東京大学大学院新領域創成科学研究科|公式ウェブサイトリニューアルプロジェクト
- 企画・設計
- ビジュアルデザイン
- フロントエンド
- CMS
- インフラ
- マニュアル
- 運用説明会開催
- 保守運用

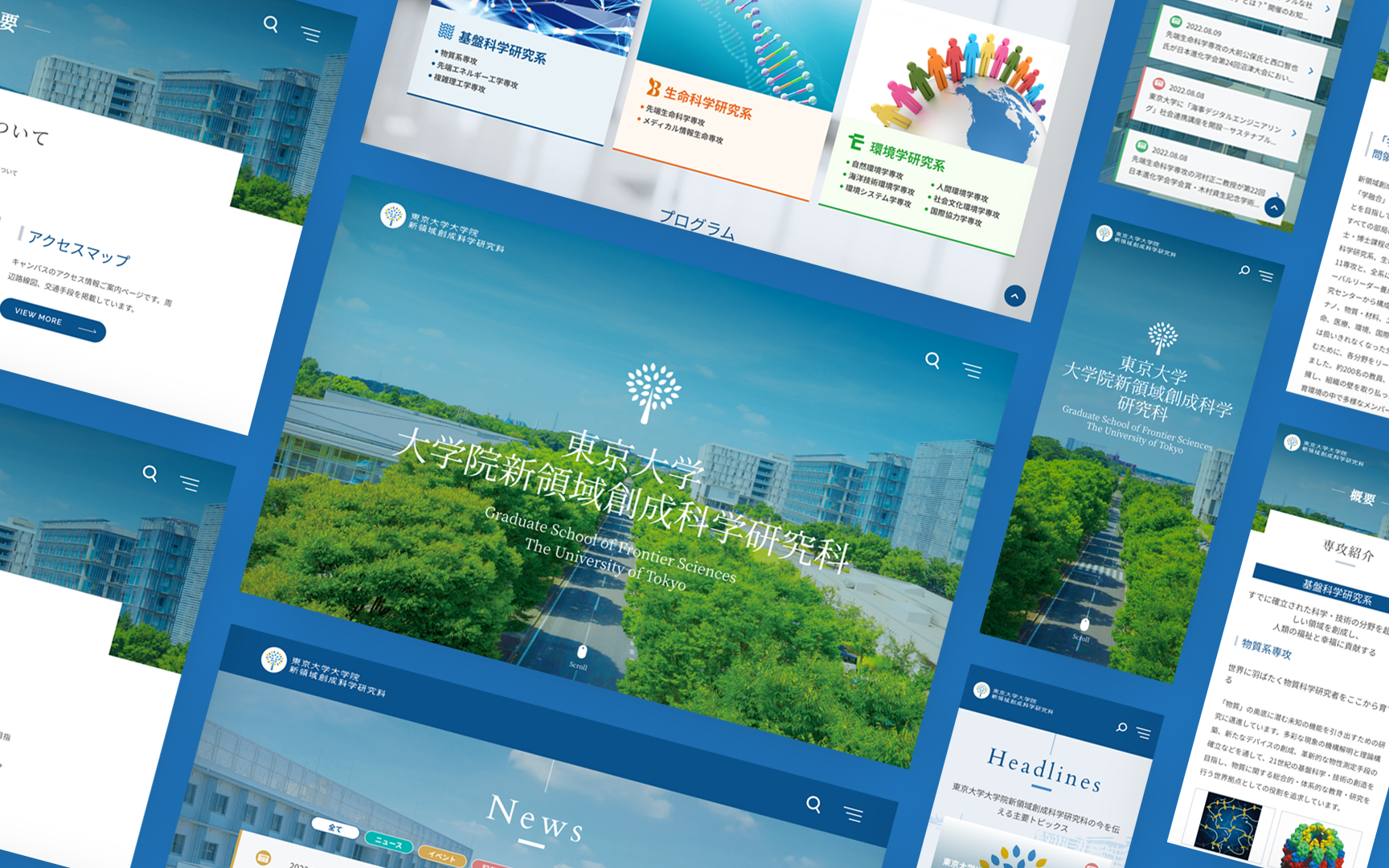
東京大学大学院新領域創成科学研究科の公式ウェブサイトのリニューアルを行いました。
世界に通用するブランド・コンテンツをもつ大学院のウェブサイトにおいて、コンテンツをスムーズに発信できる環境とブランド訴求のためのビジュアル・コンテンツ・システムを刷新しました。
プロジェクトの背景
長い間、明確な方向性がないまま運用されていた従来のウェブサイトは、情報は格納されているもののどこに何があるのか把握しづらく、国内外の競合大学と比べ、発信力が弱く、本来のブランド力を十分に伝えられない状態になっていました。
この状態を打破するためには、統一されたビジュアルコミュニケーションと同時に誰が情報発信をしても効率的に伝わる管理システムの導入が必要であると考え、マイロプスがビジュアルからシステム、インフラに至るまでのリニューアルプロジェクトに参画しました。
課題解決までのアプローチ
コンセプト作り
まず最初に関係者全員が真のニーズを把握し、同じ方向を向くためのリサーチを行いました。エンドユーザーのリサーチの結果からは外国籍のユーザー層に多く利用されていることが判明しました。
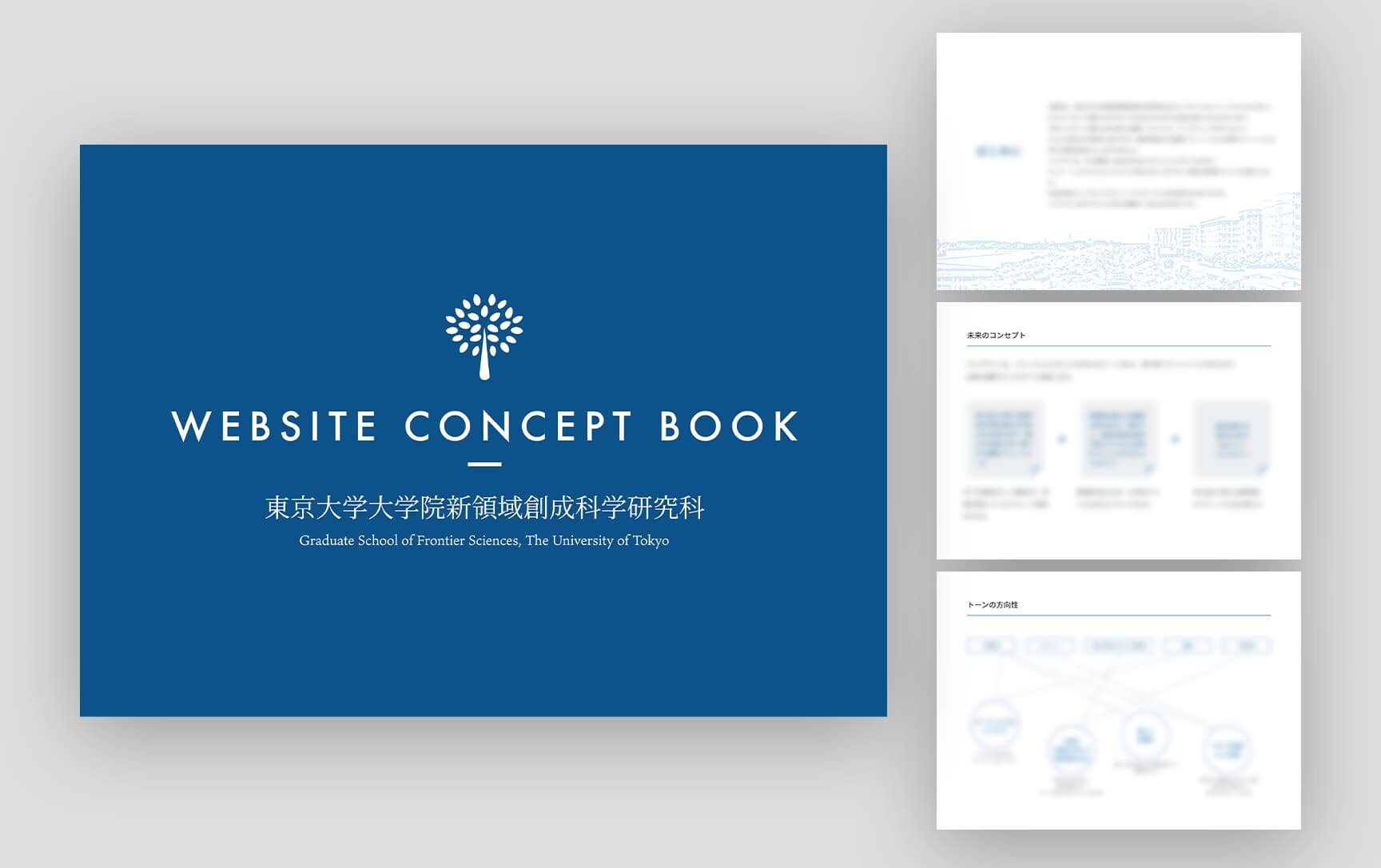
その他には、学内の先生方がどのように今後のウェブサイトについてを考えているのかを把握するために、過去の議事録を解析し、それらの結果を元にウェブサイトの制作コンセプトブックを作成しました。
このコンセプトブックには、ロゴや色彩などのブランド規定も含まれていて、リリースに向けてウェブサイトの方向性がずれていかないようにするための重要なアンカーとなりました。
