VScodeの導入についてその①:VScodeはじめました
VScodeはじめました
エンジニアリング未経験でフロントエンドの勉強を始めて以来、ずっとエディターはAtomを使用してきました。
理由としては、
・学習開始当時、プログラミング動画チュートリアルサービス「ドットインストール」ではAtomを使って説明していた。(2019年11月時点ではVScodeになっています)
・マイロプス入社時、みなさんAtomを使っていた。
・その後も特に変えるきっかけは無かった。
こんなところで、特に不便も感じずなんとなく慣れたツールを使い続けていました。
ちなみに、マイロプスではもちろん使用エディタは強制されませんし、むしろ他のエディタを試してみることも推奨されています。
そんな中、今後社としてもCI環境を整えていくにあたり、エディタとプラグインやGitの絡みも調査したい、という意見があり、拡張性に優れていそうなVScodeを導入してみることにしました。
インストール
なにはともあれ、まずはインストール。インストール手順についてはネット上にたくさん記事があるので割愛しますが、とても簡単でした。
Visual Studio Code公式ページ
https://code.visualstudio.com/
こんなプラグインを入れてみました
Atomでも、プラグインを入れたり様々にカスタマイズして使用していましたが、VScodeもかなり豊富なプラグインが公開されています。

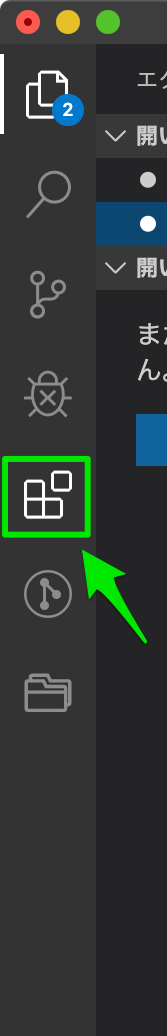
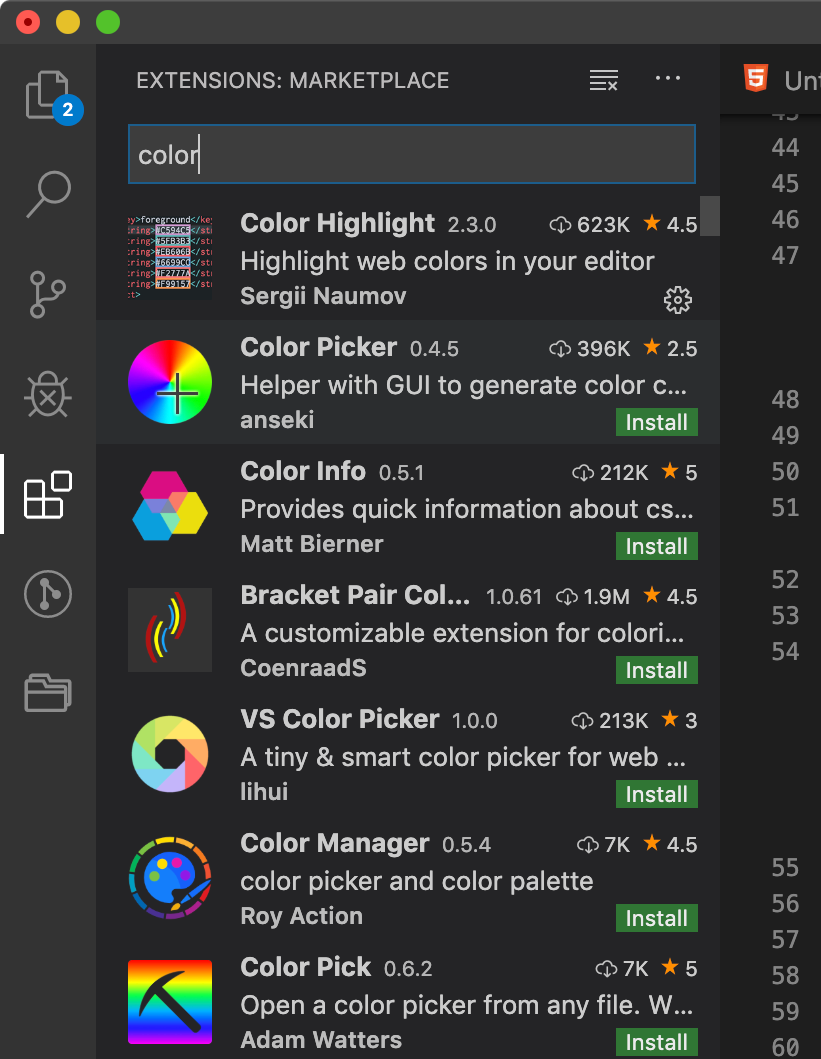
ウィンドウの左側、ブロックを積み上げたようなアイコンをクリックすると拡張機能のウィンドウが開くので、その上部の検索窓から検索します。

