VScodeの導入についてその②:自動コンパイルからローカルサーバ反映までのVSCode内完結
VScodeその②
アシスタントエンジニアのTakayamaです。
ここではなくQiitaに書いた方が良かったんじゃないか、という声も聞こえてきましたが...、前回こんな内容を書きました。
今回はその②、拡張機能を用いた、sass自動コンパイルからローカルサーバー反映までのVSCode内完結についてです。
私の場合これまで
- MAMPでローカルサーバーを立ち上げ、ブラウザで確認しながら
- scssファイルをエディターで編集
- 「⌘+s」で保存時に改変を検知したPreprossなどのコンパイラが回る
- エディターからブラウザに切り替えて「⌘+⌃+space」でキャッシュをクリアしての再読み込み
- またエディターに戻って編集...
という工程を経ていましたが、VScodeのプラグインを使い、今回これらを全てエディタ上で完結させてみたいと思います。
ブラウザも、基本的に表示のみで特に操作はしません。
今回の環境構築には、拡張機能の
- Live Sass Compiler
- Live Server
を使ってみます。
OSはmacです。
手順
1:検索は簡単
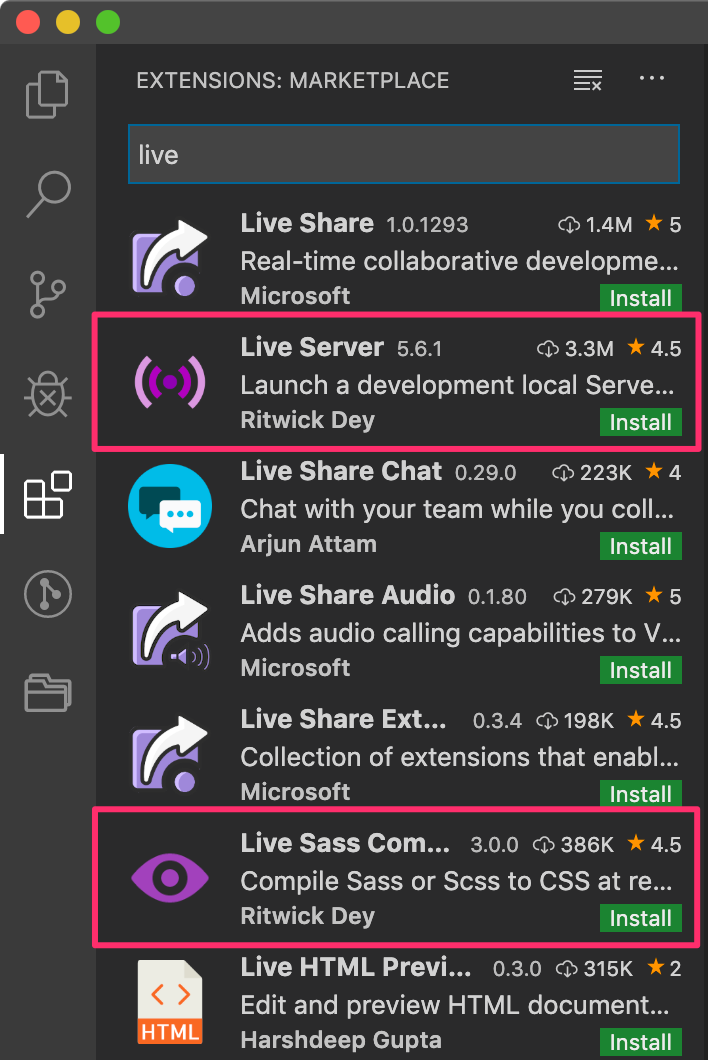
まずはインストールするところから。検索窓にliveまで入力するともう検索結果の中に表示されますね。


