マイロプスのロゴをリニューアルしたので、 Twitterのヘッダー画像でお披露目してみた

デザイナーのnamiです。
マイロプスのロゴを、ウェブサイトのリニューアルと同時に新デザインにリニューアルしました!
新デザインはこちらです↓

mylopsの右上のシンボルは星です。希望という意味が込められています。
ロゴタイプには、Ralewayというフォントを使用しています。近年、斜体がウェイトに加わり真新しく、サンセリフのなかでもMontserratやNunitoとはまた違った丸みがかった、個性のあるフォントですね。
モダンで上品なタイポグラフィでいて且つ、柔らかい曲線が人間らしく親しみの持てるところが、マイロプスの新しいロゴに合っていると私は思います!
こちらのお披露目に、マイロプスの公式Twitterで新ロゴを使用したヘッダー画像を公開しようと社内で話があり、私が制作を担当しました。
今回は、ヘッダー画像を制作した時のお話をしたいと思います。
目次
- コンセプトからラフまでの話
- 制作時に学んだこと
- 完成
- おまけ
コンセプトからラフまでの話
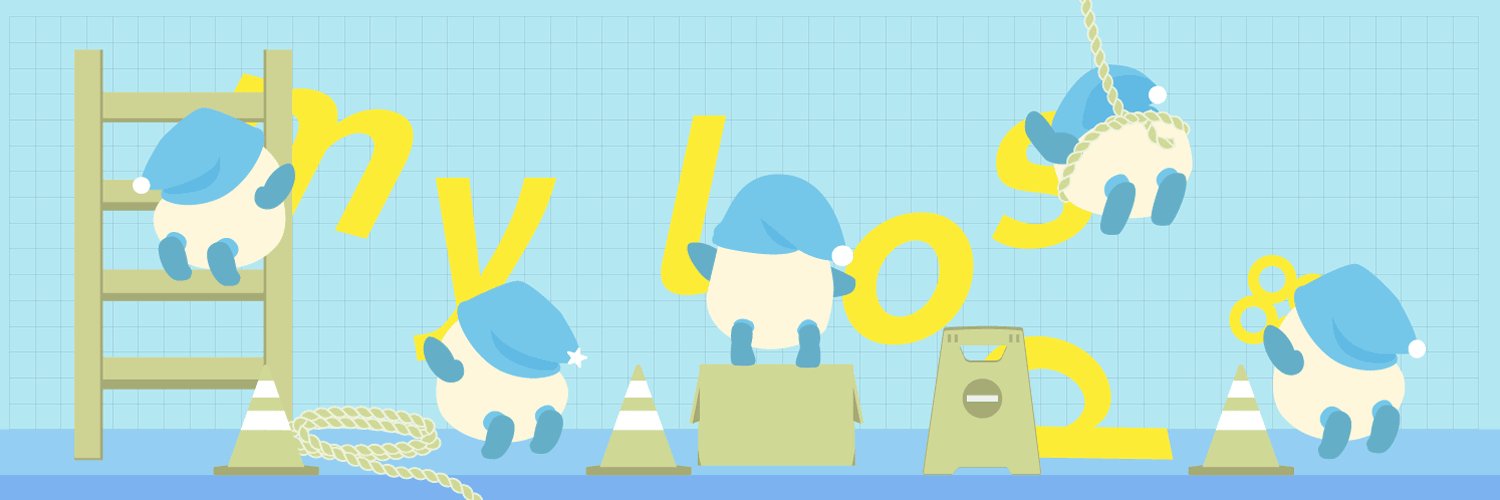
まず、新ロゴのデザインはウェブサイトのリニューアルと同時にリリースすることが決まっていました。そのため、Twitterで新ロゴをお披露目する時に、ただ画像を載せるだけでは物足りないと思い、新ロゴのデザインをTwitterでどのようにお披露目をするか考えました。
そこで、ヘッダー画像を3回に分けて更新することでロゴが徐々に変化し、ウェブサイト のリニューアルと同時に、ロゴが完成するという形で新ロゴをリリースすることが決まりました。