Adobe XDのプラグイン検索画面にちょっと似ていますね。
個人的にはAtomのプラグイン検索よりこちらの方がすっきりしていて好みです。
まずはこの辺りのプラグインを入れてみました。
・EvilInspector...全角スペースの強調表示。
・vscode-icons...拡張子の種類に応じたアイコンを表示。
・Color Highlight...#000などのカラーコードをその色でハイライトして可視化。
・Project Manager...プロジェクト管理。サイドバーのアイコンから簡単に一覧表示。
・Japanese Language Pack...日本語化パッケージ。
Git関係のプラグインについてはそれだけでも長くなりそうなので、また次回以降のブログで書くつもりです!
プラグイン以外もカスタマイズしてみました
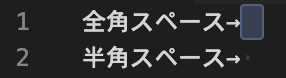
EvilInspectorで全角スペースを強調表示したのに続いて、半角スペースも見やすくしてみました。
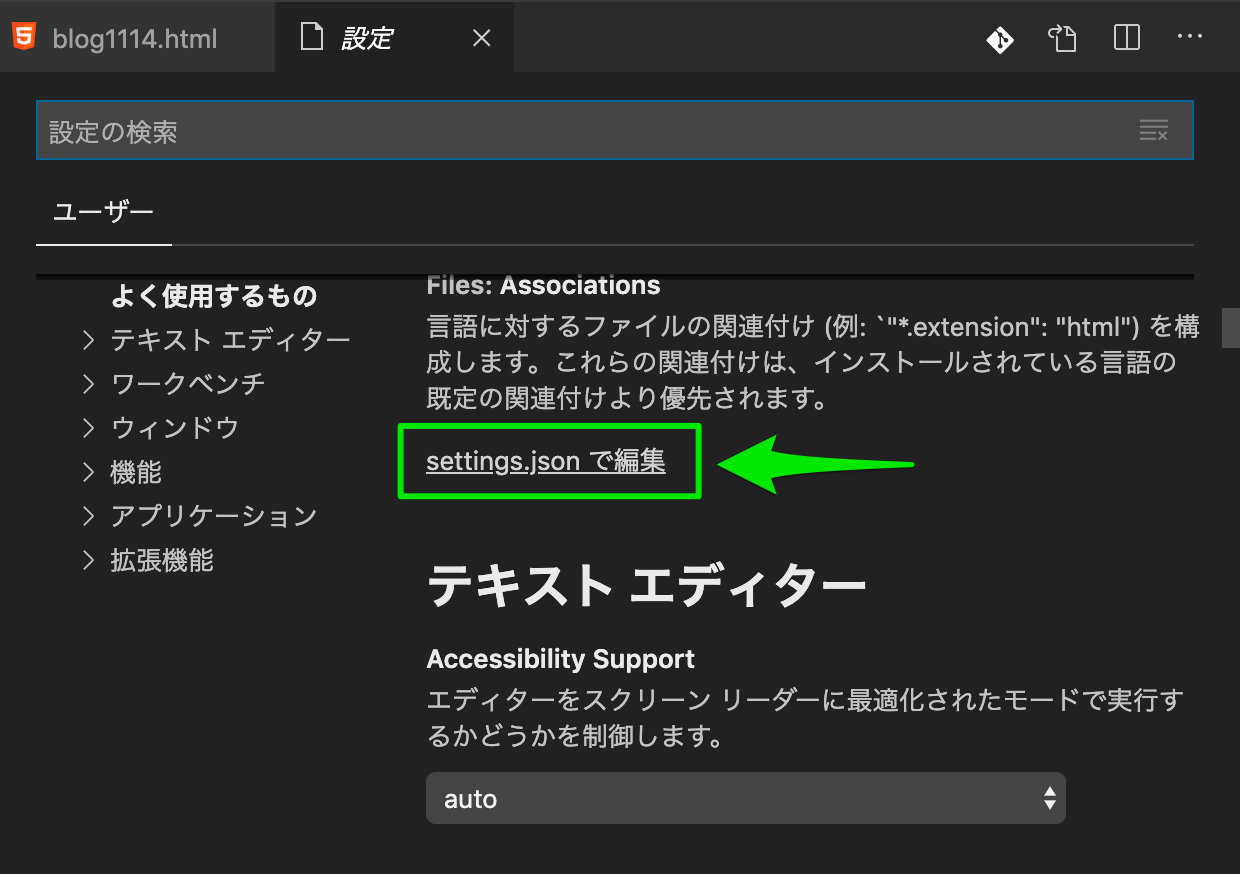
①設定画面から"setting.json"を開き、
"editor.renderWhitespace": "all",
を書き加えます。