Live Sass Compilerの目アイコン、Adobe製品のレイヤー表示アイコンなどででよく見るようなテイストではありますが、ちょっと怖いです。怖くて好きです。
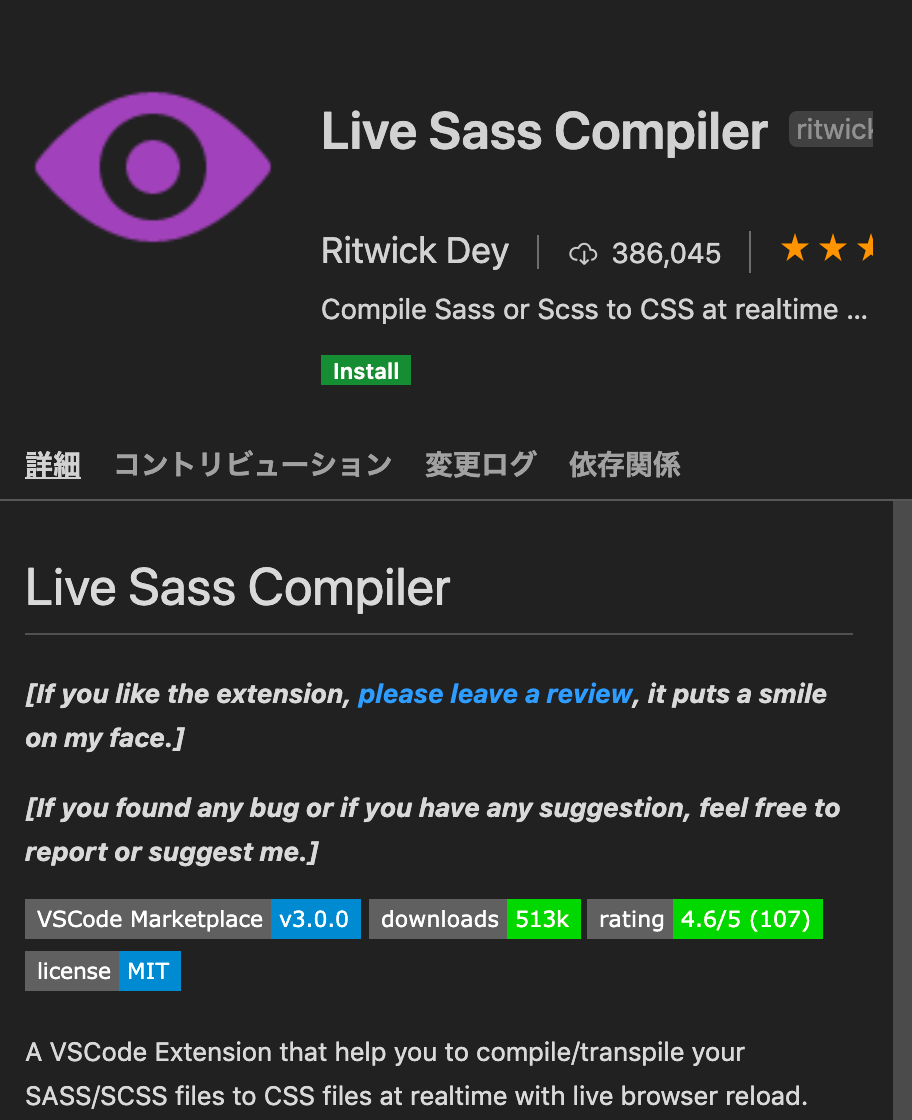
2:インストール

一覧からLive Sass Compilerを選び、インストールします。その際、自動的にLive Serverもインストールされるようです。
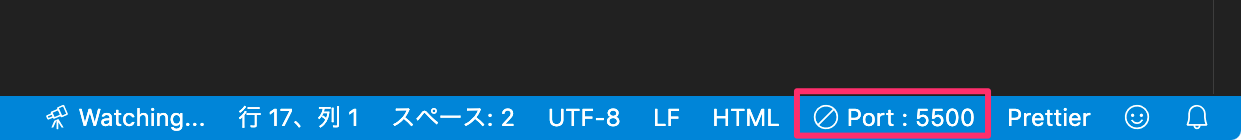
ウィンドウ右下に「Watch Sass」と「Go Live」というボタンが増えました。

