CakePHP2のページネーションでハマったこと
皆さんこんにちは
マイロプスのエンジニアのウシロゴウチです。
とある案件でCakePHP2を使ってWEBサイトを作りました。
様々なデータ一覧を表示するページがあるのですが、表示する情報が多いこともあり、CakePHPの標準機能にあるページネーション(情報の多いページを複数のページに分割する機能)を使用しました。
そこでページネーションを使用にあたってハマった事がありましたのでその内容を共有したいと思います。

そもそも今回の様々なデータ一覧を表示するページですが、データには投稿日時が設定されているので期間を指定して表示することができます。(2018年1月5日から2018年12月3日に投稿されたデータのように指定します。)
サイトの動きとしては日付を指定して、日付データをPOST(サーバーにデータを渡すこと)して、その日付の範囲のプログラムで検索してその結果を一覧に表示するといったものになります。
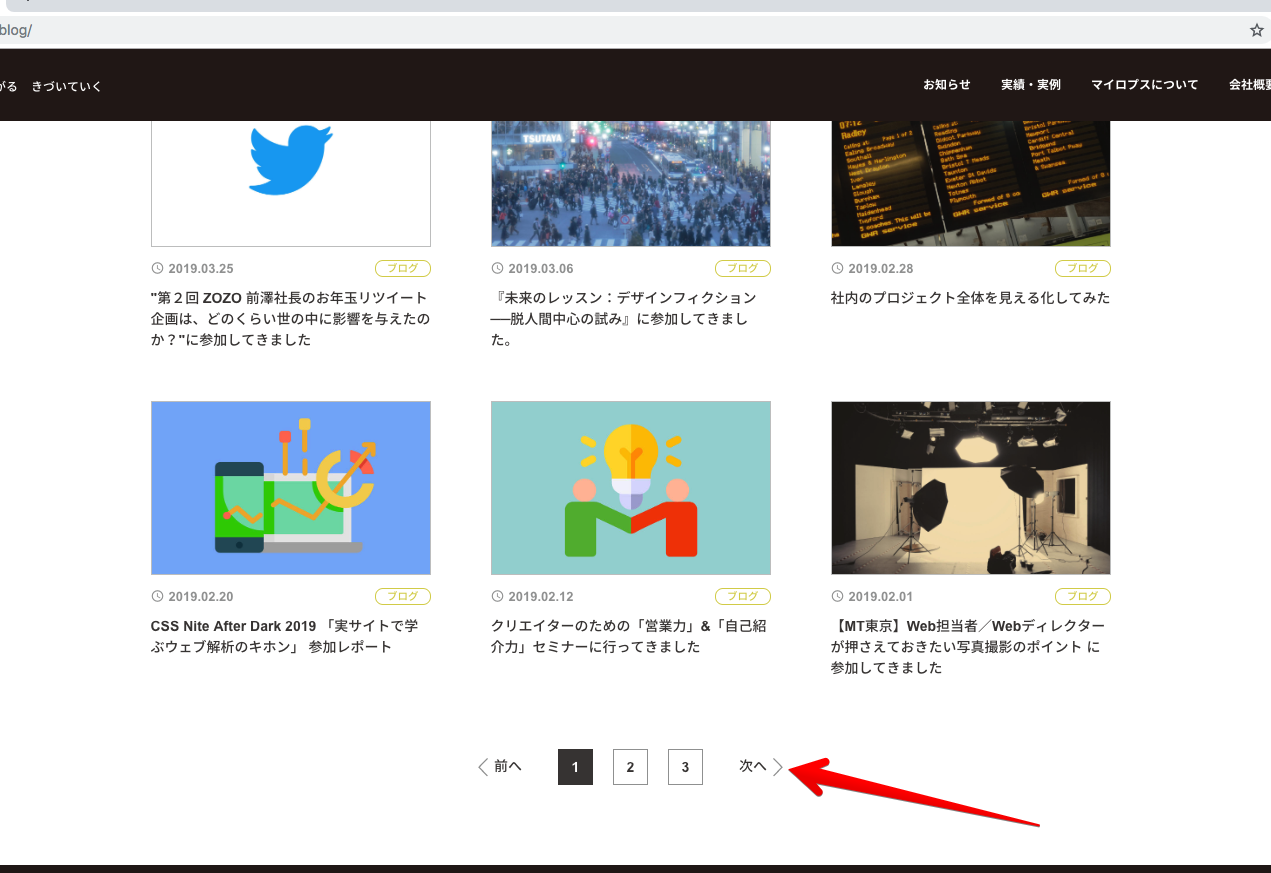
ここで、はまった事はPOST後の最初の一覧ページは表示されるのですが、ページ送りの"次へ"を押すとうまく表示されない問題でした。
標準機能を使ってるだけなのになぜ、ページ送りがうまくいかないか調べたところ、原因は一番最初にPOSTした日付データが次へを押したときに引き継がれてなかったということでした。
ページ送りのときは最初にPOSTしたデータが消えてしまうので、ページ送りしても情報を保持する別の方法を検討する必要がありました。
そこで考えたのがセッション情報(サーバー側にユーザーの情報を保存する仕組み)にPOSTした日付をもたせることでした。
処理の流れとしては以下のようになります。
POSTデータがある場合
1.POSTデータがあるか確認
2.POSTデータがあれば日付情報としてセッション情報にも持たせる
3.POSTデータを日付データをプログラムで使用する。
POSTデータがない場合(次へを押した時)
1.POSTデータがあるか確認
2.POSTデータがないのでセッション情報から日付情報を抜き出す
3.セッションからの日付データをプログラムで使用する。
上記の処理を入れる事で、ページ送りしても情報を保持する事ができるようになり、無事にページネーションを実現する事ができました。
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。

