ウェブサイトはどんな工程で作られる? 〜マイロプスのウェブサイト制作フローをまとめてみました〜
こんにちは!マイロプスのデザイナーのishidoです。
今やビジネスツールとして欠かせない存在となったウェブサイトですが、
ひとつのウェブサイトを作るにあたり、どんな工程があるのかご存知でしょうか?
- これからウェブサイトを作ろうと思っている方
- またはウェブサイトのリニューアルを考えている方
今回はコーポレートサイトを例に挙げてマイロプスの制作のフローをまとめてみました。
参考にしていただければ幸いです。
目次
- ウェブサイトの役割
- ウェブサイトを作ることにより何を実現したいのか(ゴールの設定)
- ウェブサイトはどんな工程で作られる?
- ウェブサイト制作はクライアントと二人三脚
ウェブサイトの役割
まず、ウェブサイトにはどんな役割があるでしょうか。フローの説明の前に少し整理してみたいと思います。
●会社の方向性を共有するための役割
コーポレートサイトの場合、会社が目指すべき姿、社会に働きかけたいミッションをウェブサイト上で表現することで社内外に共有することができます。
また、他社と差別化することでブランディングにも繋がります。
●機能の観点から見た役割
-名刺代わりとして、紹介することができます。
-問い合わせフォームの設置、SNSでの拡散などにより顧客とのコミュニケーションが活発になります。
つまり、ウェブサイトは会社の顔であり、顧客とコミュニケーションをとるためのツールでもあります。
現状ある課題を整理し、ゴールを定めた上で制作を進める必要があります。
ウェブサイトを作ることにより何を実現したいのか(ゴールの設定)
ウェブサイトを作ることで、実現したいゴールはどこでしょうか?
- 商品の売り上げをあげたい?
- 会社の認知度を高めたい?
- 顧客とのコミュニケーションの場を作りたい?
一口にウェブサイトを制作するといっても、目的は千差万別です。
ですので、ウェブサイトで達成したいゴールをあきらかにし、
プロジェクトメンバーで共有し全員が同じ方向を向くということがとても重要な最初の課題となります。
また、ビジネス上でのゴールと利用者のゴールも予測し合致をさせることでより方向性をクリアにすることができます。
ウェブサイトはどんな工程で作られる?
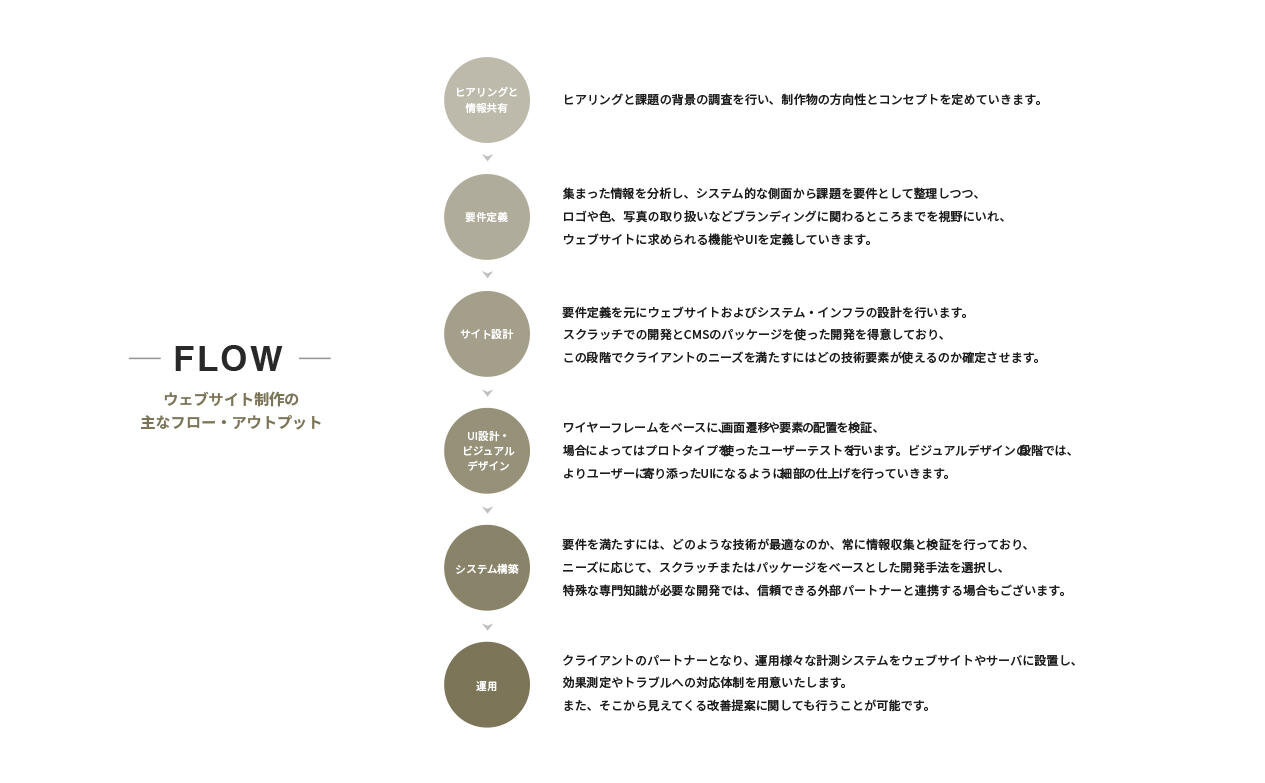
マイロプスではこれまでの経験を踏まえてウェブサイト制作のフローを改定しました。

●STEP1_ヒアリングと情報共有
ヒアリングで課題の背景の調査を行い、制作物の方向性とコンセプトを定めていきます。
ここでクライアントのビジネスを深く理解し、現場を想像することで課題が抽出しやすくなります。
主な成果物の例:ヒアリングシート/暫定スケジュール
●STEP2_要件定義
集まった情報を分析し、システム的な側面から課題を要件として整理しつつ、
ロゴや色、写真の取り扱いなどブランディングに関わるところまでを視野にいれ、
ウェブサイトに求められる機能やUI(ユーザー・インターフェース)を定義していきます。