②この設定だと全ての半角スペースが薄い色の"・"として表示されます。

また、ショートカットもカスタマイズできます。
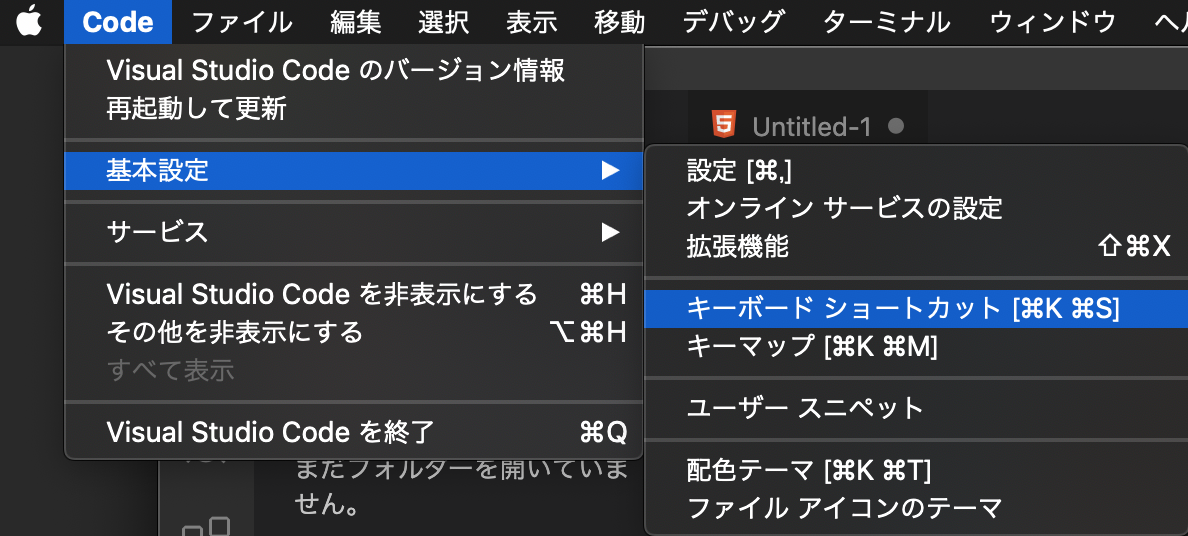
①上部メニューバーの、
Code > 基本設定 > キーボード ショートカット
からキーボードショートカットの管理画面を開きます。