- ウェブサイトの制作コンセプトブック

CMSとコンテンツ編集
部署ごとにCMSが分かれ、また一部重複があったため、運用担当者を巻き込んだワークショップ形式で、1ページずつ運用・ニーズ・導線・内容を検討し、リライトするページは担当者に依頼しながら、4ヶ月かけてディレクトリ構成とコンテンツを完成させました。
これらのページをCMSに投入するときには、統一されたUIが適用されるようにスタイルブックを用意して、誰がコーディングをしても同じUIが再現されるようにしました。
また、ページによりメンテナンスする方のリテラシーが異なるので、多くの人が触るページにはブロックエディターを採用し、HTML, CSS がわかる方しか触らないページはそのままHTMLを投入するようにしました。
自動英訳機能
リニューアル前のウェブサイトでは、翻訳の問題などから英語版のコンテンツが日本語版に比べ欠けていました。今回のリニューアルでは、この事態を少しでも減らせるように日本語版のページを作成後、数クリックの作業で英語版へのコピーとDeepLを用いた翻訳、公開までをできるようにしました。
プロジェクトのワークフロー
調査
迅速な情報発信環境の導入・ブランディングの基礎づくりという二点がプロジェクト当初からリクエストとしてあったため、現状はユーザーにどのように使われていて、ユーザーがどのようなイメージを持っているのか調査を行いました。
- 日本人、外国籍留学生へのインタビュー
- 各種計測ツールでのアクセス解析
ウェブサイトのビジョンの作成
長期間、多くの人が関わる制作であることが見えており、自分たちが誰のためのどのようなウェブサイトを作っているのかを見失わないようにするために、本プロジェクトではウェブサイトのビジョンの構築から行いました。
