Vue.jsの公式教材が初学者にとって充実しすぎていた話
こんにちは。フロントエンドエンジニアのIchikawaです。
最近業務内でVue.jsおよびそのフレームワークであるNuxt.jsに触れる案件がありました。ですが案件開始時の私はVue.jsのことなど右も左も分からない状態。必然的に調べたり勉強する必要性が出てきます。
そんな中で、私はVue.jsの公式ガイドやその周辺ツールがあまりにも充実していることを知り、驚きを隠せませんでした。
今回はそれらがどれだけ初学者の私にとってありがたい教材だったか、どんな点がありがたく感じたかを順に書いていこうと思います。
私と同じようにこれからVue.jsを学びたいと考えている方の支えになれば幸いです。
公式ガイド
https://ja.vuejs.org/guide/introduction
まずはVue.jsの公式ガイドから。
私がVue.jsの学習でありがたいと思ったポイントは、大別すると2つあります。
1つ目はドキュメントがすべて日本語対応している点。
確かに「英語のドキュメントを読む力」はエンジニアに求められる資質とはいえ、未知の言語やフレームワークを知る際に英語の羅列と格闘するのは骨が折れると思います。
その点Vue.jsの公式ドキュメントはとても親切で、導入から詳細まで日本語で説明されています。
これは初学者の私にとって非常にありがたい部分でした。
2つ目は学んだコードをすぐに試す場所が公式で用意されている点。
Vue.jsガイドには一定の頻度で「Playgroundで試す」というリンクが出てきます。詳しくは後述しますが、ガイド上のコードを実際に動作させながら確認できる環境です。
これにより、自前で開発環境を持っていない方でもVue.jsのプログラムを体感したり手を動かす練習が可能になります。
