東京大学大学院新領域創成科学研究科
公式ウェブサイト制作
- ビジュアルデザイン
- フロントエンド
- CMS
- インフラ
- マニュアル
- 運用説明会開催
- 保守運用

東京大学大学院新領域創成科学研究科の公式ウェブサイトのリニューアルを行いました。
世界に通用するブランド・コンテンツをもつ大学院のウェブサイトにおいて、コンテンツをスムーズに発信できる環境とブランド訴求のためのビジュアル・コンテンツ・システムを刷新しました。
背景
長い間、複数のシステムから成り立っていた従来のウェブサイトは、情報は格納されているもののどこに何があるのか把握しづらく、コンテンツのアップロードにも時間がかかる仕組みであったため、全体として情報発信力・ブランド力の訴求が弱くなっていました。
プロジェクトのワークフロー
調査
迅速な情報発信環境の導入・ブランディングの基礎づくりという二点がプロジェクト当初からリクエストとしてあったため、現状はユーザーにどのように使われていて、ユーザーがどのようなイメージを持っているのか調査を行いました。
- 日本人、外国籍留学生へのインタビュー
- 各種計測ツールでのアクセス解析
ウェブサイトのビジョンの作成
長期間、多くの人が関わる制作であることが見えており、自分たちが誰のためのどのようなウェブサイトを作っているのかを見失わないようにするために、本プロジェクトではウェブサイトのビジョンの構築から行いました。
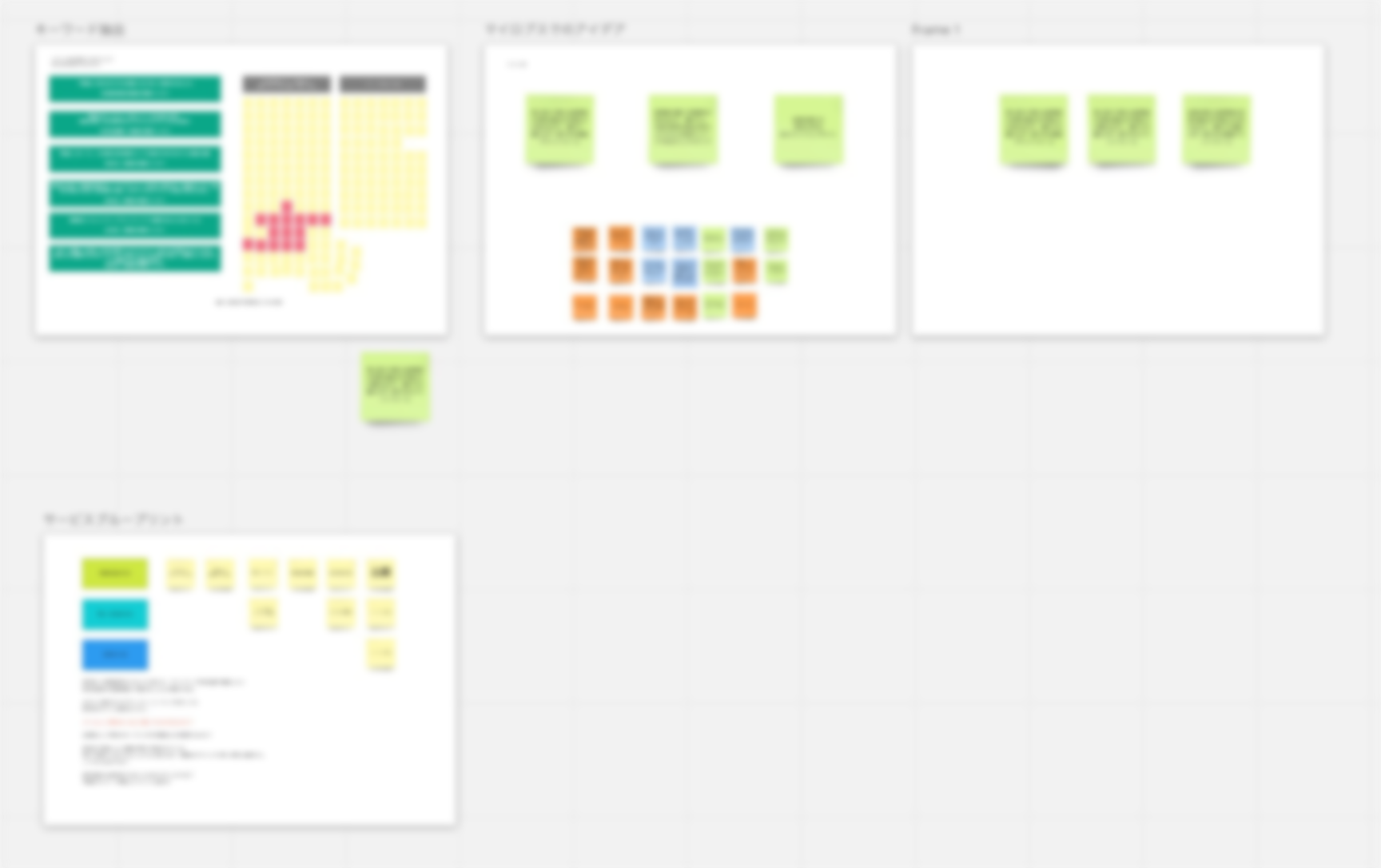
リサーチアドミニストレーターの先生、広報室の皆様、マイロプスのメンバーでワークショップを行い、調査結果や過去の様々な議事録からどのようなウェブサイトが求められているのかを洗い出し、それを一つの言葉に落とし込みました。
この言葉自体ももちろん重要なのですが、このワークショップを通して関係者のチームワークが醸成されたことが大きな収穫でした。
- Miroを使用したワークショップ

