Movable TypeのブログIDを変数化してみたら
今回は、Movable TypeのブログIDを変数化して実装した例を紹介したいと思います。
最初に結果を書いてしまいますと、
少しのメンテナンス性と引き換えにMovable Typeのいいところを潰すような実装となってしまいました。
Movable Typeの特徴
Movable Typeの特徴といえば圧倒的に"静的出力"だと世間では思われているのですが、
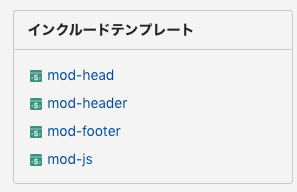
地味にいいところとして、テンプレートモジュール間の依存関係を管理画面で目視できるところがあります。
*他のCMSでもできますが。。。
*mod-xxxxの書き方はマイロプスのルール
こんな依頼がありました。
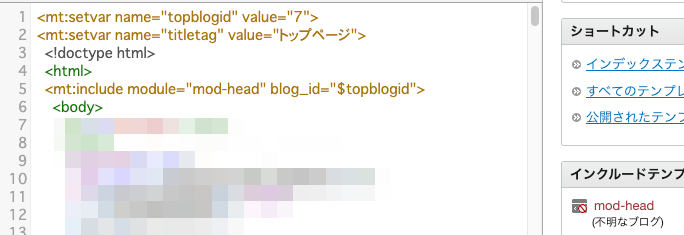
こんな感じで書くと、以下のような感じでテンプレート編集画面の右カラムにでてきます。

これは、依存関係がわかりやすくいい機能だなと思っております。
しかし以前こんな案件がありました。
blog_id をハードコーディングするのはメンテナンス性が落ちるから避けたい
全部configにまとめてほしい。
プログラマー視点でいえばごもっともです。
そんなわけで、configを外部化して
blog_idも外出ししました。
その結果

*画像はこのために自社サイトで再現したもの

不穏な響きですね。
では、再構築。
通る
通ってしまう。
管理画面で一抹の不安を感じさせながら通る再構築
正直なところ、Movable TypeにおけるIDのハードコーディングは
大きな案件だとメンテナンス性に欠けてしまう側面は否めません。
今回の実装方式はメンテナンス性多少あがったかもしれませんが、
何かの理由で、再構築が通らなくなった時はなかなか大変なことが予想されます。
まとめ
- テンプレートモジュールの名称を一意にしてシステムにすれば、ブログIDとか不要だった。
- しかしCMSの設計段階では、ウェブサイトのデザインと構成が見えていないので、 設計は不可能だった。
- 見たら不安になるアラート常に出現中の管理画面はいいのだろうか?
実は、ちょっと前の案件でのエピソードで、
他にも色々書きたいことはあるのですが、本稿はいったんここで終わりといたします。
当社マイロプスは、テックデザインカンパニーとして、企業・学校等へのCMSの企画、導入、運用コンサルティングを行なっており、その中でもMovable Typeの案件は多数の実績がございます。
また、去年からはMTDDCというMovable Typeのイベントへのデザイン協力もやらせて頂いております。
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。