私としても「ドキュメントを見てすぐ挙動を試したい」といった状況でテキストエディタがなくても試せる環境があるのは本当に助かっています。
チュートリアル
https://ja.vuejs.org/tutorial/
次に紹介するのが公式のチュートリアルです。
こちらは公式が準備したフローに基づいて、リアルタイムでの表示を確認しつつ実際のVue.jsのコードを体験できる場所になっています。
実装前のコードと実装例が同時に用意されているので詰まっても大丈夫なところがいいですね。答えを見ずに同じ実装ができるか試すことで、理解度の腕試しにも使えました。
あくまでチュートリアルなのでVue.jsの導入部分のみではありますが、「Vue.jsとはどういうものか」の感覚を掴むためのとっかかりとしてかなり重宝しました。
Vue SFC Playground/Vue + Vite on StackBlitz
https://ja.vuejs.org/guide/scaling-up/tooling
次に紹介したいのがVue SFC Playground(以下Playground)とVue + Vite on StackBlitz(以下StackBlitz)です。
こちらを簡単に説明するとブラウザ上でVue.jsを試せる環境のことです。
Vue の SFC を試すためにマシンに何かをインストールする必要はありません - ブラウザーですぐに試せるオンラインのプレイグラウンドがあります:
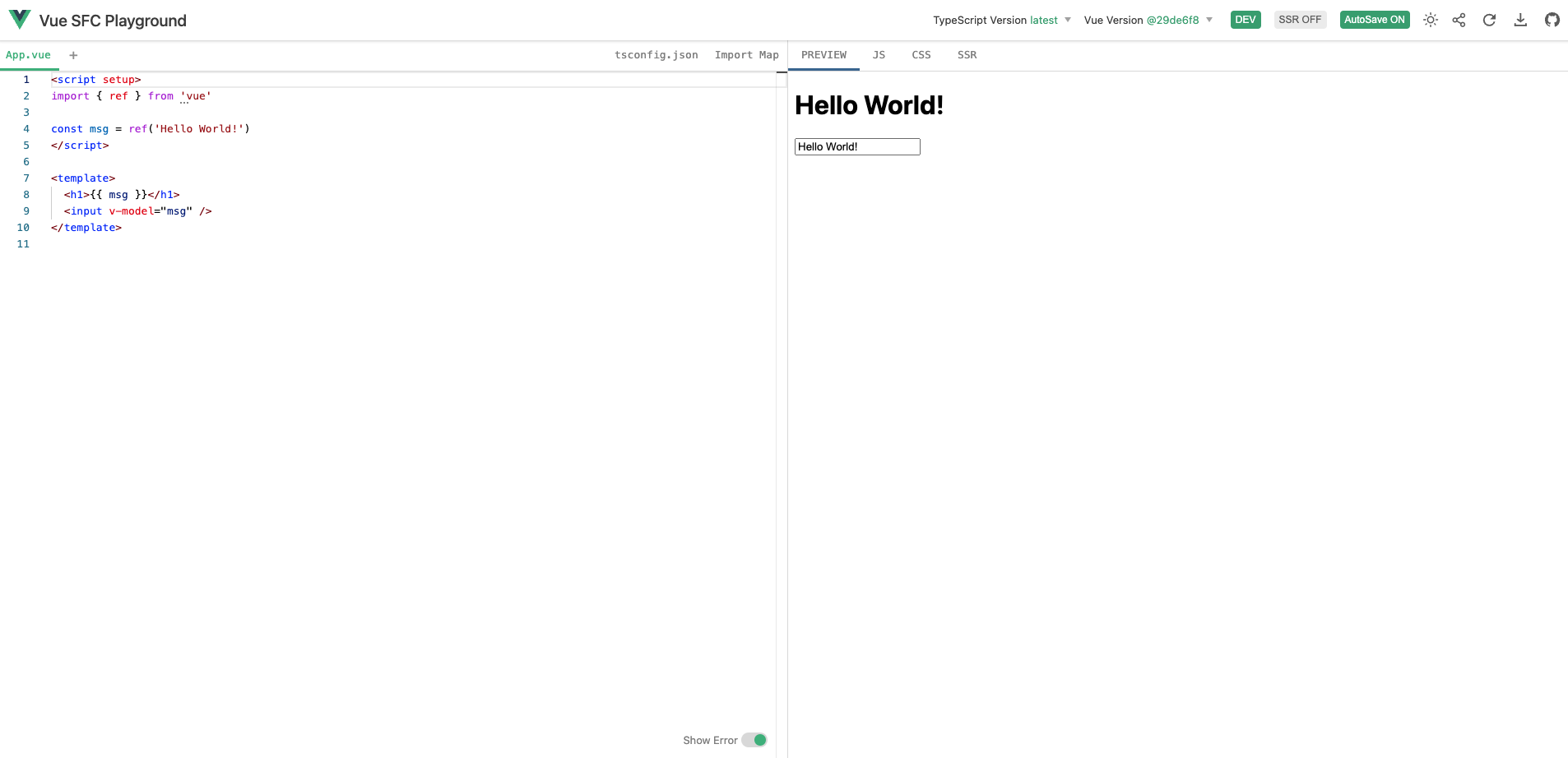
Vue SFC Playground
常に最新のコミットがデプロイされています
コンポーネントのコンパイル結果を確認できるように設計されています
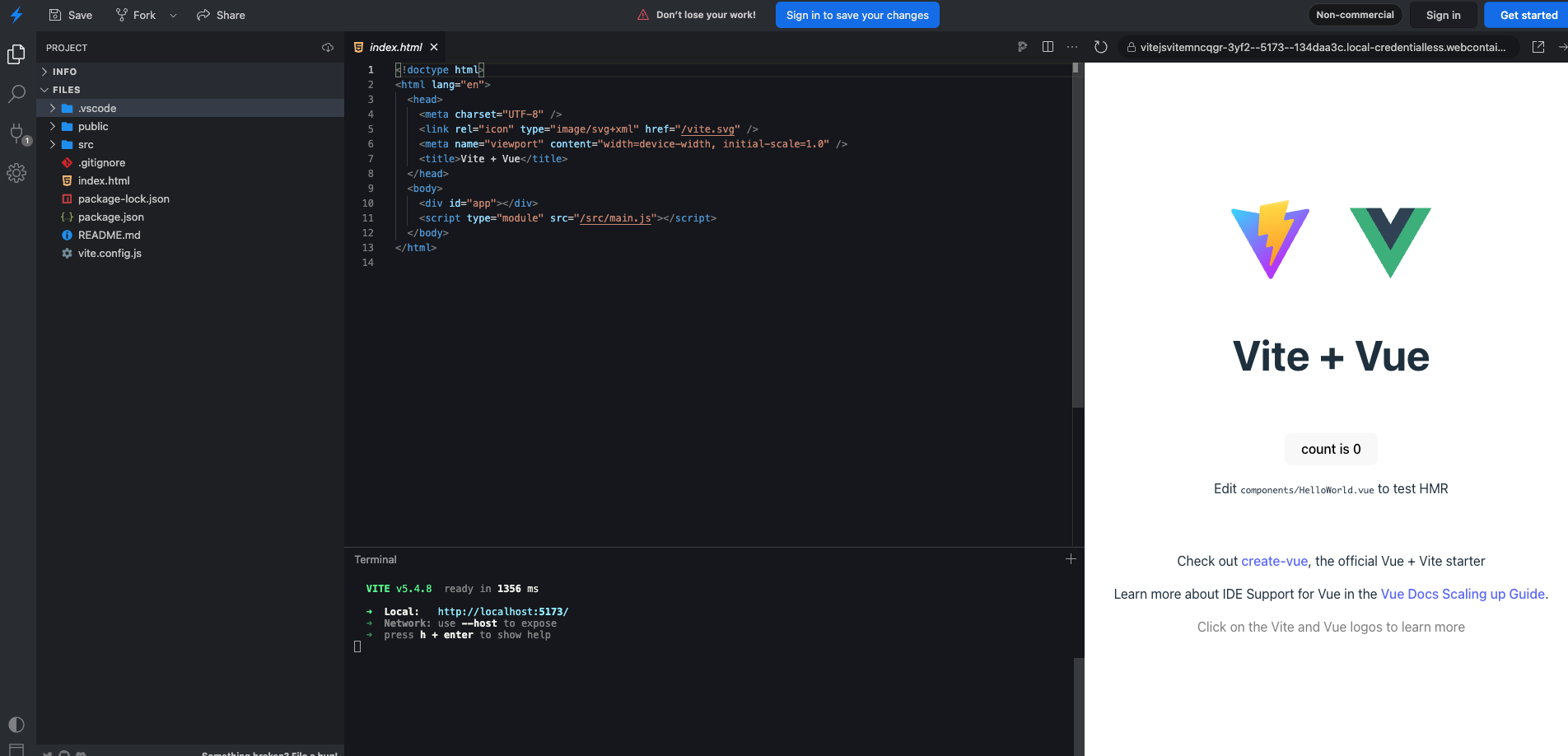