全面的なコンテンツ編集
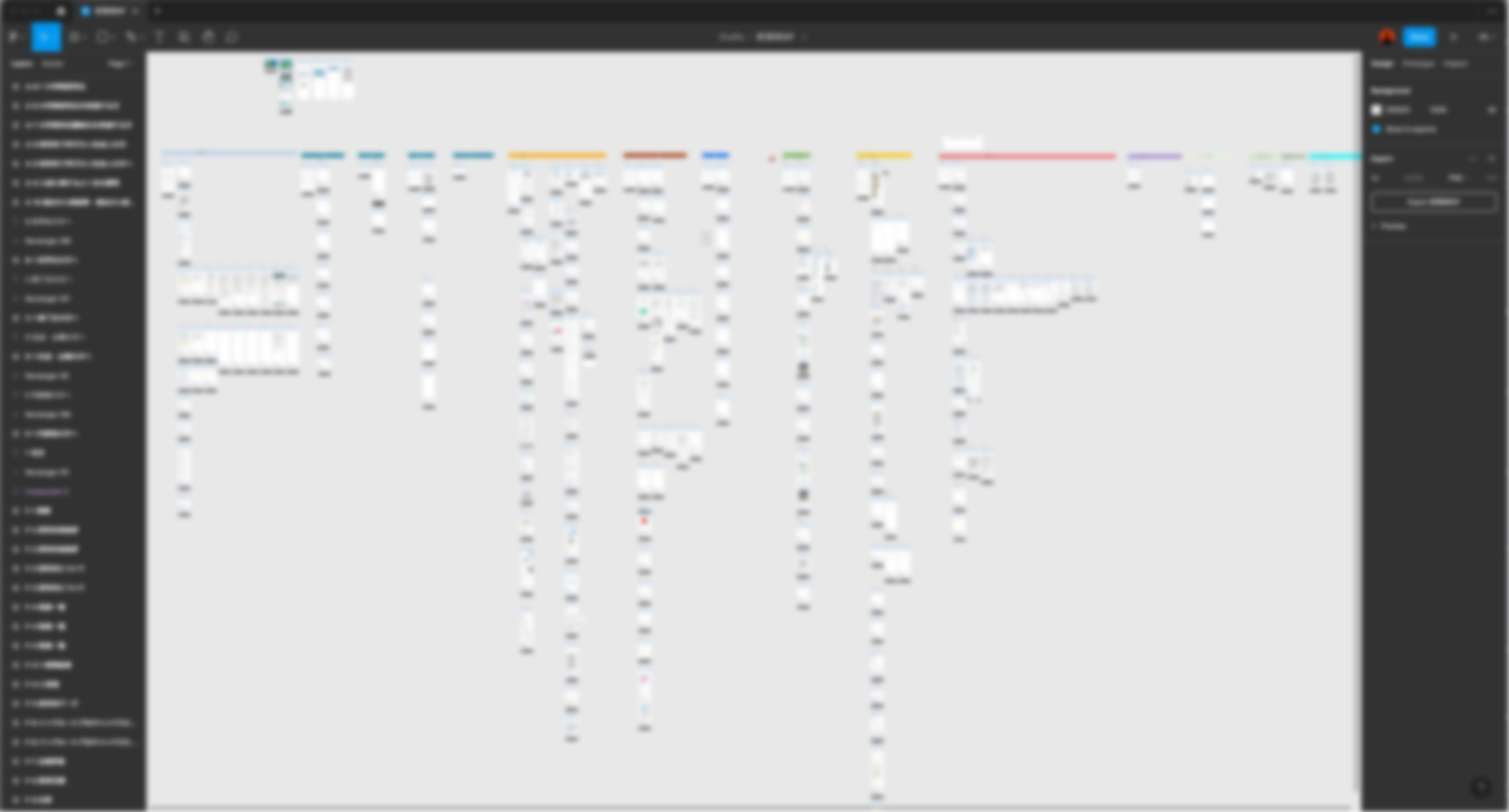
一部メニューなどが内部目線でのコンテンツ構成であったため、ファーストターゲットである未来の研究者向けに、メニューやページなど全てを再編集しました。
- Figmaを使ってのワイヤーフレームとサイトマップの作成

ビジュアルデザイン
常に新しい領域を追求している研究機関であるため、コンテンツの新規追加や入れ替えは頻繁に発生します。そのような運用でも破綻しないデザインシステムを企画・開発しました。
CMS・インフラ
セキュリティの観点からCMS・インフラについての詳細は記載できませんが、
このウェブサイトのために、日本語ページが完成したらDeepLを使って自動翻訳を行い、生成された英文ページが自動的にデプロイされる仕組みを導入しました。
Credit
- Client:東京大学
- Director:折坂聡彦(マイロプス)
- Designer:石動和香子(マイロプス)、泉佳子(マイロプス)
- Front Engineer:高山彰(マイロプス)
- CMS Engineer:高山彰(マイロプス)
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。