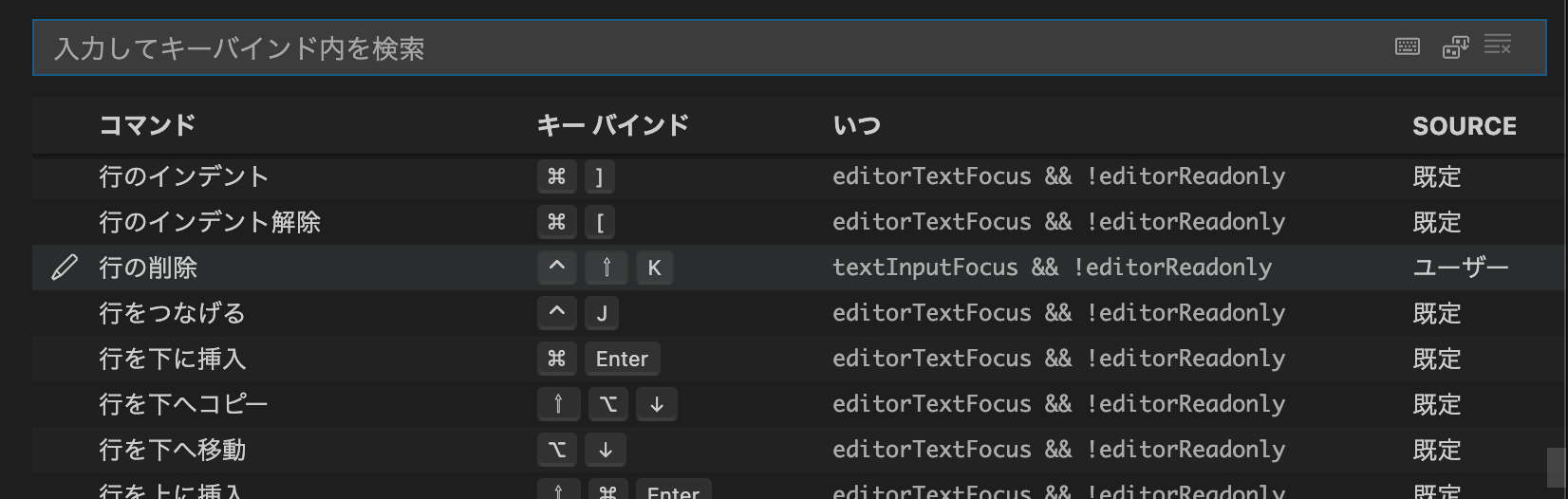
②一覧画面が出るので、ここで設定します。検索もできます。

便利な基本機能
VScodeの操作について色々と調べている中でこちらの記事を見つけ、とても参考になりました。
マルチカーソルを使わないVSCodeはただのVSCodeだ!〜解説編〜
http://mugi1.hateblo.jp/entry/2018/12/11/215808
こちらの記事中の「範囲選択の各行の末尾をカーソル化する」、とても便利です。
