Adobe Animateでトグルの画面遷移を実現させる方法
こんにちは。
Adobe Animate(以下「Animate」)を扱う業務でスイッチのONとOFFの2画面を出し分けるUIを実装する機会がありました。
その際に使った実装方法と自分なりの理由について記載していきます。
実装したいUI
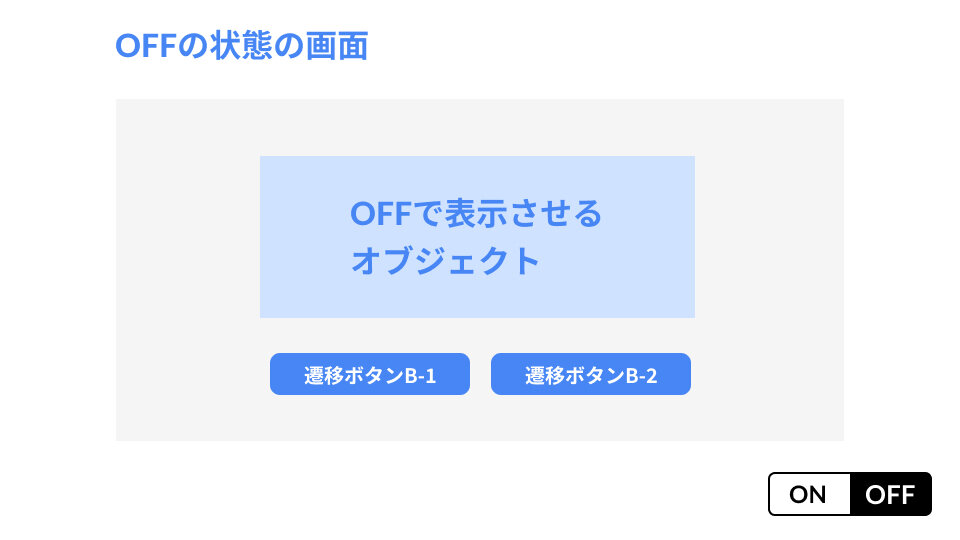
スイッチONの画面とOFFの画面を作成し、それぞれにもう一方の画面への遷移ボタンがあるUIを実装します。
イメージとしては下図です。


このようなUIを実装する方法として2つの方法が考えられました。
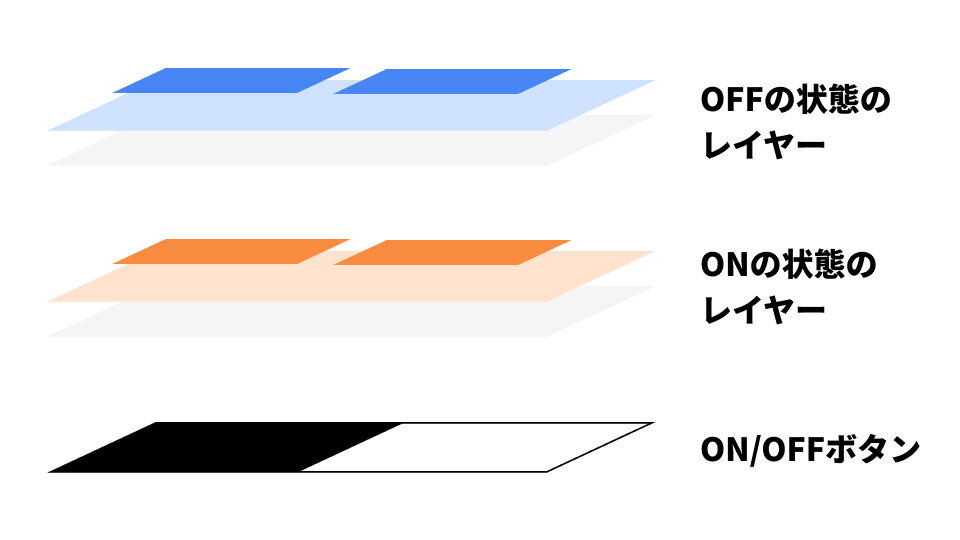
- 同一フレーム上でONとOFFのレイヤーを重ねて対応させる (以下「同フレーム対応」)
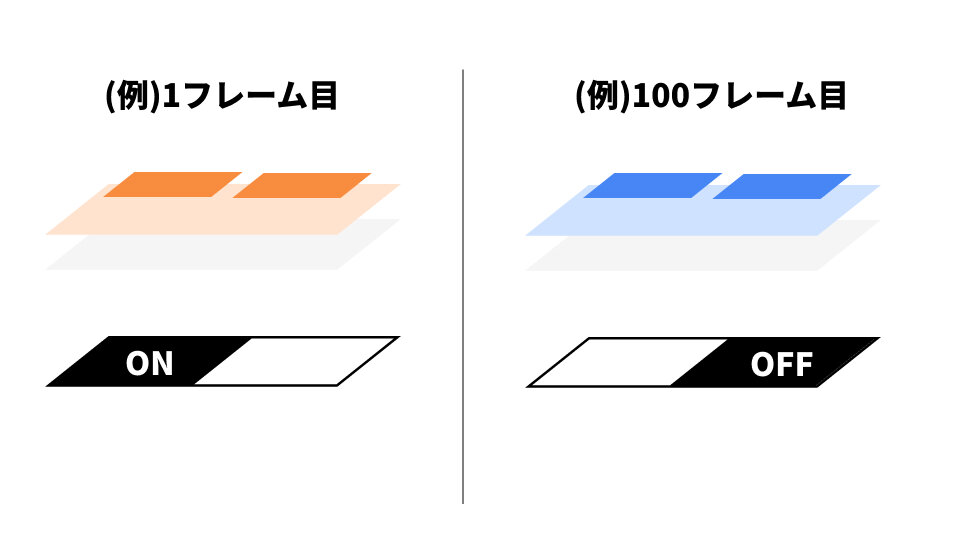
- 異なるフレームでONとOFFの状態の画面をそれぞれ作成する (以下「別フレーム対応」)
の2つです。
同フレーム対応については以下のイメージです。