主な成果物の例:プロジェクトのゴールの設定/作業スコープ(双方の作業範囲の設定)/スケジュール/仕様検討
●STEP3_サイト設計
要件定義を元にウェブサイトおよびシステム・インフラの設計を行います。
弊社はスクラッチでの開発とCMSのパッケージを使った開発を得意としており、
この段階でクライアントのニーズを満たすにはどの技術要素が使えるのか確定させます。
また、設計の段階でXDでワイヤーフレームを作成することで画面遷移のシュミュレーションが出来るようになり、
よりユーザーの視点で操作性を追求することが可能になりました。
主な成果物の例:運用方針検討/ディレクトリマップ/サイトマップ/ワイヤーフレーム/イメージボード
●STEP4_UI設計・ビジュアルデザイン
ワイヤーフレームをベースに、画面遷移や要素の配置を検証、
場合によってはプロトタイプを使ったユーザーテストを行います。
ワイヤーフレームをベースに、画面遷移や要素の配置を検証、場合によってはプロトタイプを使ったユーザーテストを行います。 ビジュアルデザインはサイト設計の段階で分析したイメージボードを元に、狙ったターゲット層へ向けたUIになるように細部の仕上げを行っていきます。
主な成果物の例:ビジュアルデザイン/プロトタイプ

●STEP5_システム構築
要件を満たすには、どのような技術が最適なのか、常に情報収集と検証を行っており、
ニーズに応じて、スクラッチまたはパッケージをベースとした開発手法を選択し
特殊な専門知識が必要な開発では、信頼できる外部パートナーと連携する場合もあります。
●STEP6_運用
クライアントのパートナーとなり、運用における様々な計測システムをウェブサイトやサーバに設置し、
効果測定やトラブルへの対応体制を用意いたします。
また、そこから見えてくる改善提案に関しても行うことが可能です。
以上のフローを踏まえることで、制作から運用のサポートまでを進めていきます。
ウェブサイト制作はクライアントと二人三脚
いかがだったでしょうか。
ひとつのウェブサイトを作るにあたり、ヒアリング/要件定義/UI設計/システム構築など、様々な工程を経て初めて形になるということが少しイメージしていただけましたでしょうか。
弊社で考えるウェブサイト制作フローはプロジェクトメンバー全員が同じ方向を向き制作を進行することであり、上記のフローでご説明したように、制作の過程でもクライアントに加わっていただき一緒に作り上げていきたいと考えております。
また、ウェブサイトは建築に例えられるように一度作ったら完成ではなく、改築増築が可能であり、育てていくツールです。
STEP6でも述べたように、運用中のサポートも行なっておりますのでビジネスパートナーとして長くお付き合いをしていければと考えておりますのでお気軽にご相談ください。
以上、参考になれば幸いです。
最後まで読んでいただきありがとうございました。
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。



