして、カスタマイズすることができます。

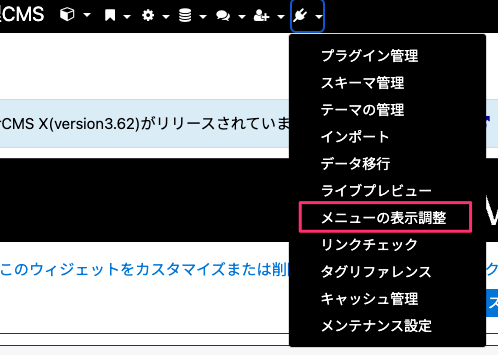
まず、一番右端にある"電源プラグのアイコン"から、「メニューの表示調整」を選択します。

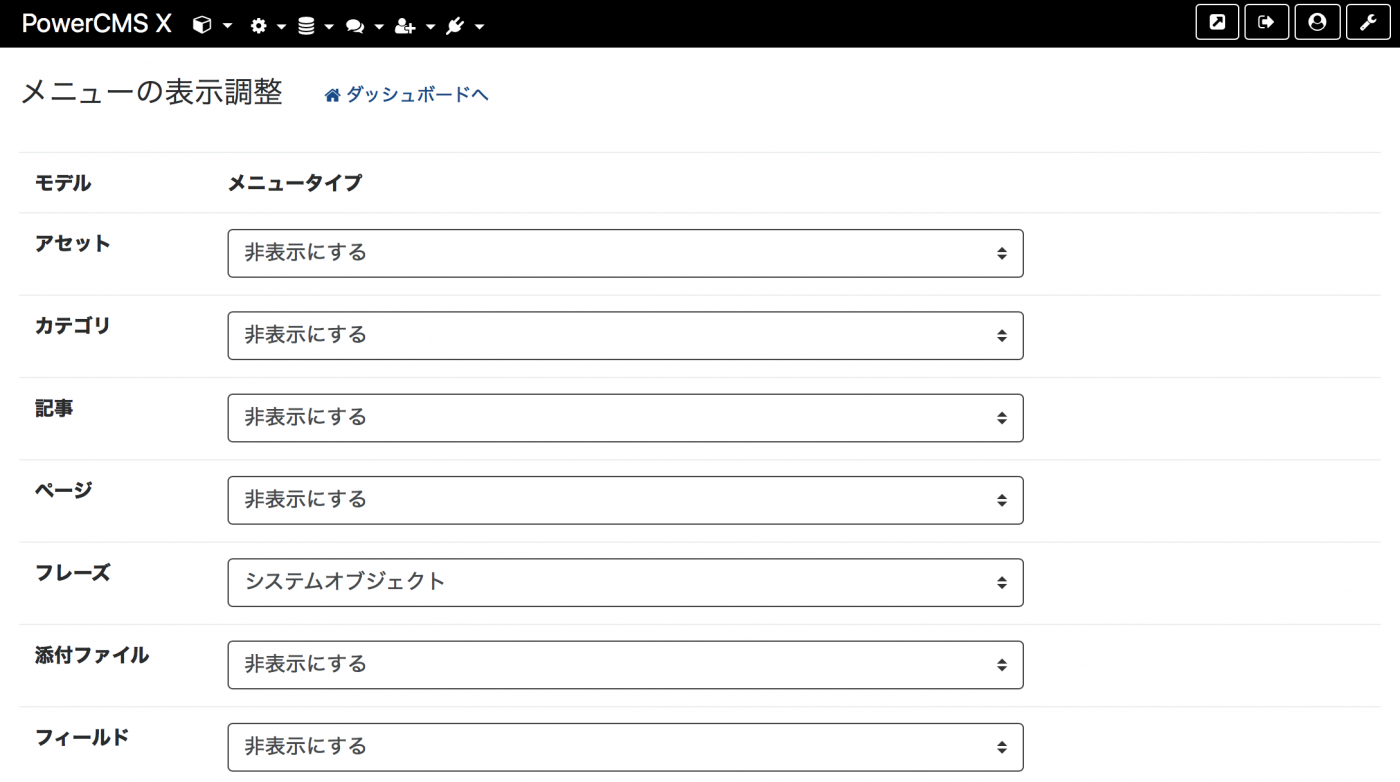
すると、「メニューの表示調整」の設定画面が表示されます。

画像は、PowerCMS X 公式様から拝借しました
PowerCMS X 公式マニュアル:https://powercmsx.jp/about/displayoptions.html
PowerCMS X 公式マニュアル:https://powercmsx.jp/about/displayoptions.html
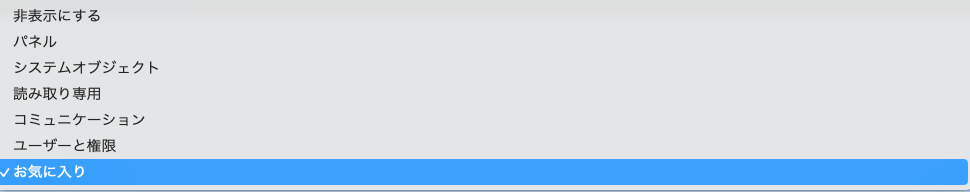
プルダウンを押すとこのような表示が出てきます。

プルダウンとアイコンは以下の通りです。
- 「非表示にする」 →ヘッダーメニューのどこにも表示しない
- 「パネル」 →アイコンの中に入れずにヘッダーメニューに表示する
- 「システムオブジェクト」 →歯車のアイコンの中に表示する
- 「読み取り専用」 →円柱のアイコンの中に表示する
- 「コミュニケーション」 →吹き出しのアイコンの中に表示する
- 「ユーザーと権限」 →人とプラスのアイコンの中に表示する
- 「お気に入り」 →しおりのアイコンの中に表示する
アイコンの中に入れずに、ヘッダーメニューに表示させたい場合は「パネル」を選択します。逆にヘッダーメニューには表示させたくない場合は「非表示にする」を選択することで非表示にできます。
おすすめのカスタマイズ方法は、使用頻度の高いモデルは「パネル」に設定しヘッダーメニューに表示させる方法です。しかし「パネル」に設定する個数は多くて3〜4つ程にするのが良いと思います。
マイロプスでは使用頻度の高いアセットをパネル上に表示させたり、誤操作防止のために開発時に使わないモデルを非表示にしたりしていました。
このように、プロジェクトに合わせてヘッダーメニューをカスタマイズすることでPowerCMS Xの操作性を高めることができますので、ぜひ試してみてください。
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。