また別フレーム対応については以下のイメージとなります。

この2つについて考える前に、前提としてAnimateの「フレーム」について説明します。
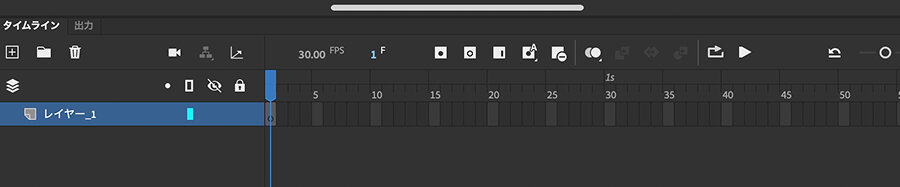
Animateのフレームについて
Animateにはフレームという概念があり、フレームごとに要素の大きさや位置などを変化させることでトランジション(アニメーション)を実現させています。

AnimateにはActionScriptの機能が搭載されており、任意のフレーム数に移動・遷移する処理を記述できます。
フレームを分割させると複数の処理をAnimate上で実現できます。
そのため、 1つのイベントによって要素の表示を変更させるためには同フレーム対応だけでなく別フレーム対応の方法も考えられます。
今回採用した方法と採用理由
結論から言うと、今回の実装は別フレーム対応で進めました。
理由は2つあります。
理由の1つ目はONとOFFのロジックを整頓して処理を書けるためです。
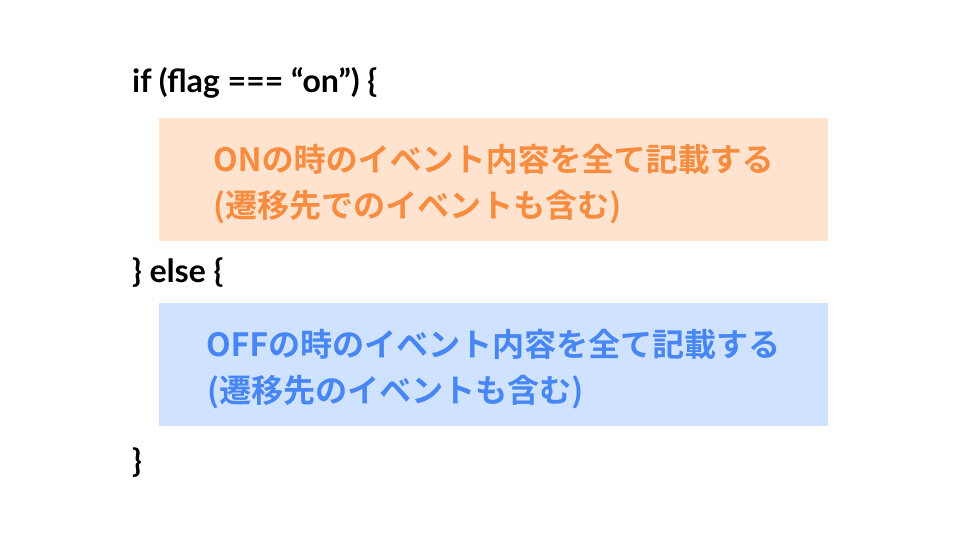
同フレーム対応で進めた場合、1つのフレーム内に全ての処理を書く必要性がある関係上、ONとOFFのフラグを作成した場合はそれぞれの状態の処理もすべてフラグの内側に書く必要があります。
(Animateの出力ファイルはDOMではなくHTMLCanvas準拠なので、ボタンクリックの検知にaddEventListenerが使えないためです。)

上記のような構成になるため、処理が累積した場合にコードが複雑化する原因になります。
一方で別フレーム対応だと、ONの画面とOFFの画面のコードを別フレームで分割して書けるためコードのロジックを整理することができます。
理由の2つ目はレイヤー内で柔軟なトランジション対応ができるためです。
ONとOFFのレイヤー内に別のトランジション(例:動く背景)を入れたい場合、同フレーム対応の場合だと両方の状態のトランジションを1つのフレームに設定しなくてはなりません。
同フレーム対応でもフレームの幅を持たせることは可能ですが、ループさせる場合にフレーム間でイベントが重複してしまい意図しない表示や動作の不具合の原因になることがあります。
一方で別フレーム対応の場合はONとOFFの状態のフレームを分割しているので、それぞれのトランジション処理もONとOFFで分割できます。
その結果、トランジションに割けるフレームの柔軟性が増すので、同フレーム対応の時と比較してより幅広い表現を行えます。
上記2つの理由により今回の業務では別フレーム対応を採用しました。
その結果、ONとOFFそれぞれで複雑なトランジションや画面遷移が含まれている状態でもボタンでの画面切り替えを編集しやすい状態で実装できるようになりました。
ただし、現在はAnimateについてのリファレンスとなる資料やデータが少なく、今回採用した方法が必ずしも最適解であるとは限りません。
異なるフレームで処理を分けるやり方が本当に最適解なのか、試していない方法の中によりスムーズな実装方法があるのか今後も調べていきたいと思います。
最後に
今回はAnimateで画面遷移を実装した際に使った方法とその理由を記載しました。
同じような実装で詰まっている人の助けになれば幸いです。
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。