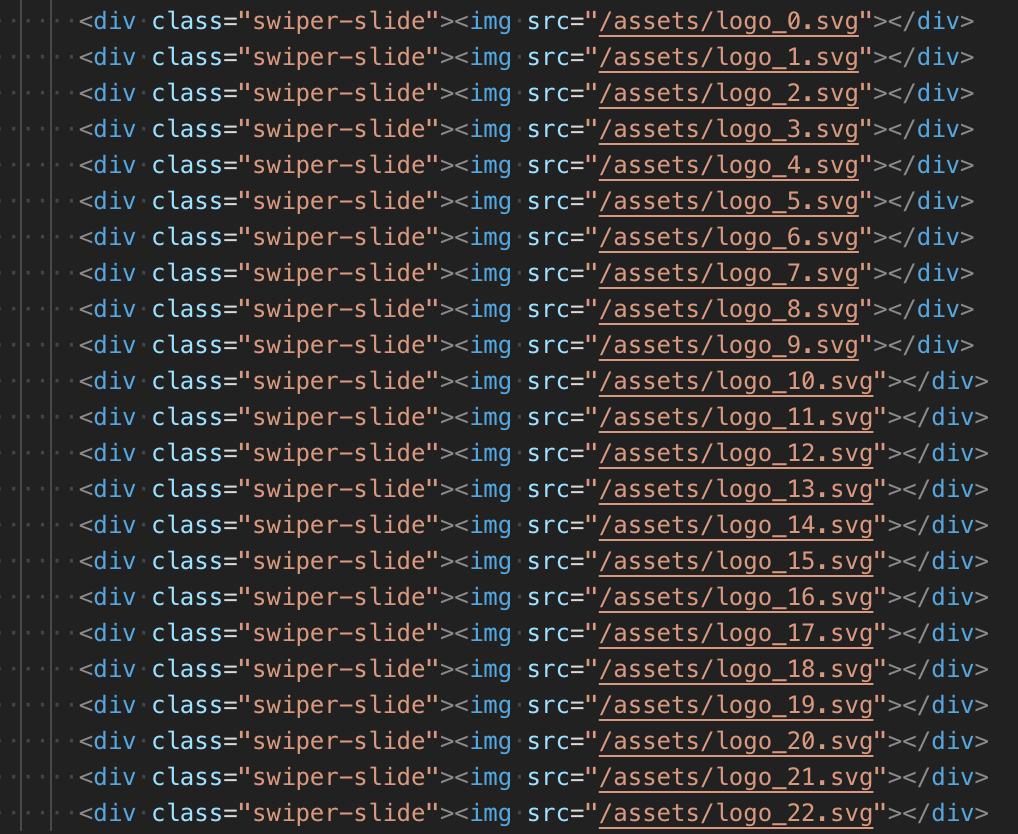
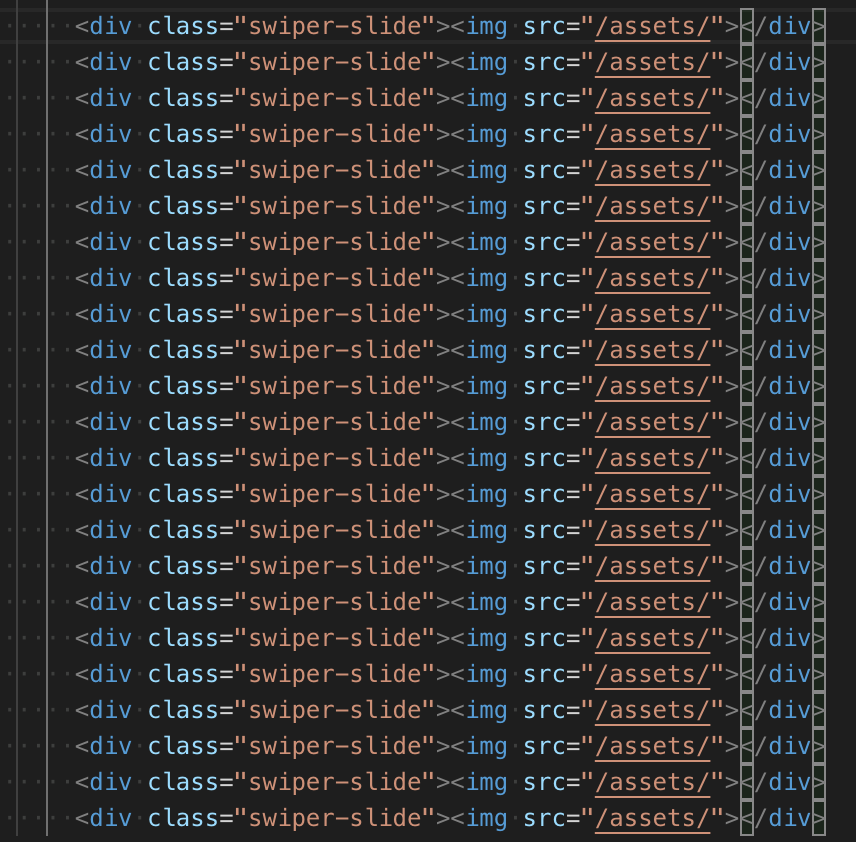
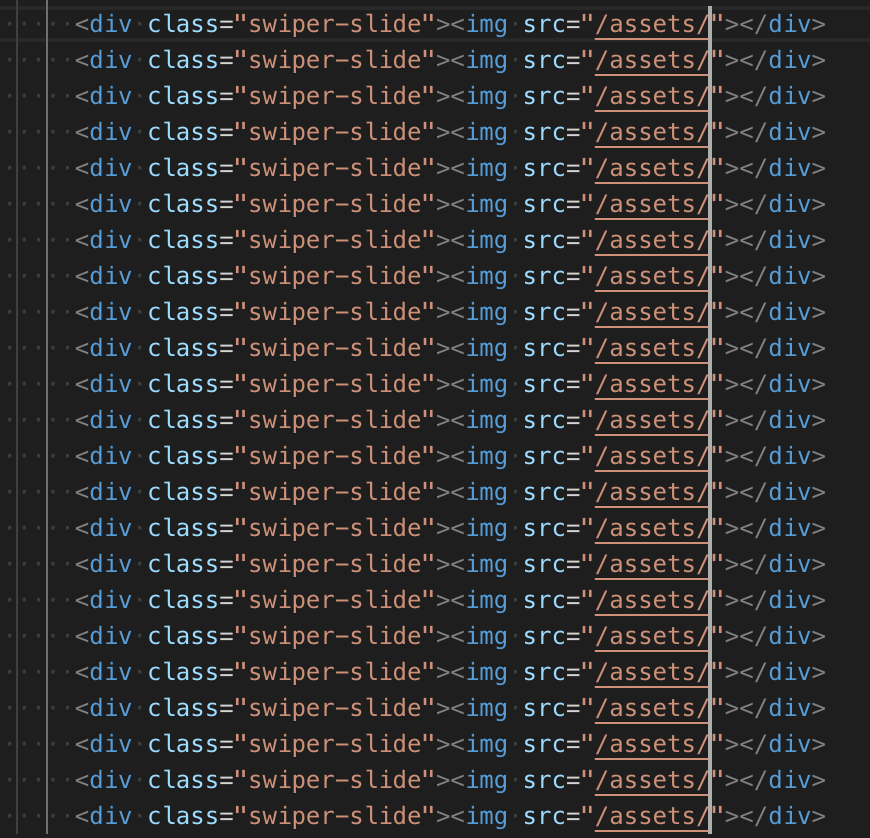
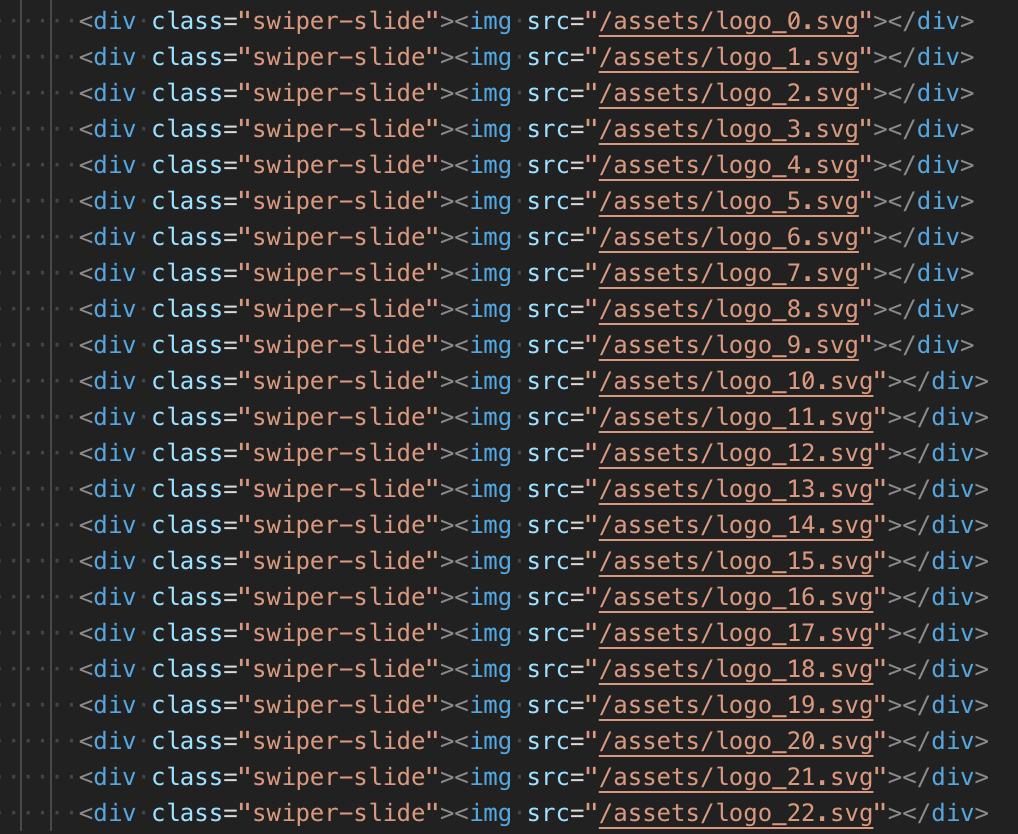
例えば、こちらの画像のように、スライダーの実装でリンクするファイル名だけ違う要素が多数繰り返される時など。(以下、Macの場合です)