3:コンパイル設定のカスタマイズ
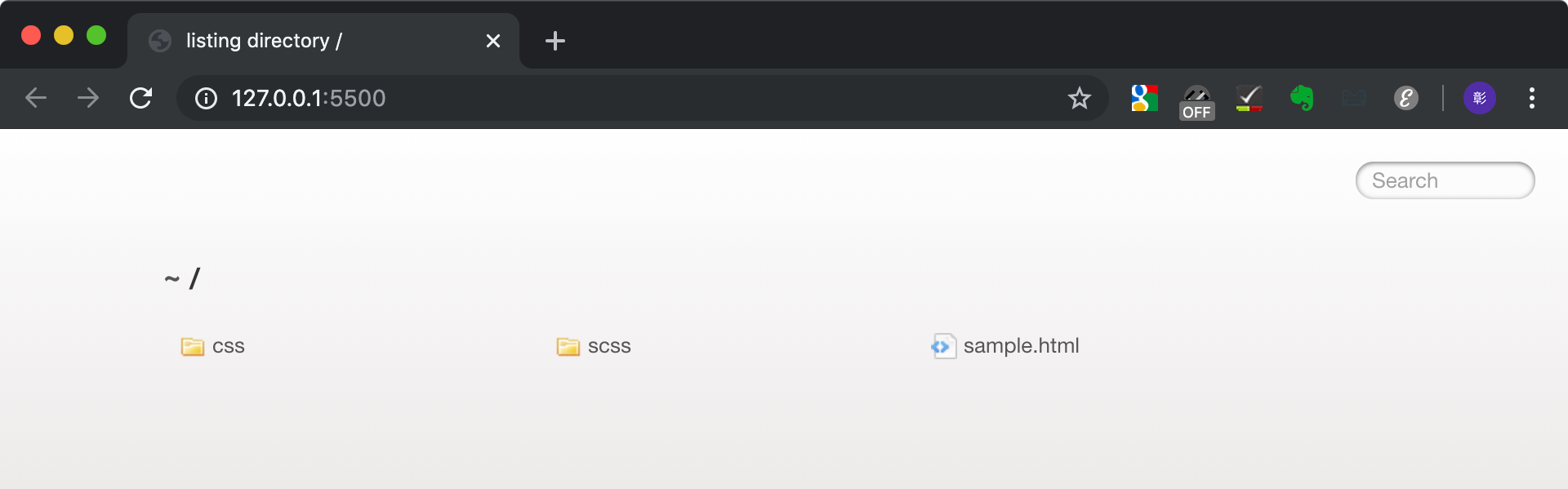
今回、コンパイルされたcssファイルはルート直下、cssディレクトリの中に書き出したいので、書き出しパスの設定を書き加えます。 Preprosでは「../css」と、相対パスでディレクトリ名までを指定しますが、Live Sass Compilerの場合は「css/」と、root path/以下のどのディレクトリ配下かを記述する書き方になります。
以下が実際にsetting.json内に追記した内容です。
