Movable Typeの書き出しパスに関するTips

こんにちは、マイロプスの折坂です。
この記事は、Movable Type アドベントカレンダー19日目の記事として書いてみました。
2018年は、初頭からMovable Type案件(半分ぐらいPowerCMS)が途切れなく続き
MT TOKYOのお手伝い(会場で配布されたパンフレットの作成)まで参加してみたり、怒涛の一年でございました。
勢い余ってアドベントカレンダーにも手をしまったので、今年の締めとして執筆しております。
弊社は、ITとデザインの力でコミュニケーションの場をつくり社会を活性化させるというビジョンのもと
ウェブ制作部隊は、コミュニケーションのツールとしてのCMSの導入などをメインに事業を行っております。
CMSは、パッケージであったりスクラッチであったり都度要件に応じて最適なものを使用しており
なかでもMovable Typeは一番導入件数が多く、バージョン3の頃からかれこれ10年ほどお世話になっております。
自分の役割としては、主にディレクション、デザイン、テンプレート実装、雑用を担当しております。
そんなMovable Typeにおいて、今年はじめて経験した実装があったので記事にしてみました。
カスタムフィールドの値でパスを変える
公開パスは、デフォルトに設定されているプリセットまたはMTタグを使えるのはよく知られているとは思いますが
とある案件でカスタムフィールドの値でディレクトリをだし分ける要件が発生しました。
カテゴリは、また別な分類として使っており、ユーザーのリテラシーを考慮するとプルダウンが最適であり
カスタムフィールドでの実装が最適でありました。 当初は、書き出しパスにゴリゴリとロジックを書けばいいかなと思ったのですが、
ここで問題発生です。
なんと公開パスには文字数制限がありました。
ロジックや変数名を工夫したりしたのですが、どうやっても全部をいれることができませんでした。
しかも普通に書くとなんのエラーも吐かず、文字列が途中できれてしまいます。
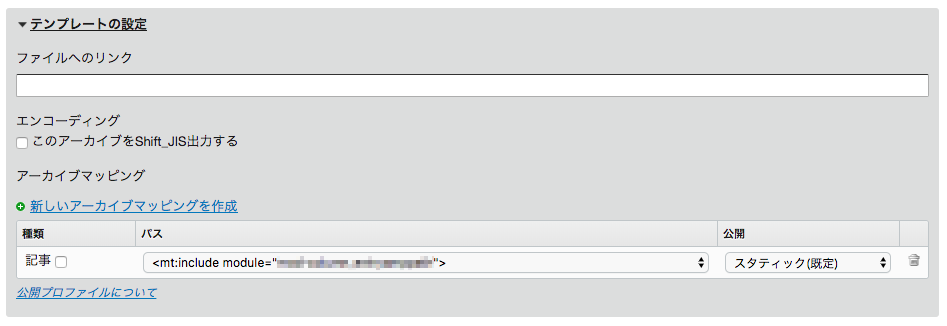
そこで、MTタグがいけるならもしやと思い、以下のような実装を行いました。

書き出しパスには、mt:includeが書ける!!
ここにmt:includeを書き、そのincludeされるテンプレートモジュールにパスの出し分けロジックを書くことで
カスタムフィールドを変数とした出し分けを実装することができました。
注意点
- includeされるテンプレートモジュールのコードは、そのままパスになるので改行をいれない
- 予期せぬ場所にincludeが実装されるので、可読性・メンテナンス性に欠ける
以上でございます。
最後まで読んで頂きありがとうございました。
マイロプスでは一緒に働いてくるエンジニア、デザイナーを募集中です!
- ITとデザインのチカラで、なにか面白いことができないかと思っている人。
- デザインを制作だけでなく人と人、モノ、コトとの関係性の設計と捉え、 社会を動かす重要な概念だと思っている人。
やりたいことがあればどんどん発言できる会社なので私個人的にはITに興味があって好奇心旺盛な人ならきっと飽きない会社だと思います。笑
勉強会参加費用補助やリモートワークも可能で積極的な人ほど成長ができる会社だと思います!
一緒に面白いことをやって見ませんか?
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。



