新人エンジニア学習ブログ:コーディング超初歩的つまずきポイント①
こんにちは。アシスタントエンジニアのTakayamaです。
現在私はフロントエンドのエンジニアリングを担当する方向で業務、学習を進めていまして、業務では今のところ主にHTML/CSSを扱っています。今後はこのブログでも時々、初学者の私がコーディングについてつまずいたポイントについて紹介していこうと思います。
まず今回は:after擬似要素とpositionプロパティ(relativeとabsolute)についてです。
:after擬似要素のはみ出し問題
*前提
- 執筆者は初学者です
- reset.cssが適用された状態を前提としています
- :afterか::afterか、という問題もありますが、ここでは" : "は一つで記述します
先日、研修のため、実際のコードを見ずに既存サイトのダミーを作るという課題を行なってました。その中でヘッダーナビ部分のスタイリングをしていたのですが、hover時の挙動が予想と違う結果になり困ってしまいました。

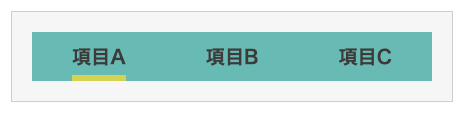
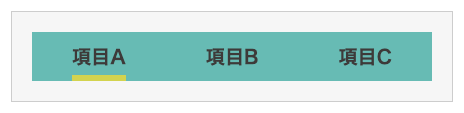
項目Aにポインタを合わせたらこうなってほしいのに

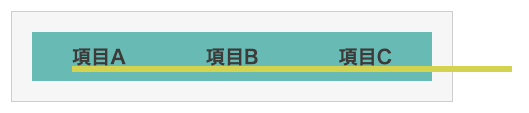
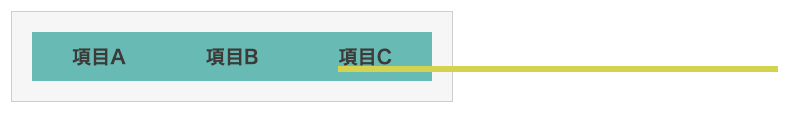
なぜかはみ出してしまいます。
なぜ?
HTMLはこんな感じです。
ここに、以下のようなCSSを書きました。


...うまくいきません。
これは、私が
- 擬似要素
- positionプロパティ(relativeとabsolute)
の関係をきちんと理解していなかったために発生したミスでした。
position: absolute;を指定した場合、position: relative;が指定された親要素、先祖要素があればその要素を起点に位置が計算されます。
今回のケースでは、:after擬似要素にはposition: absolute;を明示的に指定していますが、a要素に対してはpositionプロパティの値が明示的に指定されておらず、ここでは初期値のposition: static;になっていました。
そのため、たまたまposition: relative;が設定されていた外側のcontainerを起点として計算されてしまい、containerの幅の線が描かれてしまったのでした。
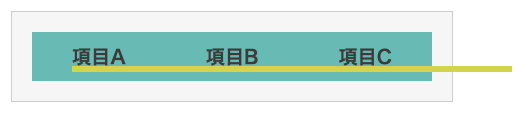
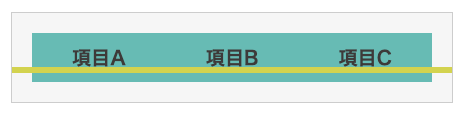
ちなみに、座標はcontailner起点になっていないじゃないか、と思うかもしれませんが、:after擬似要素に対してleft: 0;と明示的に指定してあげると、

ちゃんとcontainerの幅ぴったりになります。
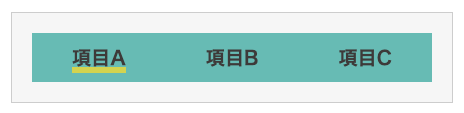
さて、a要素をposition: absolute;の起点にしたいので、a要素に対してposition: relative;を指定します。

テキストの幅と同じになりました。
ちょっとテキストに近すぎるので、下げましょう。bottom: -15px;を指定します。

こうですね。

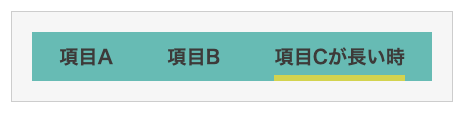
テキストが長くなっても大丈夫。
ごく初歩的な内容ではありますが、
absolute:絶対の
という名称から、どこかに数値で固定できるのだろうというのは推測できるのですが、
まさかそれが
relative:相対
な親要素をセットで考える必要があるものだとは、直感的には分かりませんでした...。
static:静的
じゃダメなの!?という。
CSSの記述、奥が深いですね...。 以上、初学者つまずきポイントでした。
最終的にこんなコードになりました
HTML
CSS
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。