"format"で出力されるcssのネスト構造、
"extensionName"で拡張子、
"savePath"で書き出しパスを設定しています。
詳しい設定についてはこちら、プラグイン作成者の公式情報を参照してみてください。
4:試してみよう
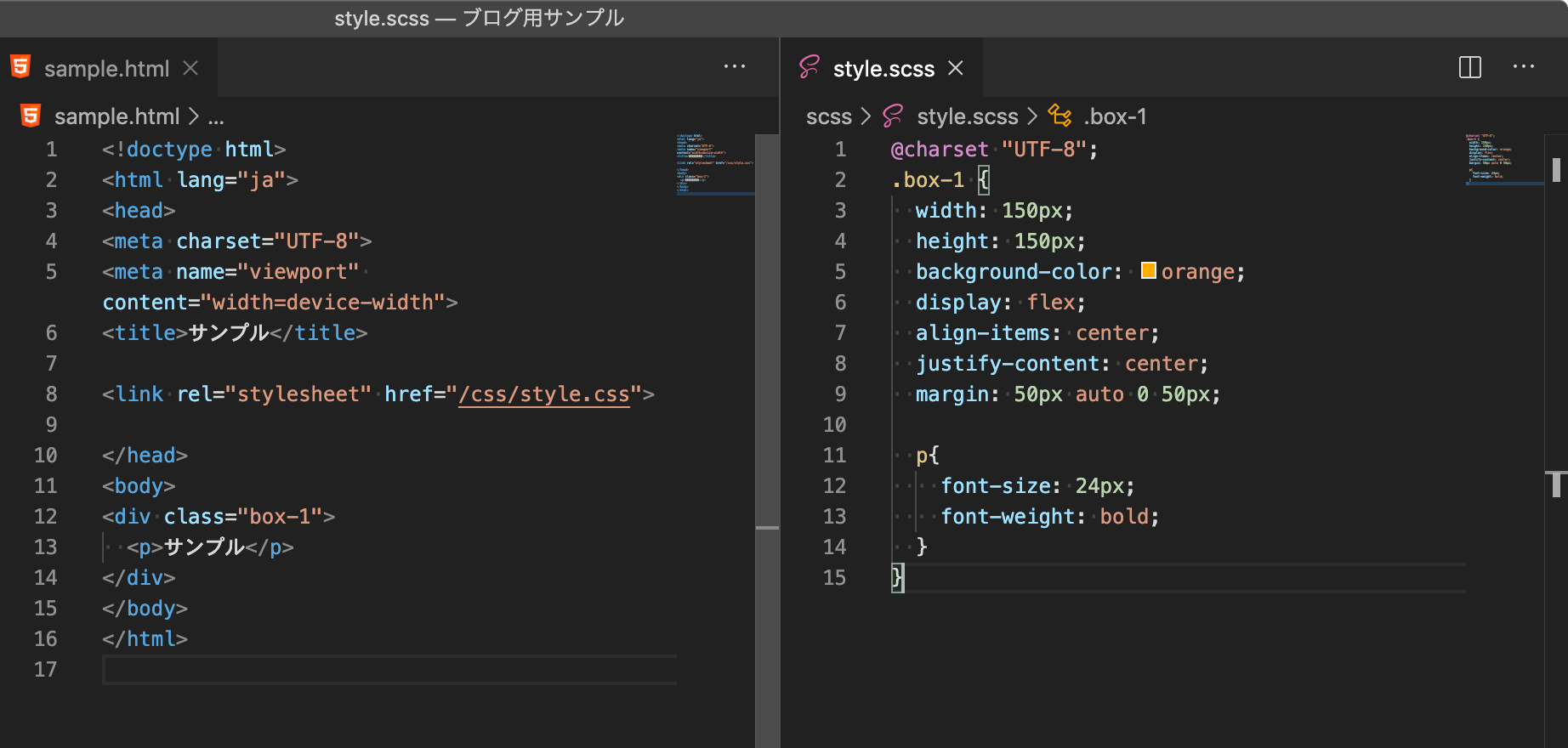
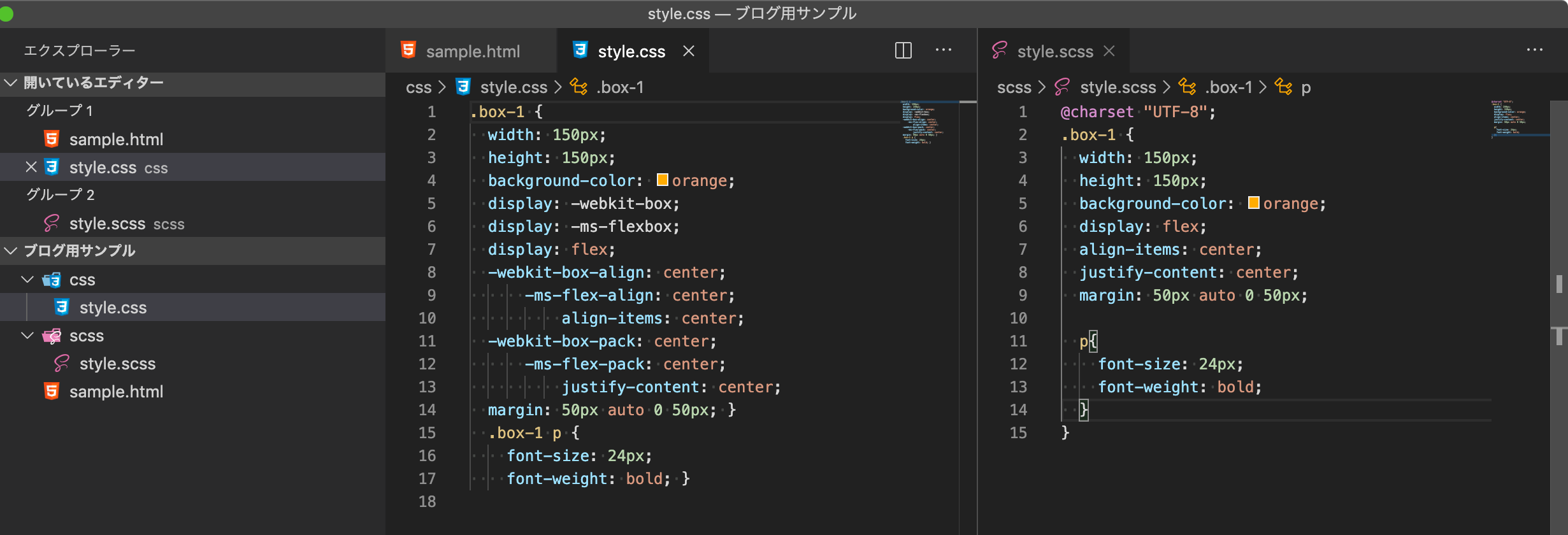
例として、こんなscssファイルとhtmlファイルを使って試してみます。