次に、Twitterを見た人が「ん?ヘッダー画像になにかあるぞ?」と、目に止まる仕掛けが必要だと考え新ロゴを使ったラフに取り掛かりました。
「煙が晴れてロゴが見えてくる」「ロゴの一部分がライトアップされていく」など、数十案のアイデアを出しました。
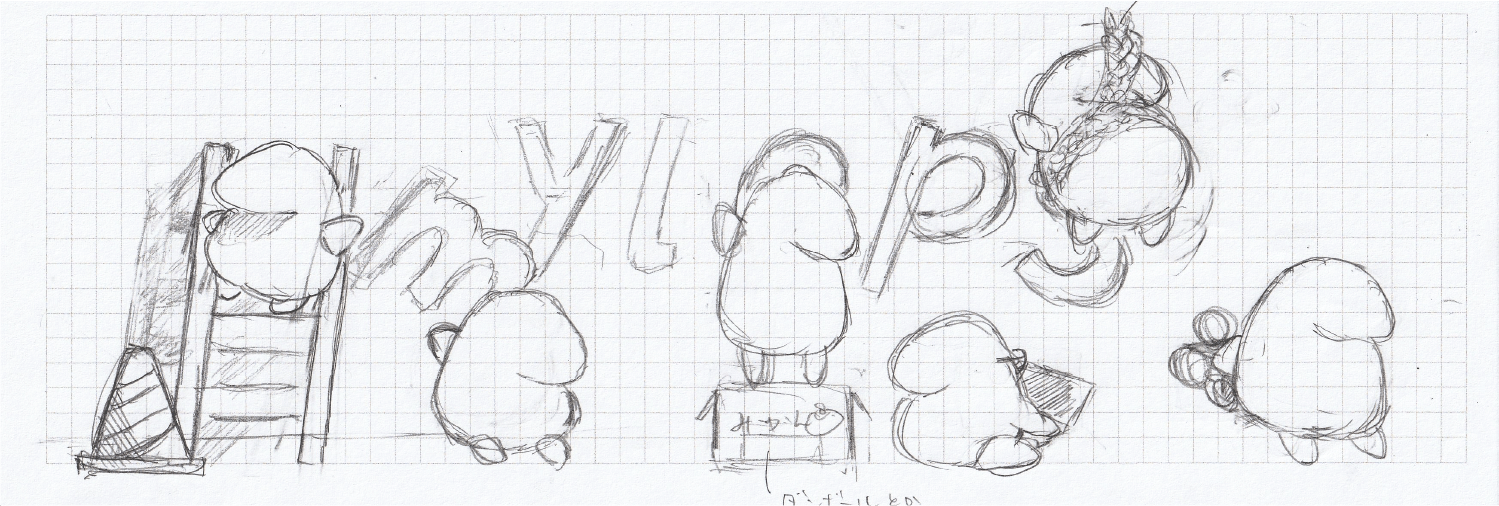
しかし、どれも演出ばかりに思考が偏り、本来の見せたかった「新ロゴのお披露目」という目的からズレていたため、今まで出したラフをやめてもう一度、新しいロゴを見た人に「どんな印象を持って貰いたいか」考え直すことで下記に掲載したラフができました。

このラフができたのは、新ロゴのデザインが完成する過程を思い出したからです。
それは、社内のデザイナー全員でマイロプスの新ロゴのアイデアをホワイトボード上に出し合うという制作過程を間近で見ていたため、上記のラフのようなアイデアが浮かびました。