Vue + Vite on StackBlitz
ブラウザー上で Vite の開発サーバーを実行している IDE 的な環境です
ローカルでセットアップした状態に近いです
引用元:https://ja.vuejs.org/guide/scaling-up/tooling
簡易的な書き方の確認ならPlaygroundが手軽で楽ですし、本格的な環境を手軽に体験してみたいならStackBlitzがいいでしょう。


実装サンプル集(Example)
https://ja.vuejs.org/examples/
最後に紹介したいのは公式の実装サンプル(Example)です。ここにはVue.jsを使ったUIの実装サンプルがおよそ20個ほど載っています。
「Vue.jsでできること」が実際のコード付きでまとまっているので、初学者の私にとってはコードを見るだけでもかなり勉強になっています。
Vanilla JSだと複雑になりそうなコードの内容もVue.jsを使うとコンパクトにまとまっているので、フレームワークの利便性もひしひしと感じています。
最終的には自分自身で同じようなものを実装できれば、最初の頃から比較した際にかなり実力アップにつながったと言えそうな気がしています。
最後に
ここまで読んでくださってありがとうございます。
Vue.jsに触る前はJSフレームワークについて敷居が高いものだと思っていましたが、公式ドキュメントや付随する教材が非常に体系的かつ使いやすいものなので、少しずつ学習を進める上で非常に助かっています。
この記事が私と同じようにこれからVue.jsに触れる方々の学習の支えになれば幸いです。
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。