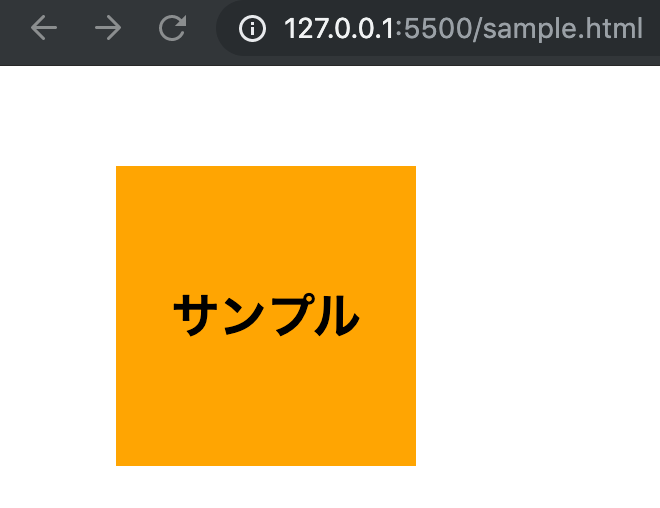
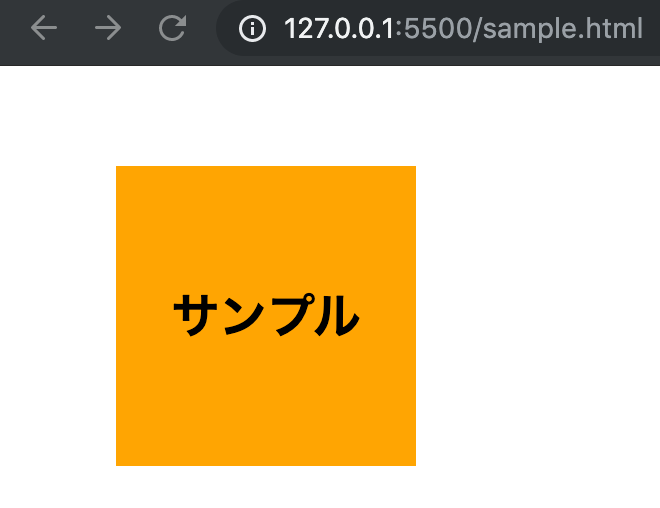
cssファイルがコンパイルされた後はこんな風にオレンジ色の四角が表示されるはずです。