①まず共通部分の
<div class="swiper-slide"><img src="/assets/"></div>
を必要な数だけ複製します。
※ちなみに"⇧+⌥+↓"でカーソルのある行を下にコピーできます。

②macのFinderで流し込むファイルを全て選択(⌘+c)。

③エディタで、ファイル名を追記したい行を全て選択し、"⌥+⇧+ i "で各行の末尾にカーソルを作ります。

④追記したい箇所にカーソルを移動させます。
※複数カーソルの状態でももちろん、"⌃+a"で行頭に移動させたり、"⌥+左右の矢印"で単語の区切りごとに移動したりできます。

⑤あとは"⌘+v"を押すと、

1個目のカーソル→1個目のファイル名
2個目のカーソル→2個目のファイル名
...
というように割り振ってペーストしてくれます!
この際、選択したファイルの数とカーソルの数が一致していないとうまくいきません。
数がずれている場合は、
1個目のカーソル→全てのファイル名
2個目のカーソル→全てのファイル名
...
と、いちいち全部貼り付けられてしまいます。
この機能、うまく使えばとても便利なのではないでしょうか?
続きます
調べていくうちに色々と便利な機能がある事が分かってきたVScode。
次回以降のブログでは、
・「保存時に自動コンパイル > ローカルサーバ環境で自動反映」までのVSCode内完結
・Git関連のプラグインについて
などを書いていこうと思います!
その①はひとまずここまで。
ありがとうございました。
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。