制作時に学んだこと
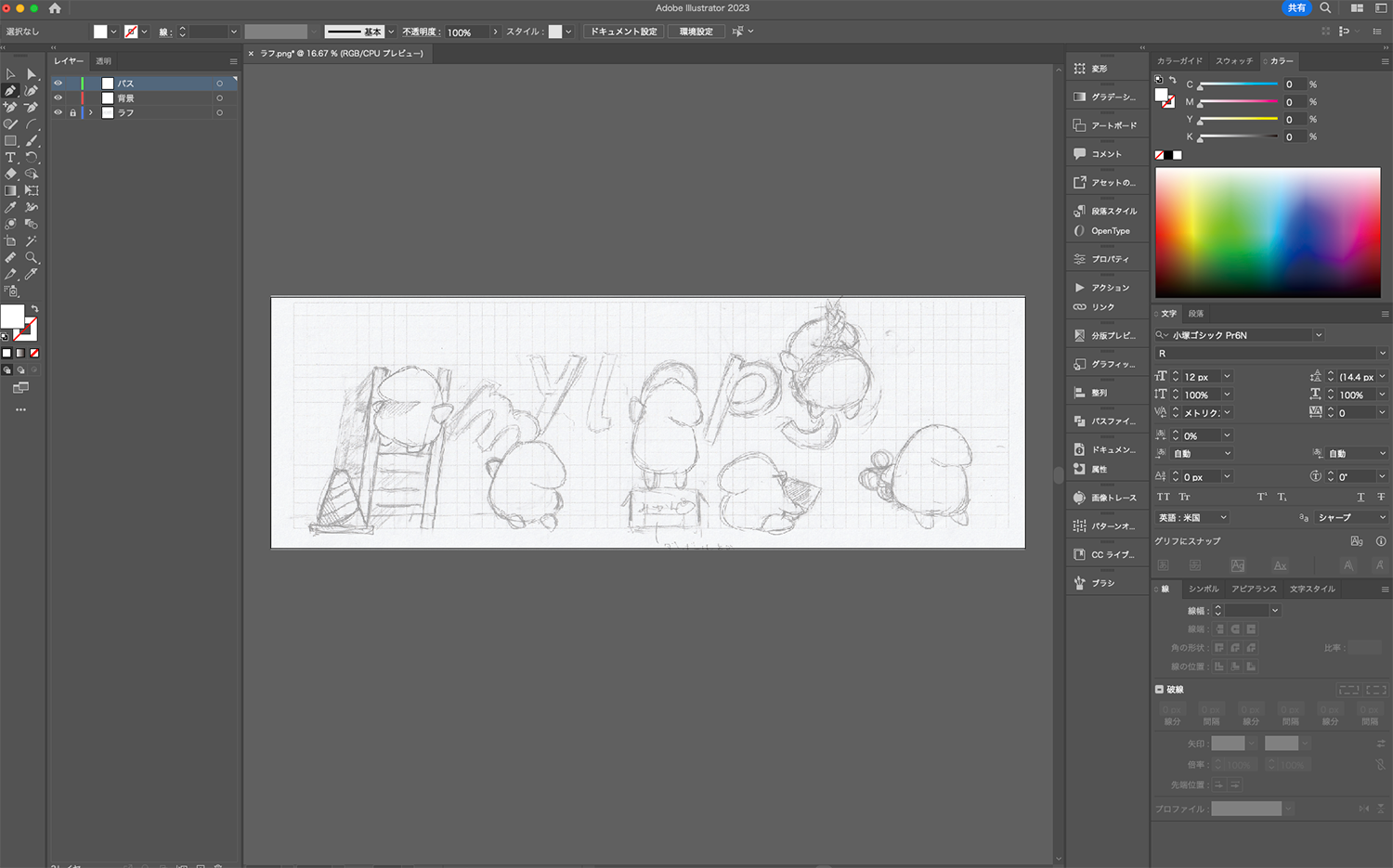
ラフが決まったので、Illustratorで制作に入っていきました。

スキャンした画像(写真だと「レイヤー名:ラフ」)をIllustratorのパスでなぞっていく前に、デザイナーの先輩であるizumiさんから"アンカーポイントをできるだけ少なくする方が綺麗に描けます"とアドバイスを頂きました。
イラストの線画は、ちょっとした線の曲がり具合や線の太さ・位置などが違うとまったく異なった印象になるため、繊細な作業になります。
アドバイス通りにアンカーポイントをできるだけ少なくすると、ベジェ曲線が綺麗になり、満足するパスが描けました。
完成
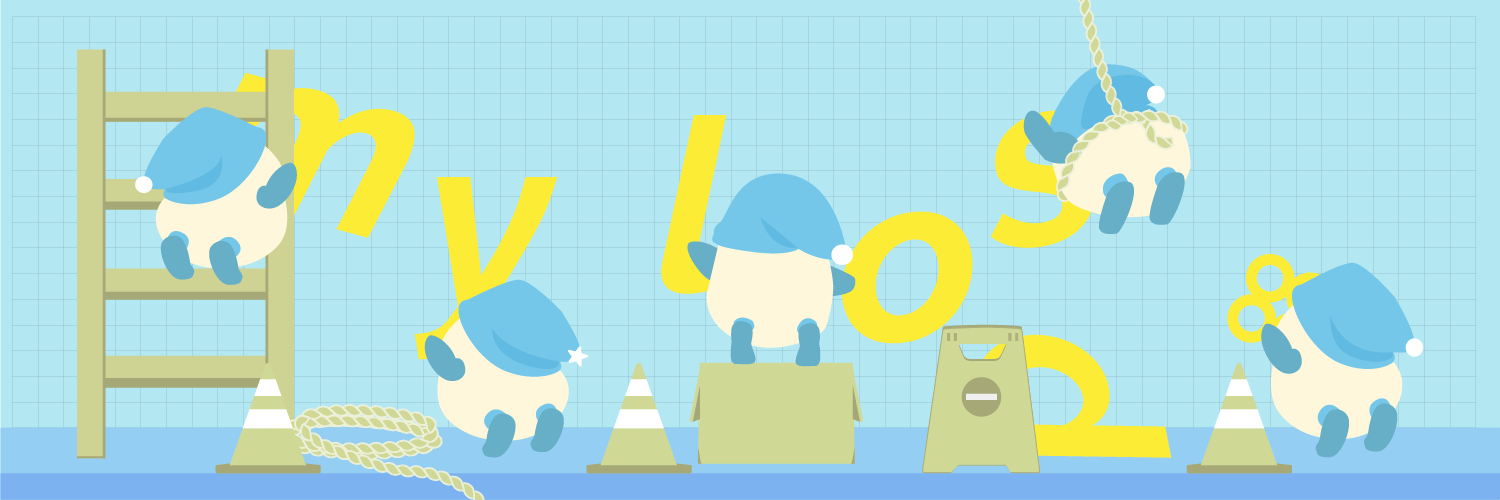