5:コンパイラを起動
Watch Sassボタンを押してLive Sass Compilerの監視をオンにします。

ボタンを押すとこんな風に表示が切り替わります
6:コンパイルされました
「⌘+s」で保存すると...、

無事コンパイルされました!
7:ローカルサーバーも起動
ブラウザで確認したいので、今度はGo Liveも押してみましょう。

こんな風に表示が切り替わります

ローカルサーバーが立ち上がり、ブラウザにオレンジ色の四角が表示されました!
この際、確認したいhtmlファイルのタブがアクティブな状態で起動します。scssファイルを編集中にGo Liveボタンを押してもうまくサーバーは立ち上がらない様です。

8:完成!
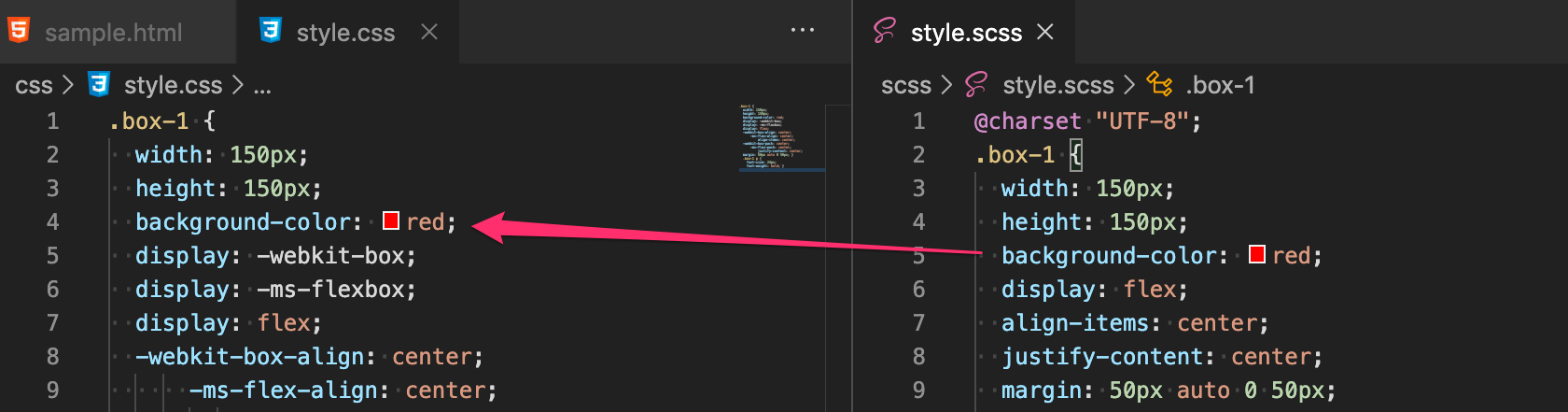
例えばscss上でbackground-colorをorangeからredに変更し、「⌘+s」を押すと...、



保存+コンパイル+ブラウザ更新まで一瞬で行われました!
アプリケーション間遷移無しでの自動更新はなかなか楽です...!
以上、拡張機能を用いた、自動コンパイルからローカルサーバー反映までのVSCode内完結について、でした!
関連記事
お仕事のご相談、採用についてなど、お気軽にお問い合わせください。