リサーチアドミニストレーターの先生、広報室の皆様、マイロプスのメンバーでワークショップを行い、調査結果や過去の様々な議事録からどのようなウェブサイトが求められているのかを洗い出し、それを一つの言葉に落とし込みました。
この言葉自体ももちろん重要なのですが、このワークショップを通して関係者のチームワークが醸成されたことが大きな収穫でした。
- Miroを使用したワークショップ

全面的なコンテンツ編集
一部メニューなどが内部目線でのコンテンツ構成であったため、ファーストターゲットである未来の研究者向けに、メニューやページなど全てを再編集しました。
- Figmaを使ってのワイヤーフレームとサイトマップの作成

ビジュアルデザイン
常に新しい領域を追求している研究機関であるため、コンテンツの新規追加や入れ替えは頻繁に発生します。そのような運用でも破綻しないデザインシステムを企画・開発しました。
CMS・インフラ
セキュリティの観点からCMS・インフラについての詳細は記載できませんが、
このウェブサイトのために、日本語ページが完成したらDeepLを使って自動翻訳を行い、生成された英文ページが自動的にデプロイされる仕組みを導入しました。
クリエイティブのポイント
- 既存の新領域のロゴ、東京大学の色彩計画とバッティングしない様に設計したウェブ色彩計画
- API経由での外部連携も将来の拡張も可能なシステム設計
- DeepLを利用した、自動翻訳機能の導入
Credit
- Client:東京大学
- Director:折坂聡彦(マイロプス)
- Designer:石動和香子(マイロプス)、泉佳子(マイロプス)
- Front Engineer:高山彰(マイロプス)
- CMS Engineer:高山彰(マイロプス)
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。