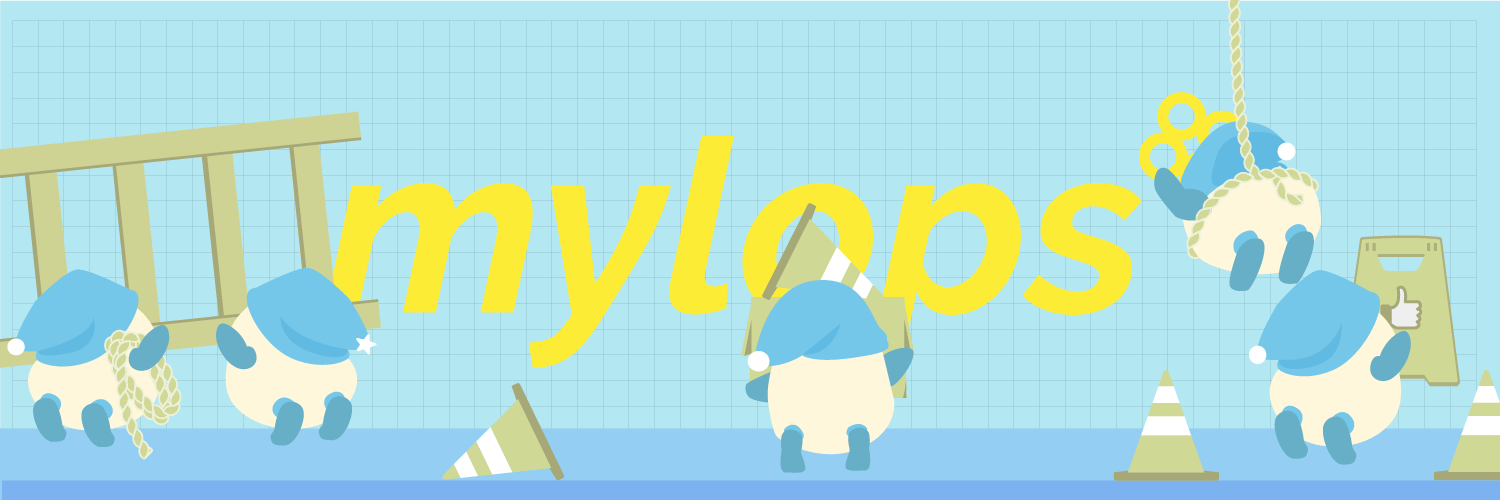
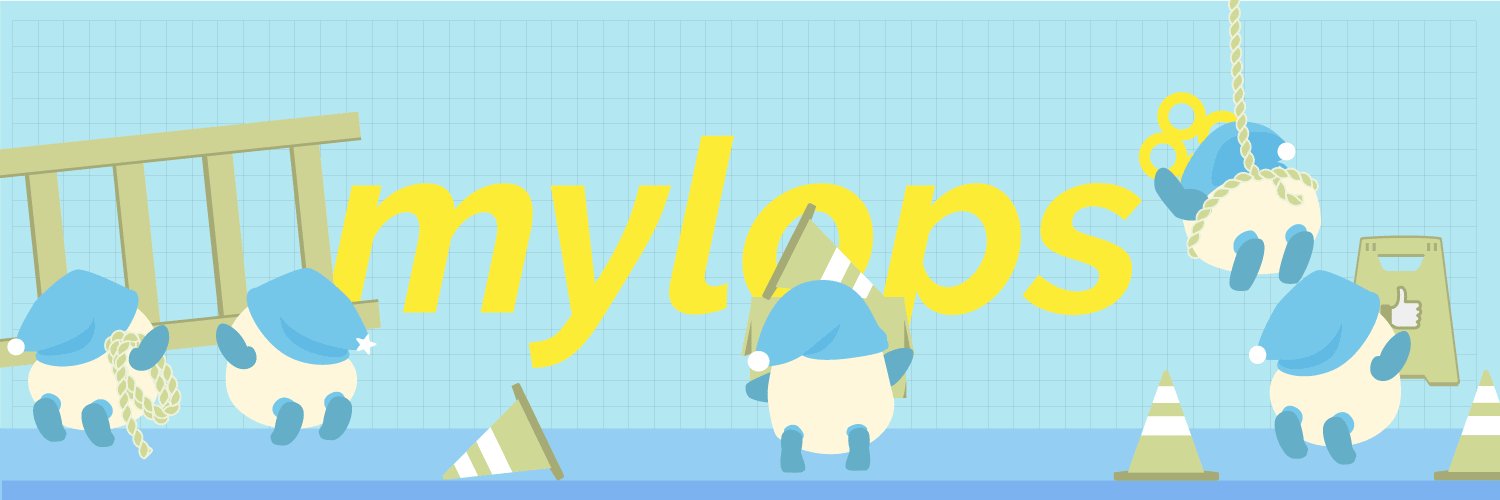
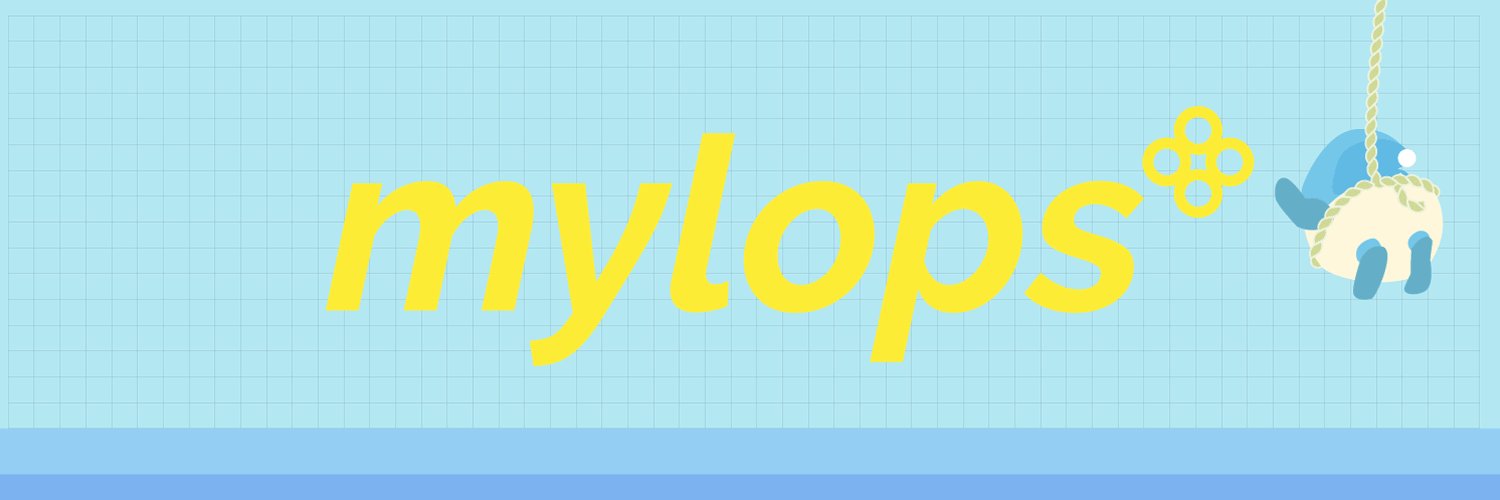
できあがったのがこちらです。

小人たちが集まり、何か作っていますね。
高い場所でも、ハシゴに登ったりロープを使ってみたりして協力し合って作業しています。

設置が終わり、何か文字が見えてきました。後片付けに取り掛かる小人たちもいますね。

ロープに吊られている小人が最後の星を飾って、完成です!
小人たちが作っていたのは、マイロプスの新しいコーポレートブランドのロゴでした。
今回完成した、ヘッダー画像のコンセプトは「新しいものができあがった時の楽しさ」です。
ものづくりは、チームワークです。新しいものを生み出す苦労もあれば、仲間と一緒に作り上げていく楽しさとわくわく感もあるという思いを込めてデザインしました。
完成した上記の3つのヘッダー画像を、ウェブサイトのリニューアルと合わせて1ヶ月の間に3回に分けてTwitterで更新をして、この企画は終了しました。
今回、企画を構成からアイデア出し・提案・制作・公開まで自由に任せて頂き大変貴重な経験になりました。
おまけ
Twitterのヘッダー画像はGIF画像(.gifファイル)には対応してなかったため、せっかくなのでここでみてもらえたら嬉しいです!
GIF画像にしてみると、ロゴが小人たちによって完成していく様子がアニメーションになって面白いですね!

以上です、ここまで読んで頂きありがとうございました。
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。

